Tämä on osa 4 JavaScript-blogisarjasta, joka vie sinut aloittelijasta edistyneeksi. Tämän sarjan lopussa tiedät kaikki perusasiat, jotka sinun on tiedettävä aloittaaksesi koodauksen JavaScriptissä. Ilman lisäpuheita, aloitetaan neljäs opetus.
Leikkeet ja ohjausrakenteet – sisällysluettelo:
Tässä blogikirjoituksessa jatkamme siitä, mihin jäimme kolmannessa blogikirjoituksessa. Tässä vaiheessa sinun pitäisi olla Google Chrome -selain auki ja tarkemmin sanottuna JavaScript-konsoli auki. Jos olet jostain syystä sulkenut ne, olisi hyvä aika avata ne uudelleen.
Jos olet Macilla, näppäinyhdistelmä konsolin avaamiseen on painaa “Option + Command + J”, kun olet avannut Chromen. Jos käytät Windows-laitetta, voit käyttää näppäinyhdistelmää “Control + Shift + J” avataksesi JavaScript-konsolin, kun avaat Chromen. Tai voit myös mennä ylävalikkoon ja valita Näytä -> Kehittäjä -> JavaScript-konsoli.
Koodausasetuksen päivittäminen leikkeiksi
Tähän asti kurssilla olisimme voineet kirjoittaa kaiken rivi riviltä ja suorittaa sen rivi riviltä. Se ei olisi ollut kätevin tapa suorittaa asioita, mutta se toimisi silti. Tästä opastuksesta alkaen kirjoitamme koodia, joka vaatii useita koodirivejä luodakseen täydellisen ohjejoukon. Tämän saavuttamiseksi käytämme jotain, jota kutsutaan “leikkeiksi” Google Chromessa. Ilman lisäpuheita, päivitetään asetuksemme JavaScript-konsolista Chrome-leikkeiksi.
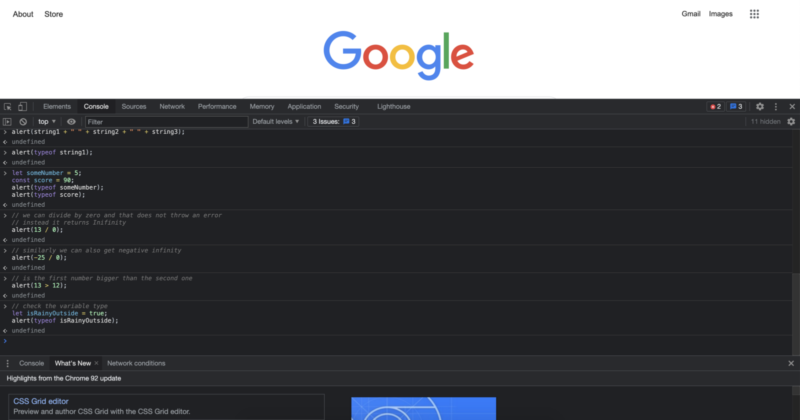
Nykyisin sinun pitäisi olla konsoli auki, ja jos olet seurannut edellisiä opastuksia, sinun pitäisi nähdä näyttö, joka näyttää tältä:

Kun katsot tätä näyttöä tai omaa näyttöäsi, sinun pitäisi nähdä: Elementit, Konsoli, Lähteet, Verkko, Suorituskyky, Muisti, Sovellus ja niin edelleen kirjoitettuna vierekkäin tumman alueen yläreunassa. Jos näet ne vaaleammissa väreissä, se on myös täysin ok. Se tarkoittaa, että käytät vaaleaa tilaa, joka voi olla oletustila päivällä. Näyttö, jota tällä hetkellä näytän, käyttää tumman tilan väriteemaa Chrome-konsolin asetuksissa. Jos näet Elementit, Konsoli, Lähteet, Verkko jne. näkyvän, kummassakin väriteemassa, olet valmis jatkamaan.
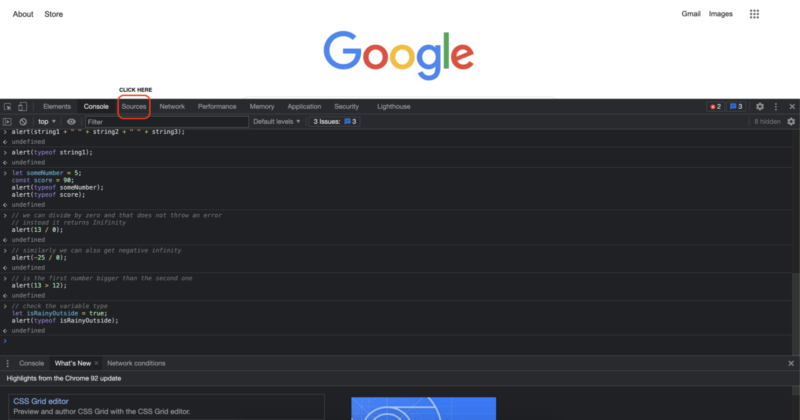
Jos katsot tarkemmin konsolin yläreunaa, voit nähdä, että “Konsoli”-teksti näyttää hieman eri väriseltä. Klikkaa “Lähteet” sen vieressä.


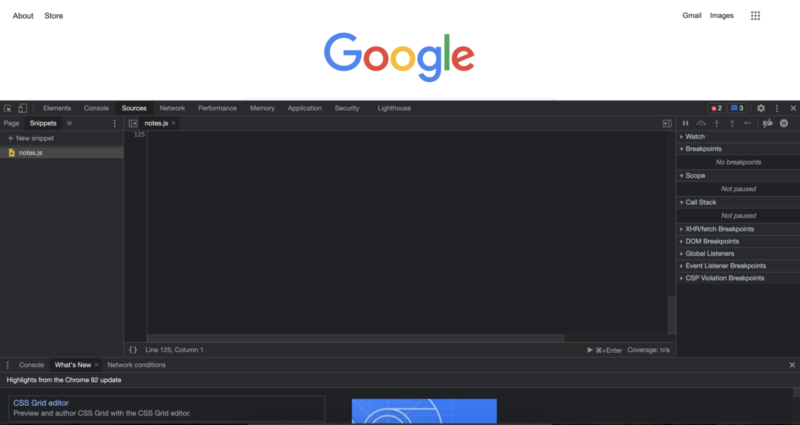
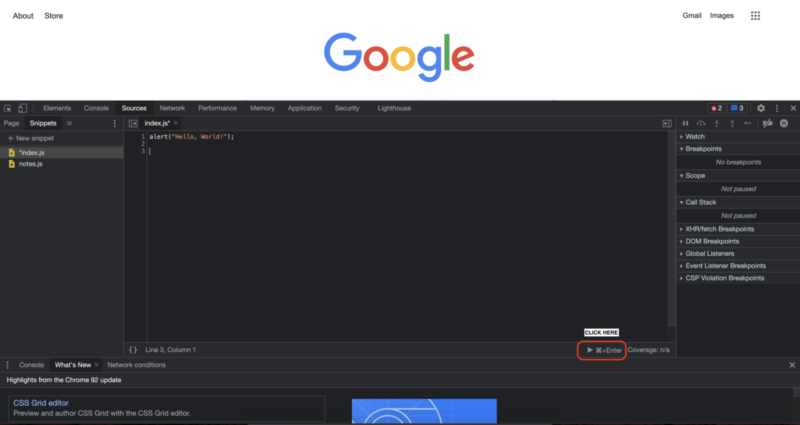
Kun klikkaat lähteitä, sinun pitäisi katsoa näyttöä, joka näyttää jotenkin tältä.
Yksi ero, jota saatat odottaa, on se, että et todennäköisesti näe “notes.js”-tiedostoa, koska olen luonut sen aiemmin. Muuten sen pitäisi näyttää melko samalta kuin tämä. Uuden tiedoston luomiseksi napsauta “+ Uusi leike”. Kun napsautat sitä, se luo sinulle uuden JavaScript-tiedoston, ja voit nimetä sen haluamallasi tavalla. Tässä opastuksessa nimetään se “index.js”, koska on yleinen käytäntö nimetä ensimmäinen tai pääasiallinen tiedosto “index.js”:ksi.
Jos haluat seurata tätä opastusta sana sanalta, napsauta “+ Uusi leike” ja syötä nimi “index.js” ja paina Enter-näppäintä näppäimistölläsi. Nyt voimme napsauttaa avattua tiedostoa sen pääalueella, joka avattiin, aloittaaksemme JavaScriptin koodauksen.
Aloitetaan jollain, jonka tiedämme toimivan. Ja se on:
alert("Hello, World!");
Voit joko kirjoittaa sen itse lisäharjoitusta varten tai kopioida ja liittää koodiosan luomaamme tiedostoon. Suosittelen lämpimästi kirjoittamaan sen itse, sillä näin opit sen monissa tapauksissa. Kun olet kirjoittanut sen, jos painat Enter-näppäintä, näet, että koodia ei suoriteta. Sen sijaan kursori siirtyy vain seuraavalle riville, kuten missä tahansa muussa tekstieditointialueessa. Meillä on kaksi pääasiallista tapaa suorittaa koodimme. Ensimmäinen on napsauttaa toistopainiketta, joka sijaitsee oikeassa alakulmassa.

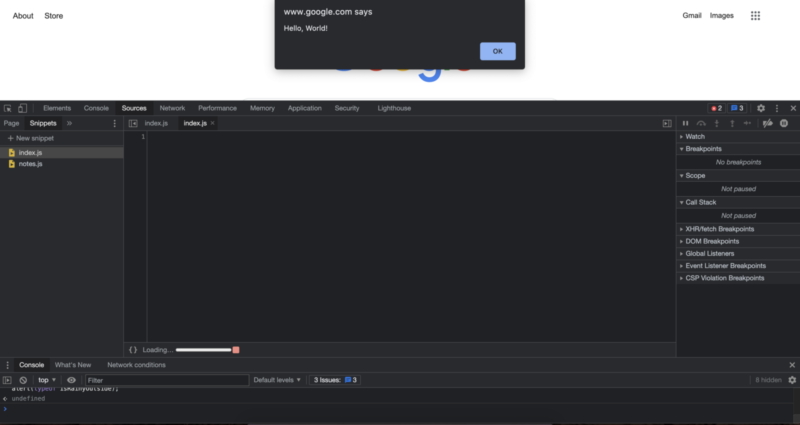
Jos napsautat tuota toistopainiketta, sen pitäisi suorittaa koodimme ja näyttää tulokset.

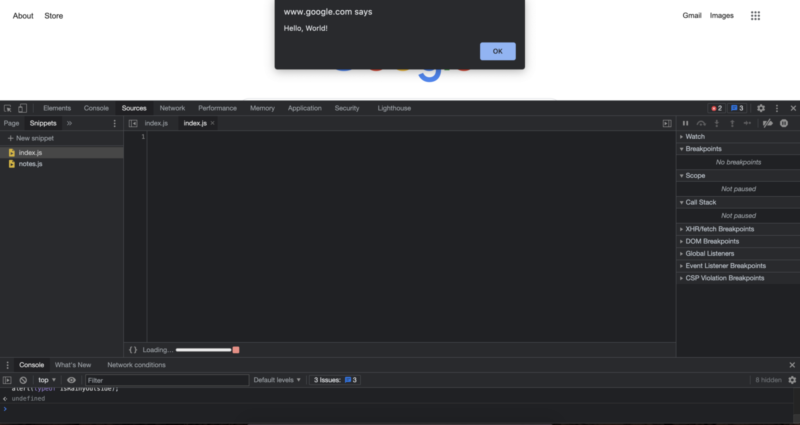
Kun napsautat “OK”, suoritetaan myös koodimme toista pääasiallista tapaa käyttäen. Toinen pääasiallinen tapa suorittaa koodisi tai leikkeesi on käyttää näppäinyhdistelmää. Kuten näemme, se näyttää meille jo näppäinyhdistelmän, kun napsautamme suorita-painiketta. Tämä näppäinyhdistelmä on “Command + Enter”. Tehdäksemme niin, voimme painaa Command-näppäintä ja sitten Enter-näppäintä. Tämä suorittaa myös koodimme ja antaa meille samat tulokset kuin toistopainikkeen napsauttaminen.

Ja näin tiedät nyt kaksi tapaa suorittaa JavaScript-koodimme Chrome-leikkeissä.
Jos haluat luoda uusia tiedostoja, jotta voit ehkä ottaa muistiinpanoja JavaScriptistä tai harjoitella jotain JavaScript-koodia, voit aina luoda uusia tiedostoja napsauttamalla “+ Uusi leike” ja nimeämällä tiedostosi haluamallasi tavalla. Nyt kun meillä on uusi koodausasetuksemme valmiina, katsotaanpa lisää JavaScriptiä.
Ohjausrakenteet
Kun kirjoitamme koodia, meidän on otettava huomioon monia skenaarioita ja käyttäjän mahdollisia toimia. Tämä valmistautuminen erilaisiin skenaarioihin voi tulla eri lähteistä, kuten laitteesta, jolla koodimme suoritetaan, näytön koosta, joka näytetään, erilaisista selaintyypeistä, joita käyttäjällä saattaa olla, ja niin edelleen. Mutta miten varmistamme, että voimme olla valmiita erilaisiin skenaarioihin? Jos kirjoitat erilaisia koodinpätkiä peräkkäin, onko kaikkien niiden suorittaminen järkevää käyttäjälle? Vastataksemme kaikkeen tähän ja muuhun, käytämme ohjausrakenteita.
Ohjausrakenteet antavat meille mahdollisuuden ohjata koodin suorittamista, jotta koodimme voi sopeutua erilaisiin olosuhteisiin. On useita yleisiä elementtejä, joita käytetään ohjausrakenteissa. Tässä opastuksessa aloitamme yksinkertaisimmasta ja siirrymme siitä eteenpäin. Ensimmäinen, jonka näemme, käyttää if-, else- ja else if -lausuntoja koodin suorittamisen ohjaamiseen.
If, else ja else if
Tämä on yksinkertaisin ohjausrakenne, jonka kanssa aloittaa. Se mahdollistaa sen, että voimme suorittaa jonkin koodin, jos tietty ehto on totta, ja suorittaa toisen koodin, jos toinen ehto on totta. Katsotaanpa esimerkkiä. Oletetaan, että jos sataa ulkona, otan sateenvarjon mukaani. Muuten en ota sateenvarjoa. Voimme kääntää tarkan logiikan ja päättelyn koodiksi seuraavasti:
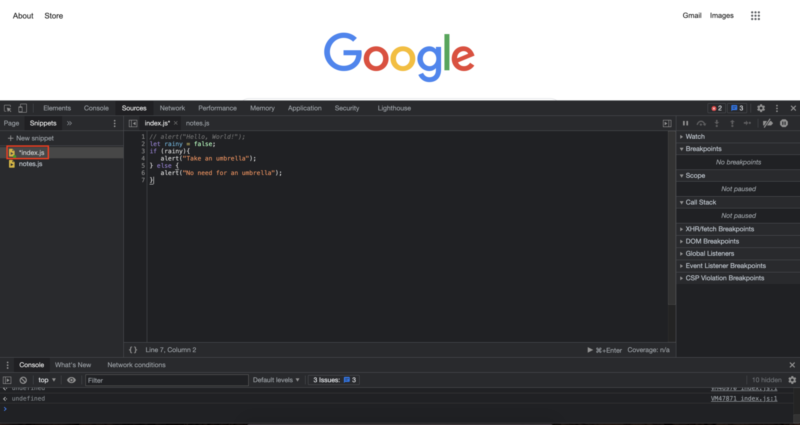
(Ennen tämän koodin kirjoittamista kommentoimme aiemman koodin tiedostosta asettamalla kaksi eteenpäin suuntautuvaa viivaa sen eteen, jotta se ei suoriteta, mutta sinulla on silti kopio siitä. Kun olet lisännyt eteenpäin suuntautuvat viivat, sen pitäisi näyttää tältä:)
// alert("Hello, World!");
let rainy = true;
if (rainy){
alert("Ota sateenvarjo");
} else {
alert("Ei tarvetta sateenvarjolle");
}
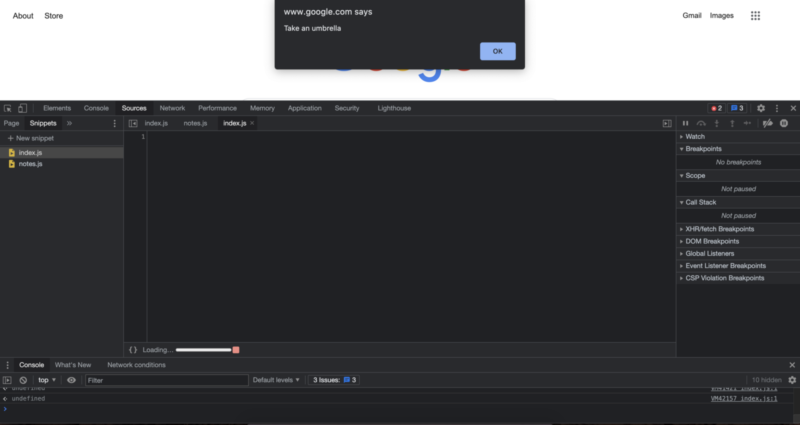
Tämän koodin suorittaminen antaisi meille seuraavan tuloksen:

// alert("Hello, World!");
let rainy = false;
if (rainy){
alert("Ota sateenvarjo");
} else {
alert("Ei tarvetta sateenvarjolle");
}
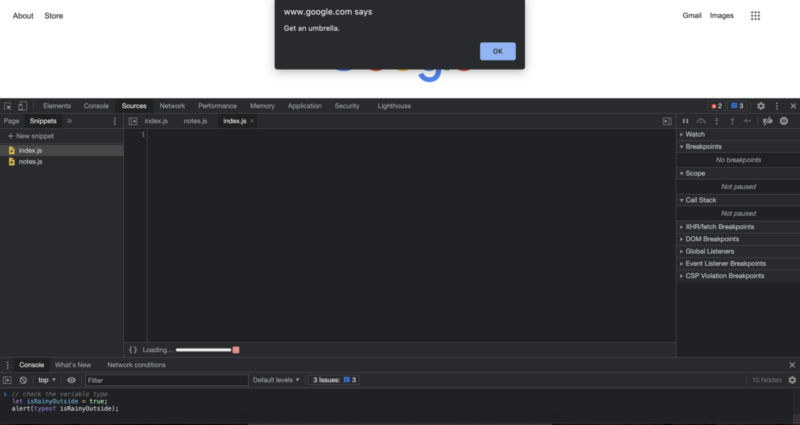
Kun taas tämän version koodin suorittaminen, joka sanoo, ettei sada, antaisi seuraavan tuloksen:

Kun kirjoitat koodia muuttaaksesi kooditiedostoa, jos katsot tarkemmin tiedoston nimeä, näet, että sen edessä on tähti. Tämä tarkoittaa, että kirjoittamamme kooditiedosto ei ole täysin tallennettu. Tämä ei ehkä tee suurta eroa, jos kirjoitat vain muutaman koodirivin, mutta useimmiten haluat tallentaa koodisi, jotta voit käyttää tai tarkistaa sitä myöhemmin. Voimme tallentaa tämän kooditiedoston samalla tavalla kuin tallennamme muut tiedostot, joten se olisi “Command + S” Macilla ja “Control + S” Windowsilla.

Meidän tapauksessamme, koska suoritetaan koodiamme heti sen kirjoittamisen jälkeen, se tallensi automaattisesti tiedostomme, kun suoritamme koodin. Joten jos aiot kirjoittaa jotain koodia ja jättää sen useiksi tunneiksi, on hyvä idea tallentaa koodisi silloin tällöin varmistaaksesi, ettet menetä merkittävää edistystä.
On hienoa, että voimme saada koodimme sopeutumaan binääriseen ehtoon if- ja else-lausuntojen avulla, mutta entä jos meillä on useita asioita, joita on otettava huomioon, mikä on todennäköisesti tapaus todellisessa elämässä. Esimerkiksi, entä jos on kylmä ja sinun on saatava huppari, kun on kylmä. Yksi tapa, jolla voisimme tehdä sen, olisi “else if” -lausunto, ja voimme tehdä sen seuraavasti:
// alert("Hello, World!");
let rainy = false;
let cold = true;
if (rainy){
alert("Ota sateenvarjo");
} else if (cold) {
alert("Ota huppari mukaasi, ei sateenvarjoa");
} else {
alert("Ei tarvetta sateenvarjolle");
}
Tämän koodin tulos näyttäisi tältä:

Joten jos tietty ehto on totta, ensimmäinen koodi, joka on sulkujen välissä, suoritetaan. Meidän tapauksessamme, koska ensimmäinen ehto tarkistaa sateen, ilmoitamme käyttäjälle, että heidän pitäisi ottaa sateenvarjo. Jos tämä ehto on epätosi, mikä tarkoittaa, että ei sada, jatkamme muiden ehtojen tarkistamista “else if” -lausunnolla. Yksi asia, joka on merkittävästi erilainen “else if” -lausunnosta, on se, että voimme tarkistaa niin monta ehtoa kuin haluamme else if -lausunnoilla.
Tärkeä asia, joka on hyvä muistaa tässä, on se, että koodisi tarkistetaan ylhäältä alas oikeellisuuden tai totuuden varalta. Tämä tarkoittaa, että nykyisellä koodilla, jos sää on sekä sateinen että kylmä, se ei tunnista kylmää säätä, koska ensimmäinen lausunto on totta. Voimme myös vahvistaa tämän muuttamalla koodia niin, että molemmat sateiset ja kylmät olosuhteet ovat voimassa.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy){
alert("Ota sateenvarjo");
} else if (cold) {
alert("Ota huppari mukaasi, ei sateenvarjoa");
} else {
alert("Ei tarvetta sateenvarjolle");
}

Nyt saatat miettiä, miten voin ratkaista tämän? Mikä on tärkeämpää, sään kylmyys vai sateisuus? Pitäisikö valita yksi ehto ja uhraata toinen ehto? Onko sinun edes pakko tehdä tällainen valinta? No, ei oikeastaan. Tämä on hyvin yleinen ongelma, ja sillä on hyvin yleinen ja suhteellisen yksinkertainen ratkaisu. Voimme käyttää “ja” -ilmaisua kattamaan useita skenaarioita. Kertoaksemme JavaScriptille, että haluamme käyttää “ja” yhdistämään ohjelmointilogiikkaamme, käytämme kahta tätä symbolia: “&”. Ja koska koodimme tarkistetaan ylhäältä alas, käytämme kattavinta vaihtoehtoa ensimmäiselle if-lausunnolle. Päivitetty koodi näyttää siis tältä.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Pue huppari ja ota sateenvarjo mukaasi.")
} else if (rainy){
alert("Ota sateenvarjo");
} else if (cold) {
alert("Ota huppari mukaasi, ei sateenvarjoa");
} else {
alert("Ei tarvetta sateenvarjolle");
}
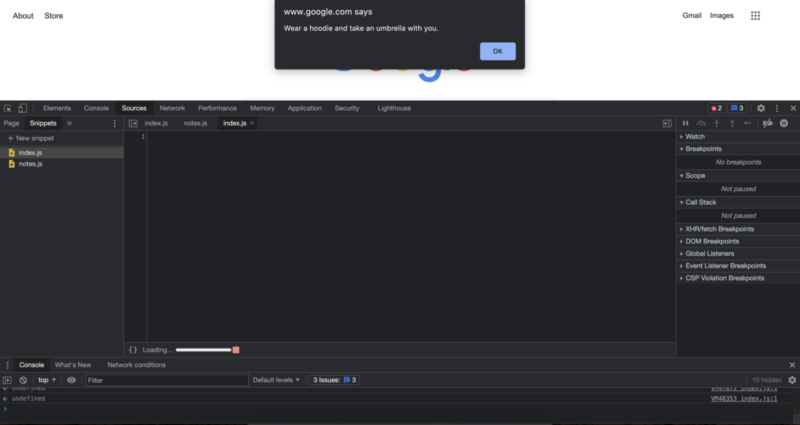
Tämän koodin suorittaminen antaisi sinulle ilmoituksen, joka näyttää tältä:

Paljon parempi. Nyt voimme yhdistää useita erilaisia skenaarioita, mukaan lukien näiden skenaarioiden erilaiset yhdistelmät. Mutta entä jos haluamme ottaa huomioon skenaarion, joka ei ole kylmä mutta sateinen. Ja oletetaan, että haluamme kertoa käyttäjälle, ettei hupparia tarvitse ottaa erityisesti, ja että vain sateenvarjo riittää. Tehdäksemme juuri niin, voimme käyttää loogista “ei”, voimme käyttää sitä koodissamme huutomerkin kanssa ennen ehtoa, jonka haluamme määrittää. Lisätään tämä ehto koodiimme, jotta se on täydellisempi.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Pue huppari ja ota sateenvarjo mukaasi.")
} else if (rainy && !cold){
alert("Ota sateenvarjo, mutta ei hupparia.");
} else if (rainy){
alert("Ota sateenvarjo");
} else if (cold) {
alert("Ota huppari mukaasi, ei sateenvarjoa");
} else {
alert("Ei tarvetta sateenvarjolle");
}
Kun lisäämme uuden ehdon if-else-puuhun, niin kauan kuin se on kattavampi ehto, voimme sijoittaa sen jonnekin ylös. Tällä tavalla meillä on paljon vähemmän mahdollisuuksia virheisiin verrattuna vastakkaiseen lähestymistapaan. Yksi sivuvaikutus uuden koodin lisäämisestä olemassa olevaan koodiin on se, että osa koodista saattaa tulla tarpeettomaksi tai ei toimi tehokkaimmalla tavalla. Emme keskity voimakkaasti tehokkuusosaan, mutta tällä hetkellä voimme nähdä, että katamme sekä kylmät että ei-kylmät olosuhteet sateisessa säässä, joten voimme valinnaisesti poistaa ehdon, joka vain tarkistaa “sateisen” ehdon. Tämän koodin säätämistä kutsutaan myös “koodin refaktoroinniksi”, refaktorointiprosessissa tarkoitus on tehdä koodista vähitellen puhtaampaa ja tehokkaampaa.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Pue huppari ja ota sateenvarjo mukaasi.")
} else if (rainy && !cold){
alert("Ota sateenvarjo, mutta ei hupparia.");
} else if (cold) {
alert("Ota huppari mukaasi, ei sateenvarjoa");
} else {
alert("Ei tarvetta sateenvarjolle");
}
Kun haluamme tarkistaa, onko jokin ehto totta, voimme käyttää “tai” -operaattoria, joka on putkisymboli, jota käytetään kahdesti näppäimistölläsi ja näyttää tältä “||”.
Katsotaanpa esimerkkiä tästä toisella esimerkillä. Lisätäksemme lisää esimerkkejä samaan tiedostoon häiritsemättä uusia komentoja, voimme kommentoida aiemman koodin, jonka käytimme, käärittämällä aiemman koodin näiden symbolien sisään, joita olemme nähneet aiemmin:
/* */
Joka on eteenpäin suuntautuva viiva ja asteriski sekä samat symbolit vastakkaisessa järjestyksessä sulkemaan kommentoitu osa. Kääritään nykyinen koodimme näiden symbolien sisään, jotta ne eivät häiritse tulevaa uutta koodia. Nyt kooditiedostosi pitäisi näyttää tältä:
// alert("Hello, World!");
/*
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Pue huppari ja ota sateenvarjo mukaasi.")
} else if (rainy && !cold){
alert("Ota sateenvarjo, mutta ei hupparia.");
} else if (cold) {
alert("Ota huppari mukaasi, ei sateenvarjoa");
} else {
alert("Ei tarvetta sateenvarjolle");
}
*/
Siitä eteenpäin keskitymme uusiin osiin, joita lisäämme tiedostoon, jotta voimme keskittyä oppimaan yhden asian kerrallaan. Voit valinnaisesti pitää aiemman koodin kommentoidussa tilassa, siirtää ne uuteen tiedostoon viittauksiasi varten, tai jos et halua nähdä sitä enää, voit poistaa sen puhtaamman tiedoston vuoksi.
Jatketaan esimerkillämme “tai” -tapauksesta. Oletetaan skenaario, jossa vierailet jääkaapissasi ruokaa ja juomia joka kerta, kun tunnet itsesi nälkäiseksi tai janoseksi. Miten koodi toimisi sen osalta?
let hungry = true;
let thirsty = false;
if (hungry || thirsty) {
alert("Mene jääkaappiin ja tarkista, mitä sinulla on siellä.");
}
[/code>
<p>Tämän koodin suorittaminen, kuten olet myös todennäköisesti arvannut, antaisi meille seuraavan tuloksen:</p>
<img src="https://firmbee.com/wp-content/uploads/13-1-800x425.png" alt="leikkeet" width="800" height="425" class="alignnone size-medium wp-image-19000 img-fluid" />
<p>Toistaiseksi käyttämämme esimerkit ovat tulleet lähellä todellisia skenaarioita, mutta usein käsittelet numeroita koodissa. Olet nähnyt numeroita aiemmin tässä sarjassa, mutta emme ole puhuneet liikaa vertailuista tai toiminnoista, joita voisimme tehdä niiden kanssa. Nyt kun olemme oppineet if-else-lausuntoja, katsotaanpa lisää numeroista.</p>
<p>Kun käsittelemme if- ja else if -lausuntoja, tarkistamme lausunnon totuuden. Mutta voimmeko myös tehdä merkityksellisen if-lausunnon, jos meillä on vain numeroita? Esimerkiksi, entä jos haluan saada sateenvarjon, jos sateen mahdollisuus on yli 50%, voimmeko saavuttaa sen koodilla? Kyllä voimme, ja tässä on miten se menisi.</p>
[code lang="js"]
let chanceOfRain = 70;
if (chanceOfRain >= 50) {
alert("Ota sateenvarjo.");
}

Kun käsittelemme numeroita, tarvitsemme tavan muuntaa se jonkinlaiseksi totuudeksi tai epätodeksi, jotta if-lausunto toimisi. On useita tapoja, joilla voimme saavuttaa tämän riippuen käyttötapauksestamme.
Esimerkiksi voimme tarkistaa, ovatko kaksi numeroa tarkalleen yhtä suuret keskenään kolmonen yhtäläisyysmerkillä, kuten näin:
let a = 10;
let b = 10;
if (a === b) {
alert("Ne ovat samat.");
}
Tämä antaisi meille ilmoituksen, joka sanoo “Ne ovat samat”.
Voimme myös tarkistaa, ettei ne ole yhtä suuret seuraavalla koodilla:
let a = 10;
let b = 5;
if (a !== b) {
alert("Ne eivät ole sama asia!");
}
[/code>
<p>Yllä olevan koodin suorittaminen antaa meille ilmoituksen, joka sanoo "Ne eivät ole sama asia!".</p>
<p>Voimme myös tarkistaa, mikä on suurempi, suurempi tai yhtä suuri, pienempi tai pienempi tai yhtä suuri. Löydät yhteenvetona merkkejä mukavuudeksesi.</p>
[code lang="js"]
// === tarkistaa yhtäläisyyden
// !== tarkistaa, ettei ole yhtäläisyyttä
// > suurempi kuin
// >= suurempi tai yhtä suuri kuin
// < pienempi kuin
// <= pienempi tai yhtä suuri kuin
Katsotaan myös pari lisää niistä lisäharjoitusta ja koodin altistumista varten. Tässä on pari esimerkkikoodia, jotka kaikki näyttävät ilmoituksen, joka on if-lausuntojen sisällä:
Suurempi kuin:
let a = 10;
let b = 5;
if (a > b) {
alert("a on suurempi kuin b");
}
Suurempi tai yhtä suuri kuin:
let a = 10;
let b = 5;
if (a >= b) {
alert("a on suurempi tai yhtä suuri kuin b");
}
[/code>
<p>Toinen esimerkki suuremmasta tai yhtä suuresta:</p>
[code lang="js"]
let a = 10;
let b = 10;
if (a >= b) {
alert("a on suurempi tai yhtä suuri kuin b");
}
Pienempi kuin:
let a = 5;
let b = 10;
if (a < b) {
alert("a on pienempi kuin b");
}
Pienempi tai yhtä suuri kuin:
let a = 5;
let b = 10;
if (a <= b) {
alert("a on pienempi tai yhtä suuri kuin b");
}
Toinen esimerkki pienemmästä tai yhtä suuresta:
let a = 10;
let b = 10;
if (a <= b) {
alert("a on pienempi tai yhtä suuri kuin b");
}
Käyttämällä yhdistelmää näistä vertailu- tai yhtäläisyysmerkeistä voimme luoda monimutkaisia koodeja, jotka voivat sopeutua erilaisiin olosuhteisiin.
Matemaattiset toiminnot
Kun käsittelemme numeroita, toinen asia, jonka haluamme suorittaa, ovat matemaattiset toiminnot. Suurin osa matemaattisista toiminnoista pitäisi olla melko tuttuja, mutta on myös ohjelmointikohtaisia matemaattisia operaattoreita, jotka saattavat olla vähemmän tuttuja.
Tässä on yhteenveto matemaattisista toiminnoista, joita käytämme JavaScriptissä merkityksineen mukavuudeksesi:
// * kertolasku // / jakolasku // + yhteenlasku // - vähennyslasku // % modulo-operaatio, antaa meille jäljelle jäävän osan jakamisen jälkeen // ** eksponentti
Ensimmäiset neljä toimivat odotetusti:
let a = 12; let b = 5; let c = a * b; // c on 60 c = a / b; // c on nyt 2.4 c = a + b; // c on nyt 17 c = a - b; // c on nyt 7
Modulo-operaatio antaa meille jäljelle jäävän osan jakamalla ensimmäinen numero toisella numerolla. Jos jatkamme aiemmalla a-, b- ja c-koodilla:
c = a % b; // c on nyt 2 c = 18 % 5; // c:llä on nyt arvo 3 // koska 18 jaettuna 5 antaa meille jäljelle jäävän osan 3
Eksponenttioperaattori suorittaa eksponentoinnin JavaScriptissä. Se esitetään kahdella asteriskimerkillä ja ottaa ensimmäisen elementin toiseen voimaan toisen elementin.
c = 2 ** 3; // c:llä on nyt arvo 8 // koska 2 * 2 * 2 on 8
Tämä oli suhteellisen pitkä opastus, ja selvisit siitä! Olemme päivittäneet koodausasetuksemme ja oppineet melko paljon tässä opastuksessa. Seuraavassa opastuksessa jatkamme lisää tapoja ohjata koodimme kulkua!
Robert Whitney
JavaScript-asiantuntija ja opettaja, joka valmentaa IT-osastoja. Hänen päämääränsä on nostaa tiimin tuottavuutta opettamalla muille, kuinka tehdä tehokasta yhteistyötä koodauksen aikana.