Tämä on JavaScript-blogisarjan toinen osa, joka vie sinut aloittelijasta edistyneeseen. Tämän sarjan lopussa tiedät kaikki perusasiat, jotka sinun on tiedettävä aloittaaksesi koodauksen JavaScriptissä. Ilman lisäpuheita, aloitetaan toisen oppitunnin parissa.
JavaScriptin perusteet – sisällysluettelo:
Tässä blogikirjoituksessa jatkamme siitä, mihin jäimme ensimmäisessä blogikirjoituksessa. Tässä vaiheessa sinun pitäisi olla Google Chrome -selain auki ja tarkemmin sanottuna JavaScript-konsoli auki. Jos olet jostain syystä sulkenut ne, olisi hyvä aika avata ne uudelleen. Aloitetaan JavaScriptin perusteiden oppiminen.
Jos olet Macilla, näppäinyhdistelmä konsolin avaamiseen on painaa “option + command + J” sen jälkeen, kun olet avannut Chromen. Jos käytät Windows-laitetta, voit käyttää näppäinyhdistelmää “Control + Shift + J” avataksesi JavaScript-konsolin, kun olet avannut Chromen. Tai voit myös mennä ylhäällä olevaan valikkoon ja siirtyä kohtaan Näytä -> Kehittäjä -> JavaScript-konsoli.
JavaScriptin perusteet
JavaScript, kuten kaikki muutkin ohjelmointikielet, on kieli, jota käytät kommunikoidaksesi tietokoneiden kanssa. Kuten luonnollisella kielellä on kielioppi ja tunnetut sanat oikeiden lauseiden muodostamiseksi, ohjelmointikielillä on myös tiettyjä sääntöjä, joita sinun tulisi noudattaa tehokkaasti kommunikoidaksesi tietokoneen kanssa.
Esimerkiksi tietyt sanat tarkoittavat tiettyjä asioita JavaScript-moottorille, joka suorittaa koodimme, kuten “alert”-avainsana, jota käytimme edellisessä oppitunnissa, tarkoitti, että se näyttää hälytyksen käyttäjälle tietyillä sanoilla, jotka laitoimme sulkujen sisään heti perään. Meidän tapauksessamme kirjoitimme “Hello, World!”, joten saimme hälytyksen, joka sanoi “Hello, World!”.
JavaScriptissä on myös muita varattuja avainsanoja, joista meidän tulisi olla tietoisia, jotta voimme tehokkaasti kommunikoida tietokoneen kanssa oikeilla sanoilla ja kieliopilla. Myös kuten luonnollisessa kielessä oleva kielioppi, ohjelmointikielissä on myös kielioppi. Tätä kielioppia kutsutaan yleisesti “syntaksiksi” ohjelmointikielissä, eikä JavaScript ole poikkeus tästä. Siksi on hyvä idea ymmärtää tärkeimmät avainsanat ja kielioppi, joita meillä on JavaScriptissä, kun aloitamme JavaScriptin perusteiden oppimisen. Katsotaanpa joitakin pääasioita, jotka meidän tulisi tietää JavaScriptistä.
Rivi riviltä suorittaminen
Kun puhutaan JavaScriptin perusteista, yksi ensimmäisistä asioista, jotka sinun tulisi tietää, on se, että kirjoittamasi koodi suoritetaan rivi riviltä, ylhäältä alas. Tätä koodin suorittamistyyliä kutsutaan myös JavaScriptin “tulkiksi ohjelmointikieleksi”.
Sen sijaan jotkut ohjelmointikielet ovat “käännettyjä ohjelmointikieliä”. Esimerkkejä käännetyistä kielistä ovat: C, C++, C#, Swift, Java ja niin edelleen. Pääero on se, että käännetyissä ohjelmointikielissä kaikki kirjoittamasi koodi “käännetään” ja suoritetaan yhtenä kokonaisuutena tietokoneen toimesta. Siksi voi olla vaikeampaa aloittaa käännetyn ohjelmointikielen oppiminen, koska voi olla vaikeaa huomata, missä teit virheen ohjelmassasi.
Esimerkkejä tulkituista ohjelmointikielistä ovat JavaScript, Python, Bash ja Matlab. Tulkituissa ohjelmointikielissä sinulla on etu nähdä, missä rivissä teit virheen, esimerkiksi unohtamalla puolipisteen tai sulkujen parittamisen koodissasi. Tällä ominaisuudella ei ehkä ole suurta merkitystä tietyissä sovelluksissa, mutta kun yritämme ladata verkkosivustoa hitaalla internet-yhteydellä, haluat, että jokainen JavaScript-rivi suoritetaan mahdollisimman nopeasti.
Kaksi tapaa päättää ohjeet
Tietokoneohjelma on päivän päätteeksi joukko ohjeita tietokoneelle. Mutta missä yksi ohjelma päättyy ja missä seuraava ohje alkaa? Tähän ongelmaan on erilaisia lähestymistapoja. JavaScript käyttää kahta pääasiaa, puolipistettä ja sulkuja.
Riippuen siitä, minkä tyyppisen ohjeen kirjoitamme, käytämme yleensä joko yhtä päättämään tai paketoimaan joukon ohjeita. Käytämme erilaisia sulkuja eri toiminnallisuuksille ja tietotyypeille. Esimerkiksi alert(“Hello, World”); -koodissa, jonka aiemmin suoritimme, sulut, jotka ympäröivät hello world -kirjoitusta, kertovat tietokoneelle, mitä hälytyksen tulisi sanoa, ja puolipiste ohjeen lopussa kertoo tietokoneelle, että tämä ohje päättyy tähän, voit siirtyä seuraavaan ohjeeseen. Tämä on hyvin samanlaista kuin se, miten käytämme pistettä “.” lauseiden lopettamiseen englanniksi.
Kommentit
Komenttien lisääminen koodiin on olennainen osa ohjelmointia. Saattaa olla helppoa ymmärtää, mitä koodia kirjoitat sen aikana, mutta koodin monimutkaisuuden mukaan sinulla saattaa olla hyvin vähän käsitystä kuuden kuukauden kuluttua, kun palaat koodin pariin.
Komenttien lisääminen ei ainoastaan helpota koodisi ymmärtämistä tulevaisuudessa, vaan se myös helpottaa koodin ymmärtämistä kaikille, joiden kanssa työskentelet. Se voi myös auttaa sinua kehittämään ymmärrystäsi ongelmasta, jonka parissa työskentelet, koska yleensä on paljon helpompaa ratkaista ongelmia jakamalla ne pienempiin osiin. Koodisi kommentoidut osat ohitetaan tulkissa eikä niitä suoriteta.
JavaScriptissä on kaksi tapaa lisätä kommentteja. Ensimmäinen on lisätä yksinkertainen “yksirivinen” kommentti kahdella eteenpäin suuntautuvalla viivalla näin:
// tämä on kommentti
Tällä tavalla kaikki, mitä kirjoitat kahden eteenpäin suuntautuvan viivan jälkeen, ohitetaan kyseisellä rivillä, johon laitoit viivat. Voit toistaa tämän niin monta kertaa kuin haluat, jotta useita rivejä peitetään kommenteilla näin:
// tämä on kommentti. // tämä on toinen kommentti. // voit jatkaa kommentointia näin.
Toinen syy, miksi käytämme kommentteja, on kommentoida koodinpätkä kokeillaksemme koodia. Esimerkiksi voit kirjoittaa saman toiminnallisuuden usealla eri tavalla ja saatat haluta kommentoida yhden version samasta koodista vertaillaksesi niiden yksittäistä suorituskykyä tai tuloksia. Katsotaanpa tätä esimerkin avulla myös.
Siirry eteenpäin ja kopioi ja liitä seuraava koodi JavaScript-konsoliisi, jonka avasit Chromessa.
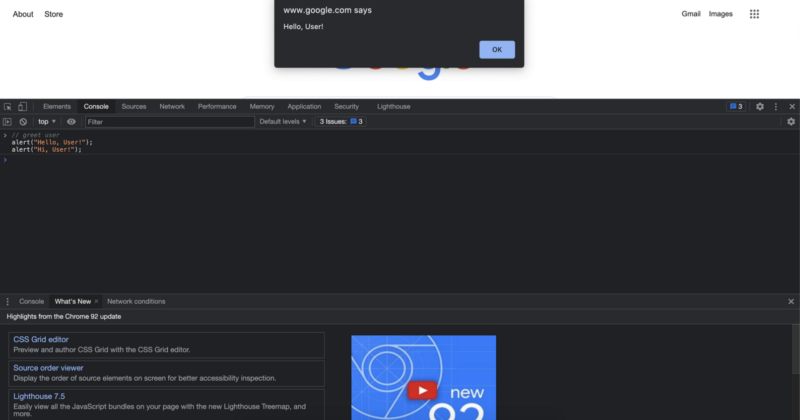
// tervehdä käyttäjää alert("Hello, User!"); alert("Hi, User!");
Jos haluat ylimääräistä harjoitusta koko koodin kirjoittamisessa itse, voit tehdä sen myös. Yksi asia, jonka sinun tulisi tietää useiden koodirivien kirjoittamisesta konsolissa, on se, että siirtyäksesi seuraavalle riville ilman sen suorittamista voit painaa “shift + enter”. Muuten, kun kirjoitat yhden koodirivin ja painat vain enter, se suorittaa sen koodirivin. Tässä esimerkissä tämä ei ole suuri ongelma, ja on itse asiassa ihan ok suorittaa se rivi riviltä, koska meillä on yksinkertainen esimerkki, joka voi myös toimia tuossa tyylissä.
Kun olet joko kopioinut ja liittänyt sen tai kirjoittanut koodin itse, siirry eteenpäin ja paina “enter” suorittaaksesi koodin. Tuloksen pitäisi antaa sinulle kaksi erillistä hälytystä. Myös hälytysten sulkemiseksi voit klikata “OK”, tässä tapauksessa ne eivät tee mitään, koska tämä on yksinkertainen hälytys eikä se laukaise mitään näyttäessään viestin, jonka haluamme näyttää.


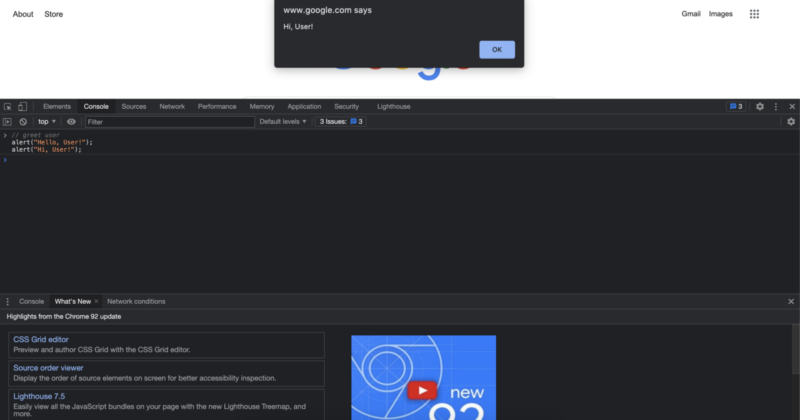
Kun suoritamme koodin näin, suorittamme saman toiminnallisuuden kahdesti. Mutta mitä sinun pitäisi tehdä, jos haluat nähdä vain yhden toteutuksen kerrallaan? No, tiedät tarkalleen, mitä tehdä tässä tapauksessa, koska olemme jo puhuneet siitä. Siirry eteenpäin ja kommentoi yksi riveistä liittämisen tai kirjoittamisen jälkeen, jotta vain toinen toteutus “Hi, User!” suoritetaan.
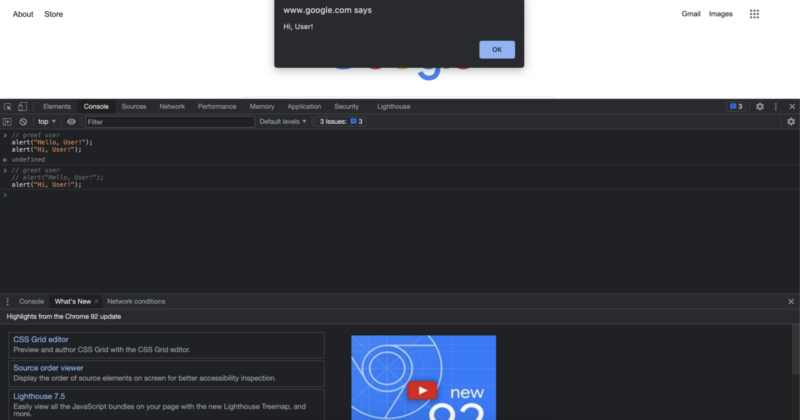
Kun olet suorittanut haasteen, tai jos jäädyt haasteen aikana, voit nähdä haasteen ratkaisukoodin alla. Ennen kuin katsot ratkaisua, suosittelen aina lämpimästi kokeilemaan sitä itse, sillä opit parhaiten, kun todella harjoittelet sitä. Jos olet onnistuneesti suorittanut haasteen, sinun pitäisi katsoa näyttöä, joka näyttää tältä:

Huomaa, että kun kommentoit koodirivin, se muuttuu samanväriseksi kuin edellinen kommentoitu rivi. Tämä väriero ei oikeastaan vaikuta tietokoneeseen, mutta se on melko hyödyllinen ominaisuus meille, kun kirjoitamme koodia. Tällä tavalla on paljon helpompaa, jos vahingossa kommentoit koodirivin, koska värit tekevät sen ilmeiseksi.
Toinen tapa kommentoida koodia on käyttää eteenpäin suuntautuvaa viivaa ja tähteä. Tällä tavalla voimme luoda yksirivisiä tai monirivisiä kommentteja koodiimme.
/* yksirivinen kommentti */ /* kommentointi alkaa, kun laitamme eteenpäin suuntautuvan viivan ja tähden ja kommentoidut alueet päättyvät kun suljemme kommentin tähdellä ja eteenpäin suuntautuvalla viivalla näin */
Nyt tiedät JavaScriptin perusteet. Seuraavassa oppitunnissa näemme erittäin yleisen käsitteen ohjelmoinnissa, jota kutsutaan “muuttujiksi” yhdessä JavaScriptin perusdatatyyppien kanssa.
Robert Whitney
JavaScript-asiantuntija ja opettaja, joka valmentaa IT-osastoja. Hänen päämääränsä on nostaa tiimin tuottavuutta opettamalla muille, kuinka tehdä tehokasta yhteistyötä koodauksen aikana.