JavaScript-funktiot – sisällysluettelo:
Toistaiseksi olemme nähneet melko suuria näkökohtia JavaScriptistä yhdessä joidenkin yleisimpien koodauskäytäntöjen kanssa, joita meidän tulisi noudattaa. Näillä niin sanotuilla käytännöillä on syynsä, ja kun käytämme niitä, ne säästävät meiltä paljon virheitä ja turhautumista, joita muuten kohtaisimme. Yksi parhaista käytännöistä, joita olemme nähneet, oli noudattaa DRY-periaatetta, joka periaatteessa sanoi: Älä toista itseäsi. Yksi tapa, jolla sovelsimme tätä periaatetta, oli käyttää silmukoita ohjelmassamme, tarkemmin sanottuna “for-silmukoita”, jotka säästivät meiltä paljon aikaa ja koodia. Tässä oppitunnissa näemme toisen tärkeän rakennuspalikan ohjelmoinnissa, ja se on nimeltään “funktiot”.
JavaScript-funktioiden tyypit
Funktiot ovat äärimmäisen yleisiä ohjelmoinnissa, ja tämä koskee myös JavaScriptiä. Itse asiassa ne ovat niin yleisiä, että jotkut JavaScript-kehykset, kuten React, on rakennettu hyödyntämään JavaScript-funktioita perustavanlaatuisena rakennuspalikkana verkkosivustojen etupään luomiseksi. Ja he tekivät tämän hyvästä syystä. JavaScript-funktiot tarjoavat suuren joustavuuden, samalla kun ne tarjoavat erittäin ennustettavaa ja modulaarista koodia. Ja se johtaa paljon selkeämpään koodiin vähemmillä toistoilla ja paljon vähemmillä virheillä. Yksi ensimmäisistä asioista, jotka sinun tulisi tietää funktioista, on se, että on olemassa kaksi päätyyppiä funktioita. Ne ovat nimeltään “puhtaat funktiot” ja “epäpuhtaat funktiot”. Yleisesti ottaen haluamme käyttää puhtaita funktioita, missä voimme, mahdollisimman paljon. Puhtaat funktiot tarjoavat useita etuja, jotka tekevät niistä paljon helpompia työskennellä verrattuna epäpuhtaisiin funktioihin. Katsotaan ensin puhtaita JavaScript-funktioita ja sitten syvennytään myös epäpuhtaisiin funktioihin.
Puhdas funktiot JavaScriptissä
Puhdas funktio on periaatteessa funktio, joka noudattaa tiettyjä sääntöjä. Ja koska ne noudattavat näitä sääntöjä, ne ovat erittäin ennustettavia, helpompia virheenkorjata suuremmassa järjestelmässä, modulaarisia yhdessä joidenkin muiden etujen kanssa.
Puhdas funktio vastaanottaa jonkin syötteen ja palauttaa jonkin tuloksen. Se ei muokkaa syötteitä suoraan eikä se vuorovaikuta ympäristön kanssa millään muulla tavalla. Toisin sanoen se ei lähetä sinulle hälytyksiä, anna sinulle lausuntoa samalla kun teet jotain muuta, tai se ei vuorovaikuta ympäristönsä kanssa millään muulla tavalla.
// kaksinkertaista alkuperäinen numero
function double(num){
return num * 2;
}
// kolminkertaista alkuperäinen numero
function triple(num){
return num * 3;
}
// lisää 100 alkuperäiseen numeroon
function add100(num){
return num + 100;
}
// lisää kaksi numeroa
function addTwoNums(num1, num2){
const sum = num1 + num2;
return sum;
}
// kerro kaksi numeroa
function multiplyTwoNums(num1, num2){
const total = num1 * num2;
return total;
}
Kaikki yllä olevat JavaScript-funktiot ovat puhtaita funktioita. Tarkemmassa tarkastelussa saatat olla nähnyt kaavan, jota käytämme puhtaita funktioita luodessamme. Ensimmäinen askel on kirjoittaa avainsana “function” kertoaksemme JavaScriptille, että haluamme määritellä funktion.
Seuraavaksi annamme funktiolle nimen, mieluiten tämän nimen tulisi olla lyhyt, mutta kuitenkin riittävän kuvaava, jotta joku ymmärtää, mitä funktio tekee. Esimerkiksi, jos lisäämme 100 lukuun, voimme nimetä funktion “add100”, jos kaksinkertaistamme numeron, voimme nimetä funktion “double” ja niin edelleen.
Kun olemme nimenneet funktion asianmukaisesti, seuraava askel on antaa sille joitakin syötteitä. Annamme syötteet sulkujen sisällä, ja jos meillä on useita syötteitä, erotamme ne pilkulla. Aivan kuten teimme “multiplyTwoNums” -funktiossa. (Lisäksi, sivuhuomautuksena, numeroita kutsutaan yleisesti “nums” lyhyesti ohjelmoinnissa, joten kun nimemme funktion, voimme käyttää tätä yleistä tietoa lyhyiden mutta kuvaavien funktionimien saamiseksi.)
Syötteet, jotka annamme funktiolle, kutsutaan myös yleisesti “parametreiksi”, kun luomme JavaScript-funktioita, päätämme, kuinka monta parametria funktiolla on. Kun päätämme käyttää funktiota, annamme näille parametreille “arvoja”. Ne arvot, jotka annamme käyttäessämme funktiota, kutsutaan myös yleisesti “argumenteiksi”. Joten kun annamme syötteen funktiolle, tätä prosessia kutsutaan myös “argumenttien välittämiseksi” funktiolle. Katsotaanpa joitakin esimerkkejä siitä.
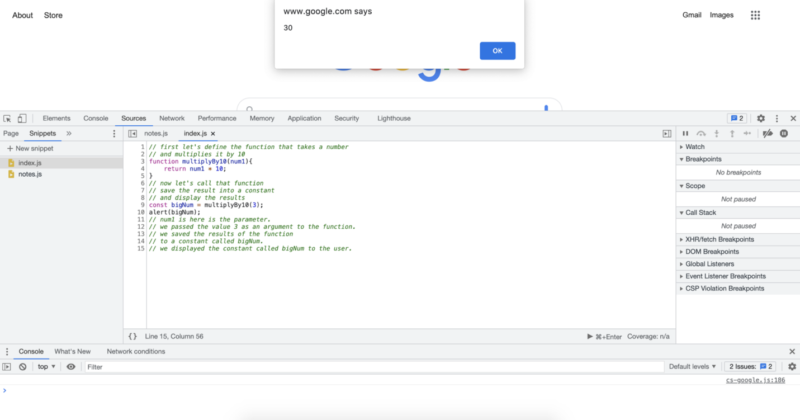
// ensin määritellään funktio, joka ottaa numeron
// ja kertoo sen kymmenellä
function multiplyBy10(num1){
return num1 * 10;
}
// nyt kutsumme tuota funktiota // tallennamme tuloksen vakioon // ja näytämme tulokset const bigNum = multiplyBy10(3); alert(bigNum); // num1 on tässä parametri. // annoimme arvon 3 argumenttina funktiolle. // tallensimme funktion tulokset // vakioon nimeltä bigNum. // näytimme vakion nimeltä bigNum käyttäjälle.

Kuten näit yllä olevassa koodissa, vaikka haluamme näyttää jotain käyttäjälle, pidämme funktion erillään hälytysfunktiosta. Jos näyttäisimme tulokset käyttäjälle funktion sisällä, tämä vaatisi funktion vuorovaikuttavan tietokoneen muiden osien kanssa ja tekisi funktiostamme epäpuhtaan. Joten yleisesti ottaen haluamme käyttää funktioita antaaksemme niille syötteen ja odottaa palautettua arvoa. Kun saamme sen palautetun arvon, voimme itse asiassa näyttää sen tai suorittaa muita JavaScript-funktioita sen kanssa tarpeidemme mukaan, mutta pointti on pitää tulosten näyttämisen ja tulosten laskemisen huolenaiheet erillään.
Joten toistaiseksi olemme nähneet, että voimme käyttää “function” -avainsanaa aloittaaksemme funktion määrittelyn, sitten nimemme funktion asianmukaisesti, sitten avataan ja suljetaan sulut ja kerrotaan funktiolle, mitä parametreja se tarvitsee, sitten avataan kaarisulut ja kerrotaan funktiolle, mitä haluamme sen tekevän, ja kun pääsemme tulokseen, palautamme sen “return” -avainsanalla. Ja sitten suljemme kaarisulut. Kaikki nämä vaiheet olivat tarpeen puhtaan funktion määrittämiseksi. Nyt kun meillä on funktio, voimme käyttää funktiota ohjelmamme muissa osissa. Funktion käyttöä kutsutaan yleisesti “funktion kutsumiseksi”.
Funktion kutsuminen on paljon yksinkertaisempaa kuin funktion määrittäminen. Kutsuaksemme funktion voimme käyttää sen nimeä, avata sulut, antaa sille joitakin argumentteja ja sulkea sulut. Kun teemme näin, funktio palauttaa meille palautusarvon, jonka määritimme. Riippuen siitä, mitä haluamme tehdä tuolla palautetulla arvolla, voimme tallentaa sen muuttujaan tai vakioon, voimme suorittaa vielä enemmän laskelmia sen kanssa, voimme lähettää sen muille tietokoneille tai voimme myös suoraan näyttää tulokset. Katsotaanpa joitakin esimerkkejä siitä.
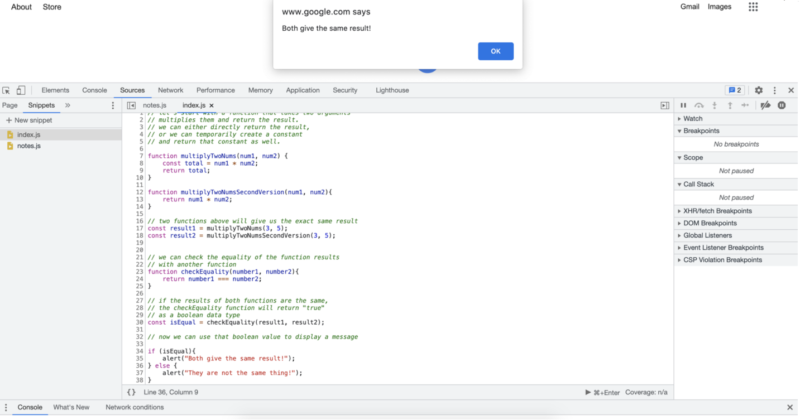
// aloitetaan funktiolla, joka ottaa kaksi argumenttia
// kertoo ne ja palauttaa tuloksen.
// voimme joko suoraan palauttaa tuloksen,
// tai voimme väliaikaisesti luoda vakion
// ja palauttaa myös sen.
function multiplyTwoNums(num1, num2) {
const total = num1 * num2;
return total;
}
function multiplyTwoNumsSecondVersion(num1, num2){
return num1 * num2;
// kaksi yllä olevaa funktiota antavat meille täsmälleen saman tuloksen
const result1 = multiplyTwoNums(3, 5);
const result2 = multiplyTwoNumsSecondVersion(3, 5);
// voimme tarkistaa funktioiden tulosten yhtäläisyyden
// toisella funktiolla
function checkEquality(number1, number2){
return number1 === number2;
// jos molempien funktioiden tulokset ovat samat,
// checkEquality-funktio palauttaa "true"
// boolean-tietotyyppinä
const isEqual = checkEquality(result1, result2);
// nyt voimme käyttää tuota boolean-arvoa näyttääksemme viestin
if (isEqual){
alert("Molemmat antavat saman tuloksen!");
} else {
alert("Ne eivät ole sama asia!");
}
Koodin suorittaminen yllä olevassa Chrome Snippets -ohjelmassa antaisi meille seuraavan tuloksen:

Toistaiseksi olemme työskennelleet puhtaitten funktioiden kanssa, ja tämä on yleensä se, mihin pyrimme koodatessamme suurimman osan ajasta. Mutta se ei tarkoita, että työskentelet vain puhtaitten funktioiden kanssa. Kun ymmärrät puhtaat funktiot, epäpuhtaat funktiot ovat suhteellisen helpompia. Kun määritämme funktion tai julistamme funktion, käytettyämme funktion nimeä, emme itse asiassa tarvitse antaa sille mitään parametreja. Tällöin jätämme sulut tyhjiksi, emmekä myöskään tarvitse palauttaa mitään funktiosta.
Entistä enemmän, koska voimme kirjoittaa mitä tahansa koodia funktion kaarisulkujen sisälle, voimme vuorovaikuttaa ulkomaailman kanssa, lähettää ja vastaanottaa tietoja, muokata olemassa olevaa dataa, näyttää hälytyksiä ja niin edelleen. Kaiken tämän tekeminen ei ole kiellettyä, ja console.log-lauseiden lisääminen koodin kehitysprosessin aikana voi olla todella hyödyllistä. Siksi emme suoraan pysy eristyksissä epäpuhtailta funktioilta, mutta koska ne voivat aiheuttaa paljon kitkaa ja virheitä koodissa, mukaan lukien tehdä koodistasi vaikeampaa testata, pyrimme erottamaan tehtävät puhtaisiin JavaScript-funktioihin mahdollisimman paljon. Jopa kun käytämme tehdä funktioistamme epäpuhtaita lisäämällä hälytys- tai console.log-lauseita, haluamme yleensä poistaa ne koodistamme joko poistamalla ne tai kommentoimalla ne ulos.
Katsotaanpa joitakin esimerkkejä siitä.
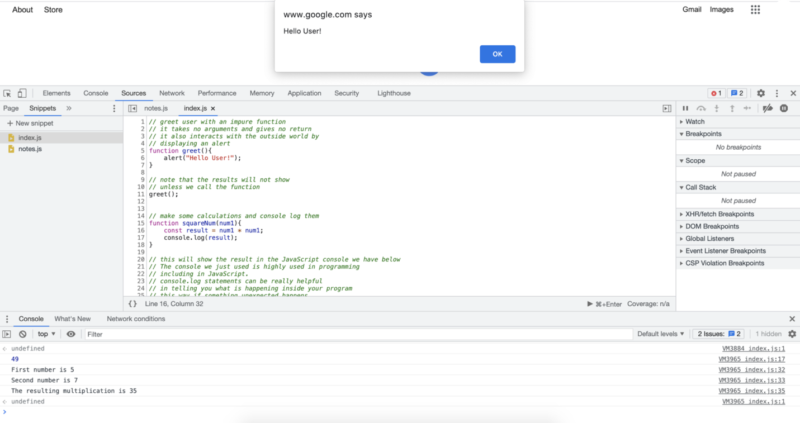
// tervehdimme käyttäjää epäpuhtaalla funktiolla
// se ei ota argumentteja eikä anna palautusta
// se vuorovaikuttaa myös ulkomaailman kanssa
// näyttämällä hälytyksen
function greet(){
alert("Hei Käyttäjä!");
}
// huomaa, että tulokset eivät näy
// ellei me kutsu funktiota
greet();
// teemme joitakin laskelmia ja console log niitä
function squareNum(num1){
const result = num1 * num1;
console.log(result);
}
// tämä näyttää tuloksen JavaScript-konsolissa, joka meillä on alla
// Konsoli, jota juuri käytimme, on erittäin käytetty ohjelmoinnissa
// mukaan lukien JavaScript.
// console.log-lauseet voivat olla todella hyödyllisiä
// kertomaan, mitä ohjelmassasi tapahtuu
// tällä tavalla, jos jotain odottamatonta tapahtuu
// voit nähdä tarkalleen missä ja milloin se tapahtuu
squareNum(7);
function multiplyTwoNums(num1, num2){
console.log("Ensimmäinen numero on " + num1);
console.log("Toinen numero on " + num2);
const result = num1 * num2;
console.log("Tuloksena oleva kertolasku on " + result);
}
// kutsumme yllä olevaa funktiota kahdella valitsemallamme numerolla // ja tarkistamme JavaScript-konsolimme console logeja multiplyTwoNums(5, 7);
Koodin suorittaminen yllä johtaisi seuraavaan:

Kuten näet tuloksista, meillä on hälytyslauseke, joka näkyy ensimmäisestä funktiosta, jonka suoritimme. Meillä on tuloksena oleva numero 49 kirjattuna JavaScript-konsoliin. Heti sen jälkeen meillä on tarkempaa tietoa konsolissa kolmannesta funktiosta. Console.log-lauseiden tekeminen on melko yleistä ohjelmoinnissa, riippuen käyttämästäsi ohjelmointikielestä tarkka nimi voi muuttua, mutta idea pysyy samana. Console.log-lauseiden avulla voimme kurkistaa ohjelmaamme ja ymmärtää koodiamme paremmin. Tämä on erityisen hyödyllinen työkalu, kun jotain menee pieleen ohjelmassasi ja yrität selvittää, missä tarkalleen teit virheen.
Seuraavassa oppitunnissa näemme toisen tärkeän aiheen JavaScriptissä, joka on nimeltään objektit. Ennen kuin siirrymme seuraavaan oppituntiin, on hyvä idea tarkistaa tämä osa vielä kerran, jotta käsitteet juurtuvat. Suosittelen myös, että kirjoitat esimerkit, joita käsittelimme, ja koet ne itse. Kun olet valmis, jatkamme JavaScriptin objekteilla seuraavassa oppitunnissa.
Robert Whitney
JavaScript-asiantuntija ja opettaja, joka valmentaa IT-osastoja. Hänen päämääränsä on nostaa tiimin tuottavuutta opettamalla muille, kuinka tehdä tehokasta yhteistyötä koodauksen aikana.