Tämä on JavaScript-blogisarjan osa 3, joka auttaa sinua tutkimaan muuttujien ja tietotyyppien aihetta JavaScriptissä. Sarjan lopussa tiedät kaikki perusasiat, jotka sinun tarvitsee tietää aloittaaksesi koodauksen JavaScriptissä. Ilman lisäpuheita, aloitetaan kolmannella oppitunnilla.
Muuttujat ja tietotyypit JavaScriptissä – sisällysluettelo:
Tässä blogikirjoituksessa jatkamme siitä, mihin jäimme toisessa blogikirjoituksessa. Tässä vaiheessa sinun pitäisi olla Google Chrome -selain auki ja tarkemmin sanottuna JavaScript-konsoli auki. Jos olet jostain syystä sulkenut ne, olisi hyvä aika avata ne uudelleen.
Jos olet Macilla, näppäinyhdistelmä konsolin avaamiseen on painaa “Option + Command + J” sen jälkeen, kun olet avannut Chromen. Jos käytät Windows-laitetta, voit käyttää näppäinyhdistelmää “Control + Shift + J” avataksesi JavaScript-konsolin, kun olet avannut Chromen. Tai voit myös mennä ylävalikkoon ja valita Näytä -> Kehittäjä -> JavaScript-konsoli.
Muuttujat
Muuttujat JavaScriptissä tai missä tahansa muussa ohjelmointikielessä ovat äärimmäisen yleisiä. Ja syystä. Muuttujilla on erittäin tärkeä rooli ohjelmoinnissa. Yhteenvetona, muuttujat mahdollistavat tietojen tallentamisen, siirtämisen, muokkaamisen, päivittämisen tai poistamisen ohjelmassasi. Se on niin tärkeä käsite, että muuttujien luomiseen on 3 tapaa. Ohjelmointikielessä muuttujien luomista kutsutaan “muuttujien julistamiseksi”, mikä käytännössä tarkoittaa, että julistamme muuttujan tietokoneen muistiin.
Luodaksemme muuttujat käytämme yhtä kolmesta avainsanasta, ja ne ovat: “var”, “let” ja “const”. Yksi ensimmäisistä asioista, jotka sinun tulisi tietää näistä kolmesta avainsanasta, on se, että ennen vuotta 2015 käytettiin vain “var”-avainsanaa, ja “let” ja “const” -avainsanat otettiin käyttöön JavaScript-standardin nimeltä ES6 tai ES2015 myötä.
Jos sinulla ei ole aavistustakaan siitä, mitä ES6 tai ES2015 tarkoittaa, tässä on mitä sinun tulisi tietää siitä. Kun JavaScript ensimmäisen kerran julkaistiin, eri yritykset toteuttivat erilaisia versioita JavaScriptistä, ja tarvittiin standardi, jotta koodisi toimisi ennustettavasti ja luotettavasti kaikissa suurissa selaimissa. Joten organisaatio nimeltä ECMA (European Computer Manufacturing Association) kehitti joukon JavaScript-standardeja, joita selainten tulisi noudattaa. Joten niin kauan kuin noudatat näitä standardeja kirjoittaessasi JavaScriptiä, koodisi pitäisi toimia ennustettavasti näiden standardien mukaan. Tätä standardia kutsutaan EcmaScriptiksi, ja he ovat julkaisseet päivitettyjä standardeja vuodesta 1997 lähtien. Ja vuodesta 2015 lähtien he ovat julkaisseet näitä standardeja vuosittain, ja siksi viimeisin julkaistu standardi on nimeltään ES2021 tämän blogikirjoituksen kirjoittamisen aikaan.
Mutta kaikki julkaisut eivät ole samanlaisia, joidenkin versioiden erot eivät ole niin suuria, kun taas jotkut tuovat kieleen melko suuria muutoksia. Viimeiset suuret muutokset tapahtuivat ES2015:ssä, jota kutsutaan myös ES6:ksi, koska se oli ECMAScript-standardoinnin version kuusi julkaisu. Yksi merkittävistä muutoksista liittyi muuttujien julistamiseen.
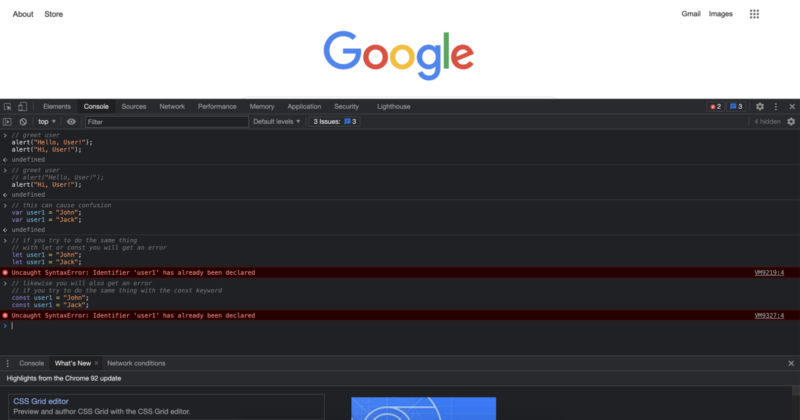
Ennen ES6:ta käytettiin vain “var”-avainsanaa, ja se oli ainoa tapa julistaa muuttujia, mistä johtuu nimi “var”. Var-avainsana tuli joustavuuksien kanssa, jotka saattoivat aiheuttaa ei-toivottuja ongelmia. Koska se oli merkittävästi joustava käytössä, oli helpompaa tehdä virheitä muuttujien kanssa, jos olit vähemmän varovainen kuin olisit pitänyt olla. Esimerkiksi, jos julistit muuttujan nimeltä “user1”, et voi uudelleen julistaa muuttujaa nimeltä user1 uusilla “let” ja “const” -avainsanoilla, mutta voit tehdä sen “var”-avainsanalla. Ja jos unohdat, että sinulla on jo user1 ohjelmassasi, toisella kerralla kun julistat user1:n toisen käyttäjän tiedoilla, ohitat ensimmäisen käyttäjän tiedot, mikä käytännössä poistaa ensimmäisen käyttäjän tiedot.
// tämä voi aiheuttaa hämmennystä var user1 = "John"; var user1 = "Jack"; // jos yrität tehdä saman asian // let- tai const-avainsanalla saat virheen let user1 = "John"; let user1 = "Jack"; // samoin saat myös virheen // jos yrität tehdä saman asian const-avainsanalla const user1 = "John"; const user1 = "Jack";

Mutta ei ole niin, että et näkisi “var”-avainsanaa käytettävän missään, tulet varmasti näkemään sen erityisesti joissakin aloittelijatason JavaScript-kursseissa. Erityisesti jos ne ovat pari vuotta vanhoja, on paljon oppaita, jotka näyttävät edelleen vanhan tavan kirjoittaa JavaScriptiä. Mutta todellisuus on se, että se ei vain ole paras käytäntö käyttää sitä enää. Sen sijaan paras käytäntö on käyttää “let” tai “const” -avainsanoja muuttujia julistaessasi tarpeidesi mukaan. Mutta mistä tarpeista puhumme? Yhteenvetona, jos aiot muuttaa muuttujan arvoa, haluat käyttää “let”-avainsanaa, jos tiedät, että et muuta muuttujan arvoa, haluat käyttää “const”-avainsanaa sen sijaan. Katsotaanpa joitakin esimerkkejä muuttujien julistamisesta käyttäen sekä let- että const-avainsanoja.
// voimme käyttää "let" kun haluamme seurata käyttäjän pelitasoa // koska tiedämme, että se tulee muuttumaan let gameLevel = 1; gameLevel = 2; gameLevel = 3; // voimme käyttää "const" avainsanaa käyttäjän ID:n julistamiseen // koska tiedämme, että emme muuta sitä const userId = 1010101999;
Jos myös huomasit yllä olevasta koodista, uusimpien parhaiden käytäntöjen mukaan kirjoitamme julistusavainsanat vain kerran, ja teemme sen, kun julistamme muuttujan ensimmäisen kerran. Kun haluamme muuttaa muuttujan arvoa myöhemmin, emme käytä mitään avainsanaa muuttujan nimen edessä.
Kun haluamme käyttää näiden muuttujien tai vakioiden sisältämiä tietoja, voimme yksinkertaisesti käyttää niiden nimeä. Esimerkiksi, jos haluamme näyttää käyttäjälle heidän pelitasonsa ja käyttäjä-ID:nsä, teemme sen seuraavalla koodilla:
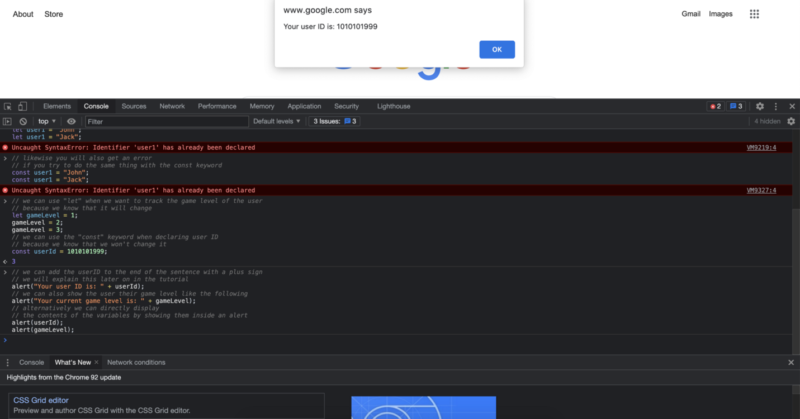
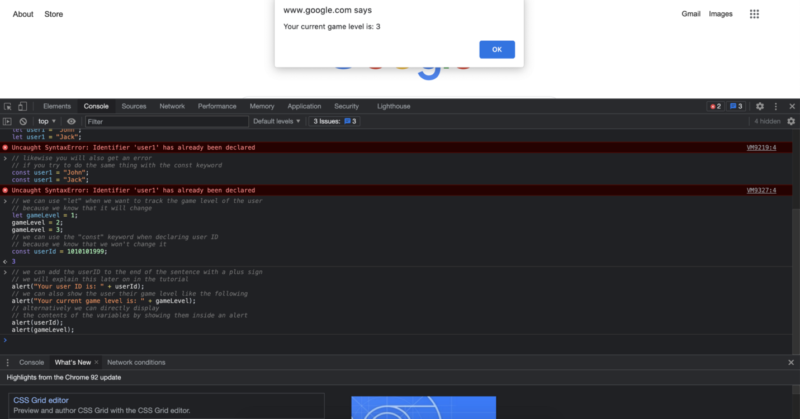
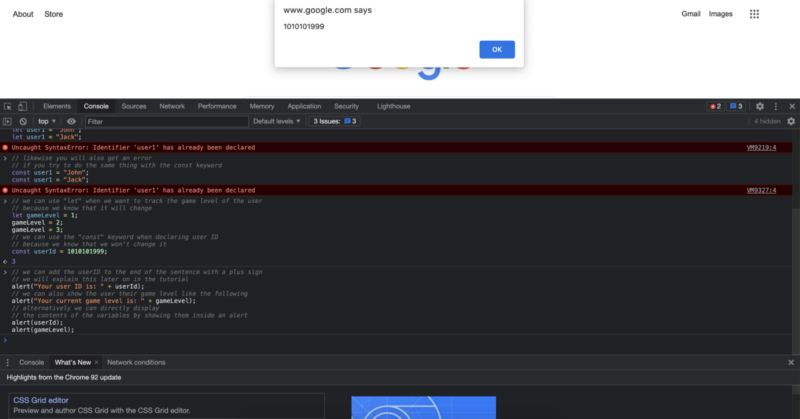
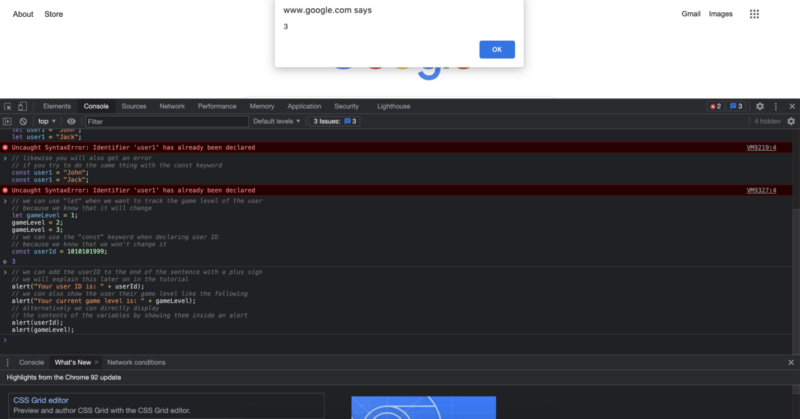
// voimme lisätä käyttäjä-ID:n lauseen loppuun plus-merkillä // selitämme tämän myöhemmin oppitunnissa alert("Käyttäjä-ID:si on: " + userId); // voimme myös näyttää käyttäjälle heidän pelitasonsa seuraavasti alert("Nykyinen pelitasosi on: " + gameLevel); // vaihtoehtoisesti voimme suoraan näyttää // muuttujien sisällön näyttämällä ne alertissa alert(userId); alert(gameLevel);
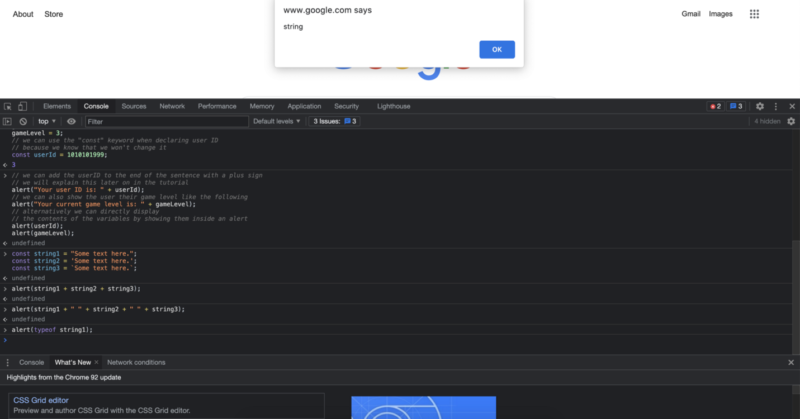
Viimeisten kahden koodilohkon suorittaminen tuottaisi seuraavat tulosteet:




Kuinka nimetä muuttujasi?
Kun nimeät muuttujiasi, on tiettyjä sääntöjä ja käytäntöjä, joita sinun tulisi harkita. Ensimmäinen huomio on, mitä merkkejä voit käyttää nimittääksesi muuttujiasi? Voiko se alkaa tai päättyä numeroon? Onko olemassa yleinen sanaton totuus muuttujien nimeämisestä? Vastataan kaikkiin näihin kysymyksiin ja muuhun.
Eri ohjelmointikielillä on erilaisia käytäntöjä muuttujien nimeämiseen. JavaScriptissä käytäntö on nimetä ne niin kutsutulla “camel casing” -tyylillä, ja se menee näin. Jos muuttujan nimessä on vain yksi sana, kirjoitat vain sen sanan pienillä kirjaimilla. Jos muuttujan nimessä on useita sanoja, kirjoitat ensimmäisen sanan pienillä kirjaimilla ja isolla alkukirjaimella kaikki seuraavat sanat, ja kirjoitat ne ilman välilyöntejä tai muita merkkejä. Esimerkiksi, jos teemme peliä, voisimme nimetä muuttujat seuraavasti:
// yksittäinen sanamuuttuja let strength = 50; // kuvaava nimi, joka sisältää useita sanoja let numberOfArrowsLeft = 145;
Lisäksi aakkosnumeeristen merkkien käyttöön voimme myös käyttää numeroita, dollarimerkkiä ja alaviivaa muuttujan nimissä. On tärkeää huomata, että et voi aloittaa muuttujan nimeä numerolla, mutta voit päättää sen numerolla.
let some$$ = 100; let another_$ = 20; let car1 = "Tesla";
Huomaa, että vain siksi, että se on mahdollista, emme halua nimetä muuttujiamme epäselvillä nimillä tai symboleilla. Ja se on toinen aiheensa. Kun nimeät muuttujia, käytäntönä on käyttää selkeitä ja kuvaavia nimiä. Esimerkiksi, jos aiomme nimetä muuttujan, joka osoittaa, kuinka monta nuolta on jousimiehen laukussa, meidän tulisi käyttää kuvaavaa nimeä, kuten käytimme yllä olevassa esimerkissä. Jos käyttäisimme vain:
let x = 145;
Tämä nimi ei kertoisi meille mitään siitä, mitä arvoa se pitää sisällään. Ja jopa pari päivää tämän koodin kirjoittamisen jälkeen meidän olisi luettava ympäröivä koodi ymmärtääksemme, mitä tuo muuttuja voisi tarkoittaa. Siksi sekä oman selkeytesi vuoksi koodia kirjoittaessasi että tulevaisuuden itsellesi, joka saattaa tarkistaa koodin, on todella tärkeää tottua nimeämään muuttujasi selkeästi ja kuvaavasti. Tämä tulee myös entistä tärkeämmäksi, kun alat työskennellä muiden ihmisten kanssa ja näyttää heille koodisi.
Tässä vaiheessa saatat miettiä: On hienoa, että voimme siirtää tietoja ja jopa muuttaa niitä muuttujien avulla. Mutta mistä tiedoista puhumme? Miksi laitoimme osia lainausmerkkeihin ja jotkut osat eivät ole lainausmerkissä? Vastataksemme kaikkeen tähän ja muuhun, katsotaan JavaScriptin perus tietotyyppejä.
Perustietotyypit JavaScriptissä
Eri tietotyypit ovat hyviä eri asioiden tekemiseen. Tässä JavaScriptin perus tietotyyppien oppitunnissa näemme kolme yleisintä perus tietotyyppiä, joita käytetään JavaScriptissä. Myöhemmin sarjassa opimme muista tietotyypeistä JavaScriptissä. Kun opit nämä kolme ensimmäistä perus tietotyyppiä, on paljon helpompaa oppia muut tietotyypit. Kolme tietotyyppiä, joita näemme tässä oppitunnissa, ovat: Merkkijonot, Numerot ja Boolit. Ilman lisäpuheita, aloitetaan ensimmäisestä.
Merkkijonot
Jos olet seurannut oppituntia alusta asti, olet jo työskennellyt merkkijonotietotyypin kanssa! Kun kirjoitimme hälytyksen, joka sanoi “Hello, World!”, käytimme merkkijonotietotyyppiä tallentaaksemme kirjoittamamme tekstin. JavaScriptissä on kolme tapaa esittää merkkijonoja. Ensimmäinen on ympäröidä teksti kaksoislainausmerkeillä. Toinen on ympäröidä teksti yksittäisillä lainausmerkeillä. Ja kolmas on ympäröidä teksti takalainausmerkeillä. Kaikki kolme näyttävät tältä:
const string1 = "Jotain tekstiä täällä."; const string2 = 'Jotain tekstiä täällä.'; const string3 = `Jotain tekstiä täällä.`;
Kuten näet, takalainausmerkillä oleva näyttää melko samalta kuin yksittäinen lainaus, mutta se on hieman rento. Takalainausmerkkien käyttö merkkijonojen luomiseen on ominaisuus, joka otettiin käyttöön ES6:ssa, jotta tekstidatan käsittely olisi helpompaa. Se tarjoaa useita etuja edellisiin kahteen verrattuna. Käytännössä saatat nähdä joko kaksoislainaus- tai takalainausmerkkien käytettävän useammin. Löydät takalainausmerkit näppäimistösi numeron 1 vasemmalta puolelta.
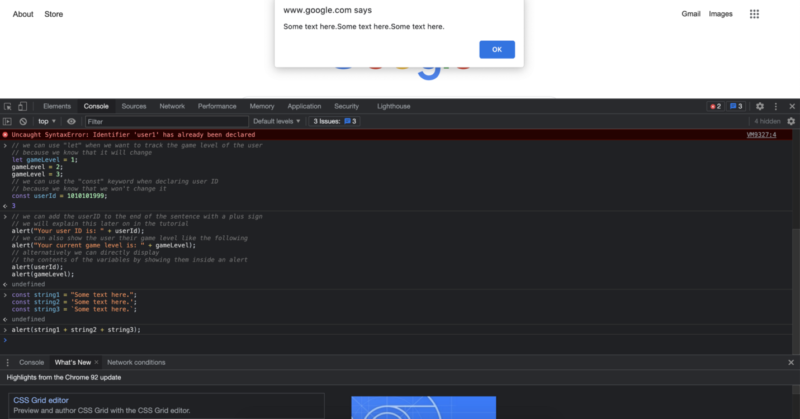
Kaksoislainausmerkkien käyttö näyttää tutummalta ja on helpompi ymmärtää ensisilmäyksellä, mutta takalainausmerkit tarjoavat enemmän etuja kokonaisuudessaan. Tässä esimerkissä kaikki kolme toimivat samalla tavalla, koska se on yksinkertainen esimerkki. Näyttääksemme kaikki kolme samanaikaisesti tai jopa samalla rivillä, voimme tehdä niin, että kirjoitamme niiden nimet ja käytämme plusmerkkiä niiden välissä, ikään kuin lisäisimme merkkijonoja toisiinsa.
alert(string1 + string2 + string3);

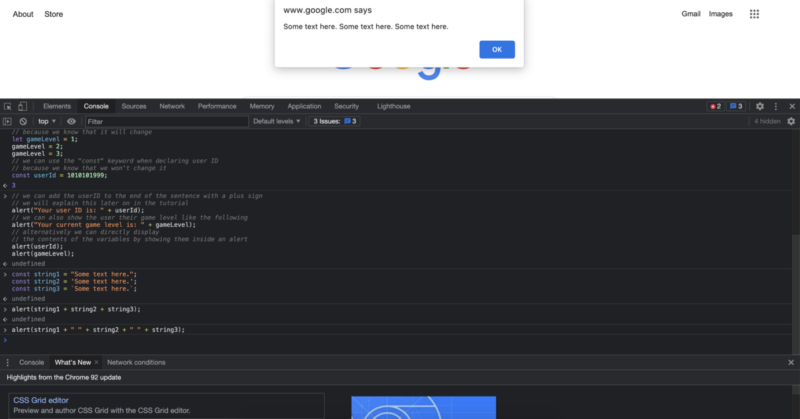
Kuten näet, kaikki kolme näytetään heti sen jälkeen, kun yksi niistä päättyy. Tämä johtuu siitä, että pyysimme tulkitsijaa lisäämään merkkijonot toisiinsa. Jos haluamme lisätä välilyöntejä niiden väliin, voimme aina lisätä sen toisen merkkijonon avulla.
alert(string1 + " " + string2 + " " + string3);

Voimme myös tarkistaa muuttujan tietotyypin kirjoittamalla “typeof” sen eteen. Esimerkiksi:
alert(typeof string1);

Numerot
Kun työskentelemme numeroiden kanssa JavaScriptissä, käytämme yleensä “Number”-tietotyyppiä. Se on yksinkertaisin aloittaa, ja siinä on lähes ei oppimiskäyrää.
Kun kirjoitat numeron, se esitetään numero-tietotyyppinä. Ja jos määritämme sen numeron muuttujaksi tai vakioksi, niillä on myös numero-tietotyyppi.
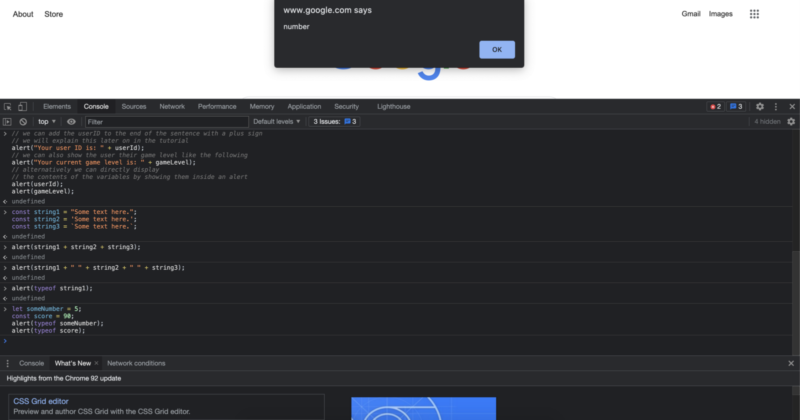
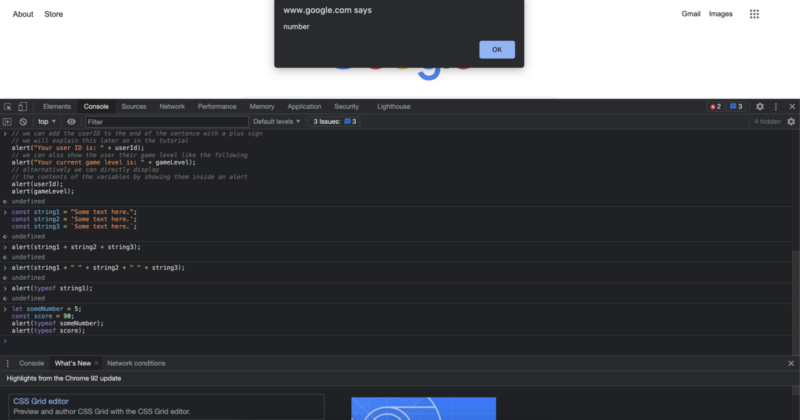
let someNumber = 5; const score = 90; alert(typeof someNumber); alert(typeof score);


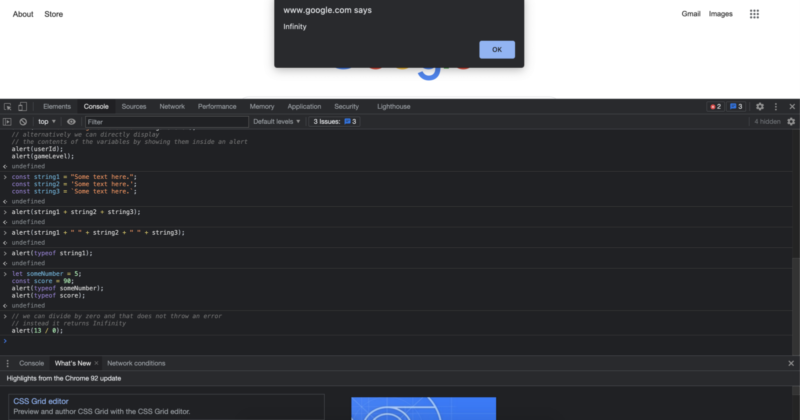
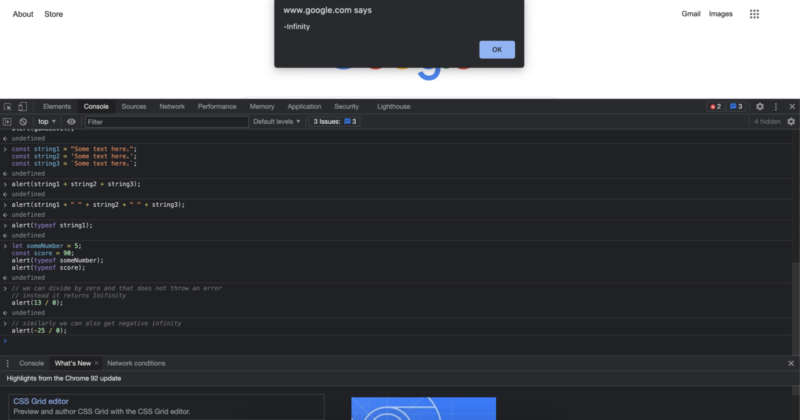
Normaalien numeroiden lisäksi JavaScript tarjoaa myös muita ominaisuuksia, jotka voivat auttaa meitä kirjoittamaan turvallisempaa ja ennustettavampaa koodia. Esimerkiksi JavaScriptissä voimme saada jotain, jota kutsutaan “Infinity”, ja se on juuri sitä, miltä se kuulostaa. Lisäksi se voi olla positiivinen äärettömyys ja negatiivinen äärettömyys. Katsotaanpa, miltä se näyttää esimerkin avulla.
// voimme jakaa nollalla, eikä se heitä virhettä // sen sijaan se palauttaa äärettömyyden alert(13 / 0);

// samoin voimme myös saada negatiivisen äärettömyyden alert(-25 / 0);

Kuten olet jo nähnyt muutamasta esimerkistä, voimme myös tehdä matemaattisia operaatioita numeroiden kanssa. Perus yhteenlaskusta, vähennyksestä, kertolaskusta, jakamisesta jopa ohjelmointikohtaisiin matemaattisiin operaatioihin. Opimme niistä lisää seuraavassa oppitunnissa.
Boolit
Boolit ovat äärimmäisen yleisiä ohjelmoinnissa. Useimmiten emme käytä niiden nimiä suoraan, mutta käytämme niiden yksinkertaista ominaisuutta taustalla. Boolilla voi olla kaksi arvoa: “true” ja “false”, ja ne ovat juuri sitä, miltä ne kuulostavat. Usein löydät itsesi kirjoittamasta koodia tehdäksesi vertailuja ja johtopäätöksiä sen vertailun tuloksen perusteella.
Monet näistä vertailuista juontavat juurensa todellisista elämän tilanteista, ja ne seuraavat yksinkertaista logiikkaa. Onko valo päällä vai pois? Sataako ulkona? Oletko nälkäinen? Onko tämä numero suurempi kuin toinen numero? Onko tämä kappale pidempi kuin seuraava? Onko käyttäjä suurella näytöllä?
On monia kertoja, jolloin et vain halua saada numeroarvoa tai merkkijonoarvoa asioille, vaan haluat itse asiassa kyllä tai ei -vastauksen. Yhteenvetona, näinä aikoina käytämme boolitietotyyppiä.
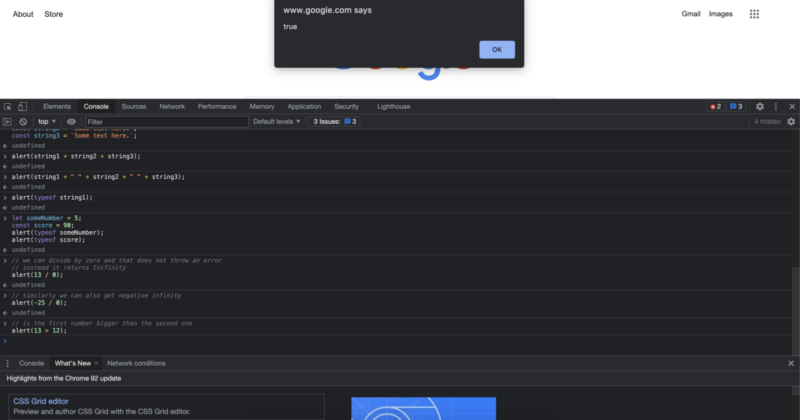
// onko ensimmäinen numero suurempi kuin toinen alert(13 > 12);

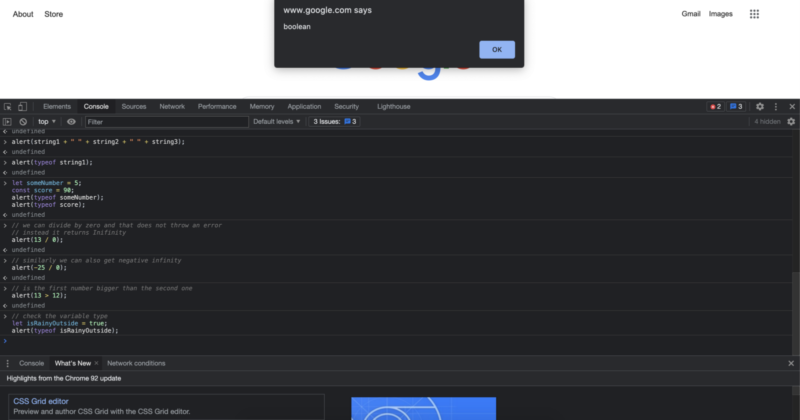
// tarkista muuttujan tyyppi let isRainyOutside = true; alert(typeof isRainyOutside);
Tämän koodin suorittaminen antaisi meille seuraavan tulosteen:

Nyt tiedät muuttujista ja tietotyypeistä JavaScriptissä. Seuraavassa blogikirjoituksessa käytämme näitä tietotyyppejä tehdäksemme päätöksiä koodissamme ja paljon muuta!
Jos pidät sisällöstämme, älä unohda liittyä Facebook-yhteisöömme!
Robert Whitney
JavaScript-asiantuntija ja opettaja, joka valmentaa IT-osastoja. Hänen päämääränsä on nostaa tiimin tuottavuutta opettamalla muille, kuinka tehdä tehokasta yhteistyötä koodauksen aikana.