Tämä on JavaScript-blogisarjan osa 9, joka vie sinut aloittelijasta edistyneeksi. Tällä kertaa tutkimme seuraavia aiheita: JavaScriptin metodit, oletusparametrin arvot, Date-objekti JavaScriptissä ja nuolifunktio. Sarjan lopussa tiedät kaikki perusasiat, jotka sinun tarvitsee tietää aloittaaksesi koodauksen JavaScriptissä. Jos et ole lukenut edellistä blogikirjoitusta JavaScript-objekteista, voit tehdä sen tästä. Ilman lisäpuheita, aloitetaan yhdeksäs opetus.
JavaScriptin metodit ja muuta – sisällysluettelo:
Toistaiseksi olemme nähneet monia käsitteitä ja aiheita JavaScriptissä, mutta on vielä joitakin yleisesti käytettyjä, joita emme ole löytäneet. Tässä oppaassa näemme, mistä on kyse. Ensimmäinen on oletusparametrin arvot JavaScriptissä.
Oletusparametrin arvot
Funktioita käytetään äärimmäisen yleisesti ohjelmoinnissa, ja kun jotain käytetään näin usein, ei ole vain kehyksiä kuten React, jotka hyödyntävät JavaScript-funktioita, vaan on jopa kehitetty lisäoptimointeja, jotta saadaan vielä enemmän irti JavaScript-funktioista. Yksi tärkeimmistä ominaisuuksista, joita meillä on funktioissa, on niin sanotut oletusparametrin arvot. Oletusparametrit mahdollistavat turvallisempien koodien kirjoittamisen, jotka voivat tehdä turvallisia oletuksia käyttäjän syötteestä. Tämä hyödyttää myös käyttäjää tarjoamalla heille oletusasetuksen, joka voi helpottaa vaihtoehtojen valitsemista. Katsotaanpa joitakin esimerkkejä tästä.
// oletetaan, että kehität verkkosivustoa kahvilalle
// ja useimmat ihmiset haluavat saada keskikokoisen americano
// tietäen tämän haluat helpottaa ihmisten
// kahvin tilaamista vähemmällä vaivalla
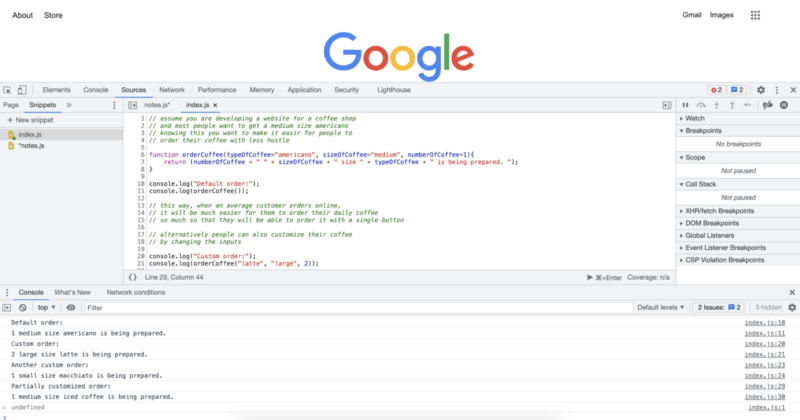
function orderCoffee(typeOfCoffee="americano", sizeOfCoffee="medium", numberOfCoffee=1){
return (numberOfCoffee + " " + sizeOfCoffee + " koko " + typeOfCoffee + " valmistuu. ");
}
console.log("Oletustilaus:");
console.log(orderCoffee());
// tällä tavalla, kun keskimääräinen asiakas tilaa verkossa,
// on paljon helpompaa tilata päivittäinen kahvi
// niin paljon, että he voivat tilata sen yhdellä napilla
// vaihtoehtoisesti ihmiset voivat myös mukauttaa kahvinsa
// muuttamalla syötteitä
console.log("Mukautettu tilaus:");
console.log(orderCoffee("latte", "large", 2));
console.log("Toinen mukautettu tilaus:");
console.log(orderCoffee("macchiato", "small", 1));
// on myös mahdollista muuttaa vain osa syötteistä
// ja hyödyntää oletusparametreja
// muiden syöttökenttien osalta
console.log("Osittain mukautettu tilaus:");
console.log(orderCoffee("iced coffee"));
Koodin suorittaminen yllä antaa meille seuraavan tulosteen:

Date-objekti JavaScriptissä
Date-objektia JavaScriptissä käytetään melko yleisesti, erityisesti verkkokehityksessä. Voimme käyttää Date-objektia suorittamaan aikaherkkiä toimintoja, kuten näyttöasetusten muuttamista tummaksi tilaksi, vaaleaksi tilaksi tai mihin tahansa muuhun tilaan, jonka käyttäjä saattaa suosia. Voimme myös käyttää päivämäärätietoja tarpeen mukaan projektissamme. Tässä on joitakin esimerkkejä Date-objektista toiminnassa:
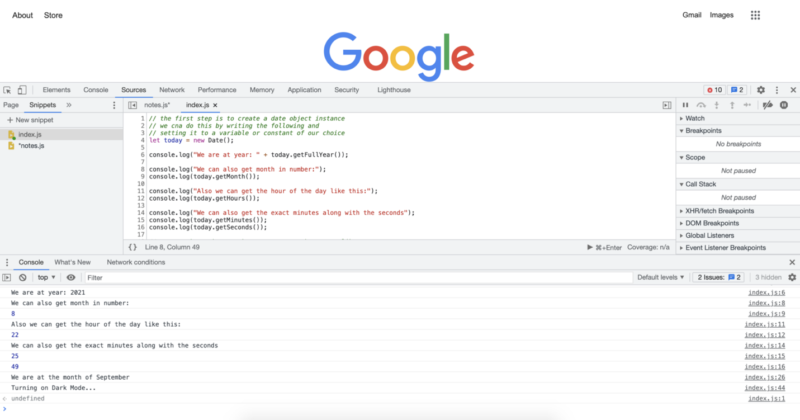
// ensimmäinen askel on luoda päivämääräobjektin instanssi
// voimme tehdä tämän kirjoittamalla seuraavan ja
// asettamalla sen valitsemallemme muuttujalle tai vakioille
let today = new Date();
console.log("Olemme vuodessa: " + today.getFullYear());
console.log("Voimme myös saada kuukauden numerona:");
console.log(today.getMonth());
console.log("Voimme myös saada päivän tunnit näin:");
console.log(today.getHours());
console.log("Voimme myös saada tarkat minuutit sekuntien kanssa");
console.log(today.getMinutes());
console.log(today.getSeconds());
// kun meillä on nämä numerot, voimme käyttää niitä haluamallamme tavalla
// jos haluamme, voimme näyttää ne tai tehdä päätöksiä niiden perusteella.
// jos haluamme näyttää kuukauden nimen
// numeron sijaan, voimme myös saavuttaa sen
// seuraavalla tavalla
const months = ["Tammikuu", "Helmikuu", "Maaliskuu", "Huhtikuu", "Toukokuu", "Kesäkuu", "Heinäkuu", "Elokuu", "Syyskuu", "Lokakuu", "Marraskuu", "Joulukuu"];
console.log("Olemme kuukaudessa " + months[today.getMonth()]);
// mitä juuri teimme, oli luoda taulukko kuukauden nimien tallentamiseksi
// ja sitten valita oikea kuukausi käyttäen indeksiarvoa
// joka saadaan .getMonth()-metodilla.
// jos haluaisimme kytkeä tumman tilan päälle klo 20,
// voisimme tehdä sen seuraavalla koodilla
// yksi ensimmäisistä asioista, jotka meidän tulisi muistaa, on se,
// että tunnit annetaan 24 tunnin muodossa
// se tarkoittaa, että klo 20 tarkoittaa 20 tuntia
// voimme myös käyttää lyhyttä tapaa
// ja yhdistää uuden päivämääräobjektin luomisen
// get hours -metodin kanssa
let timeOfDay = new Date().getHours();
if (timeOfDay >= 20) {
console.log("Kytketään tumman tila päälle...");
} else {
console.log("Älä kytke tumman tilaa päälle");
}
// koska nykyinen aika on yli klo 20,
// tässä tapauksessa odotamme saavamme tumman tilan päälle.
// mikä on myös tulos, jonka saamme, kuten voimme nähdä
// konsolilokista.
Koodin suorittaminen yllä antaa meille seuraavat konsolilokit:

Map()-metodi
Map-metodi on erittäin hyödyllinen metodi, joka voi säästää sinulta monia koodirivejä, ja riippuen siitä, miten käytät sitä, se voi tehdä koodistasi paljon siistimmän. Se korvataan käytettäessä for-silmukkaa, kun käytät sitä silmukoimaan taulukon yli. Tässä on joitakin esimerkkejä map()-metodista.
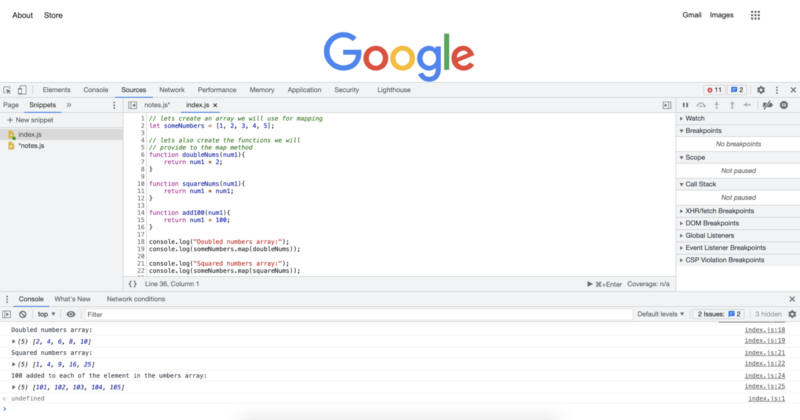
// luodaan taulukko, jota käytämme kartoitukseen
let someNumbers = [1, 2, 3, 4, 5];
// luodaan myös funktiot, joita tarjoamme map-metodille
function doubleNums(num1){
return num1 * 2;
}
function squareNums(num1){
return num1 * num1;
}
function add100(num1){
return num1 + 100;
}
console.log("Kaksinkertaistetut numero-taulukko:");
console.log(someNumbers.map(doubleNums));
console.log("Neliöityjen numeroiden taulukko:");
console.log(someNumbers.map(squareNums));
console.log("100 lisättynä jokaiselle elementille numero-taulukossa:");
console.log(someNumbers.map(add100));
// map()-metodi silmukoi jokaisen
// kohteen yli annetussa taulukossa ja soveltaa
// annettua funktiota
// huomaa, että emme sisällytä sulkuja
// funktion nimien jälkeen, tämä kutsuisi funktion
// sen sijaan siirrämme funktion nimen,
// ja map()-metodi kutsuu niitä tarvittaessa
Koodin suorittaminen yllä antaa meille seuraavat konsolilokit:

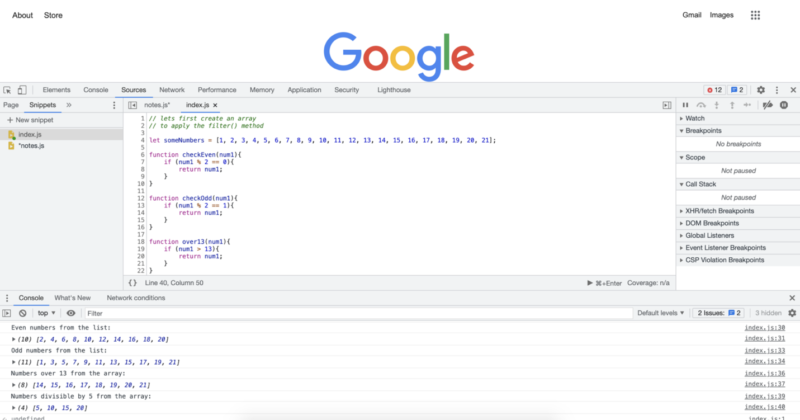
Filter()-metodi
Filter()-metodi, yhdessä map()-metodin kanssa, on melko yleinen JavaScript-metodi. Ne ovat hyvin samanlaisia kuin juuri näkemämme map()-metodi. Map()-metodilla voimme siirtää minkä tahansa funktion, ja tämä funktio sovelletaan jokaiselle taulukon elementille. Filter()-metodilla siirrämme suodatuskriteerin, ja filter-metodi silmukoi kaikki kohteet taulukossa ja palauttaa uuden taulukon, jossa vain kriteerit täyttävät kohteet jäävät. Katsotaanpa joitakin esimerkkejä tästä:
// luodaan ensin taulukko
// suodatusmetodin soveltamiseksi
let someNumbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21];
function checkEven(num1){
if (num1 % 2 == 0){
return num1;
}
}
function checkOdd(num1){
if (num1 % 2 == 1){
return num1;
}
}
function over13(num1){
if (num1 > 13){
return num1;
}
}
function divisibleByFive(num){
if (num % 5 == 0){
return num;
}
}
console.log("Parilliset numerot listasta:");
console.log(someNumbers.filter(checkEven));
console.log("Parittomat numerot listasta:");
console.log(someNumbers.filter(checkOdd));
console.log("Numerot yli 13 taulukosta:");
console.log(someNumbers.filter(over13));
console.log("Viisiin jaolliset numerot taulukosta:");
console.log(someNumbers.filter(divisibleByFive));
Koodin suorittaminen yllä antaa meille seuraavat konsolilokit:

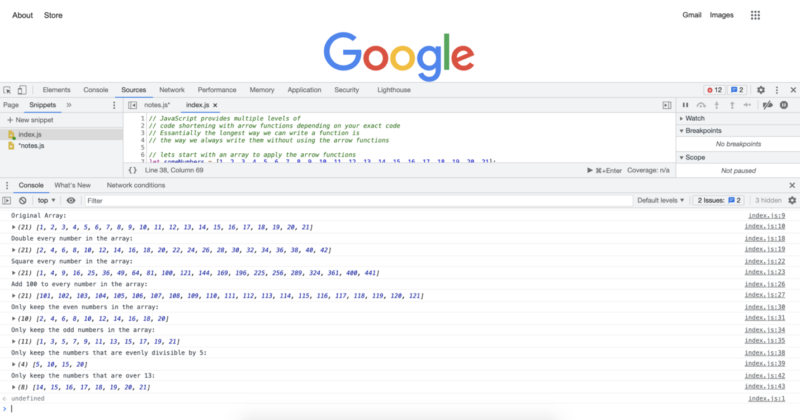
Nuolifunktio
Muistatko, kun sanoimme, että funktiot ovat äärimmäisen yleisiä JavaScriptissä ja että niihin tehdään monia optimointeja, jotta saadaan vielä suorituskykyisempää tai siistimpää koodia? No, nuolifunktiot ovat yksi niistä. Nuolifunktioita kutsutaan joskus myös paksuiksi nuoliksi. Ne tarjoavat olennaisesti paljon lyhyemmän tavan kirjoittaa funktioita. Niitä käytetään myös hyvin yleisesti JavaScript-metodeissa, joita olemme juuri nähneet. Katsotaanpa niitä joillakin esimerkeillä:
// JavaScript tarjoaa useita tasoja // koodin lyhentämiseen nuolifunktioilla riippuen tarkasta koodistasi // Olennaisesti pisin tapa kirjoittaa funktio on // tapa, jolla kirjoitamme niitä aina ilman nuolifunktioita // aloitetaan taulukolla, johon sovelletaan nuolifunktioita let someNumbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21]; console.log("Alkuperäinen taulukko:"); console.log(someNumbers); // edellisissä esimerkeissä olemme soveltaneet monia funktioita // niiden luomisen jälkeen tavallisina nimettyinä funktioina // Tässä esimerkissä sovellamme tarkkoja muunnoksia // jotta voit nähdä molemmat ääripäät koodin pituudessa // kaksinkertaista jokainen numero taulukossa: console.log("Kaksinkertaista jokainen numero taulukossa:") console.log(someNumbers.map(num => num * 2)); // neliöi jokaisen numeron taulukossa: console.log("Neliöi jokainen numero taulukossa:") console.log(someNumbers.map(num => num * num)); // lisää 100 jokaiselle numerolle taulukossa: console.log("Lisää 100 jokaiselle numerolle taulukossa:") console.log(someNumbers.map(num => num + 100)); // Pidä vain parilliset numerot taulukossa: console.log("Pidä vain parilliset numerot taulukossa:") console.log(someNumbers.filter(num => num % 2 == 0)); // Pidä vain parittomat numerot taulukossa: console.log("Pidä vain parittomat numerot taulukossa:") console.log(someNumbers.filter(num => num % 2 == 1)); // Pidä vain numerot, jotka ovat jaollisia viidellä: console.log("Pidä vain numerot, jotka ovat jaollisia viidellä:") console.log(someNumbers.filter(num => num % 5 == 0)); // Pidä vain numerot, jotka ovat yli 13: console.log("Pidä vain numerot, jotka ovat yli 13:") console.log(someNumbers.filter(num => num > 13));
Koodin suorittaminen yllä antaa meille seuraavat konsolilokit:

Seuraavassa oppaassa teemme yhteenvedon siitä, mitä olemme nähneet, ja katsomme, mitä on seuraavaksi.
Robert Whitney
JavaScript-asiantuntija ja opettaja, joka valmentaa IT-osastoja. Hänen päämääränsä on nostaa tiimin tuottavuutta opettamalla muille, kuinka tehdä tehokasta yhteistyötä koodauksen aikana.