Tässä sarjassa siirrymme aloittelijasta edistyneeseen JavaScriptissä 10 blogikirjoituksessa. Sarjan lopussa tunnet kaikki perusasiat, jotka sinun tarvitsee tietää aloittaaksesi koodauksen JavaScriptissä.
Kuinka aloittaa koodaus JavaScriptissä? – sisällysluettelo:
- Kenelle tämä kurssi on tarkoitettu?
- Mitä voit oikeasti tehdä JavaScriptillä?
- Miksi JavaScript on niin suosittu?
- Missä voit kirjoittaa ja suorittaa JavaScript-koodia?
- Kuinka aloittaa koodaus JavaScriptissä?
Kenelle tämä kurssi on tarkoitettu?
Tämä kurssi on sinulle, jos haluat aloittaa koodauksen JavaScriptissä tai jos haluat virkistää tietojasi JavaScriptistä. Suosittelen myös kirjanmerkkaamaan tämän oppaan tulevaa käyttöä varten. Milloin tahansa haluat nopean uudelleen esittelyn käsitteistä tai ehkä vain muistaa JavaScriptissä käytetyn syntaksin, olisi hyvä hetki tarkistaa tämä sarja tulevaisuudessa.
Mitä voit oikeasti tehdä JavaScriptillä?
Ennen kuin syöksyt JavaScriptiin, on hyvä idea tietää, mitä voit oikeasti tehdä JavaScriptillä. Saatat tuntea JavaScriptin kielenä, joka hallitsee verkkosivustoja. Ja olisit täysin oikeassa! JavaScript, joka alkoi etupään kielenä verkkosivustojen käyttäytymisen lisäämiseksi, käytetään nyt verkkosivustojen kaikilla osa-alueilla.
Sitä käytetään yleisesti etupään verkkokehityksessä yleensä yhdessä muiden JavaScript-kehysten ja -kirjastojen, kuten Reactin, kanssa. Se on myös yleisin kieli, jota käytetään taustakehityksessä Node.js:n ansiosta, joka mahdollistaa JavaScriptin suorittamisen verkkopalvelimilla. Mutta siinä se ei todellakaan lopu. JavaScriptiä käytetään kaikenlaisissa paikoissa, mukaan lukien Progressiivisten Verkkosovellusten luominen ja työpöytäsovellukset. Se on myös äskettäin alkanut olla käytössä koneoppimisessa TensorFlow.js:n avulla. Kiitos jälleen Node.js:n, sitä voidaan käyttää myös droneiden, robottien ja IoT-laitteiden ohjaamiseen.
Miksi JavaScript on niin suosittu?
JavaScript on tällä hetkellä suosituin ohjelmointikieli, ja syystä. On useita päätekijöitä, jotka tekevät JavaScriptistä sen, mitä se on tänään. Näitä ovat laaja saatavuus suoritusympäristöissä, koodiversion turvallisuus Babelin ansiosta ja laaja hyväksyntä yhteisössä. Katsotaanpa, mitä ne ovat yksi kerrallaan.
Laaja saatavuus
JavaScript hallitsee verkkosivustoja, edestä taakse. Jos luet tätä artikkelia virkistääksesi JavaScript-tietojasi, tiedät todennäköisesti, että uusia JavaScript-kehyksiä ilmestyy joka muutama kuukausi, erityisesti etupään verkkokehityksessä, koska siihen voi olla monia lähestymistapoja optimoinnissa.
Kuten näemme myöhemmin artikkelissa, sinun ei tarvitse asentaa mitään erityistä ohjelmistoa aloittaaksesi JavaScript-koodin kirjoittamisen ja suorittamisen, koska sinulla on jo tarvittavat työkalut selaimessasi. Tämä yksinään laskee kynnystä aloittaa kielen oppiminen, sillä useimmat ohjelmointikielet vaativat sinua asentamaan ja määrittämään koodausympäristöjä päästäksesi alkuun.
Versioturvallisuus
Koodin kirjoittamisen koko tarkoitus on oikeasti suorittaa se, kun sen on tarkoitus suorittaa. Ja siinä tehdessäsi viimeinen asia, jonka haluat, on se, että osa verkkosivustostasi ei toimi merkittävällä määrällä käyttäjiä. Mutta mitä voit tehdä, jos koodisi on suoritettava 1000 eri laite- ja selainyhdistelmässä? Kenelle aiot optimoida ja kenet aiot jättää pois käyttäjänä? Onko sinun edes pakko tehdä tällainen valinta? Jos puolet käyttäjistäsi on vanhoja laitteita ja toinen puoli on täysin uusia laitteita, kenelle aiot optimoida koodisi ja kenet aiot jättää huomiotta asiakkaana? Vastaus on, toivottavasti ei kenellekään, kiitos Babelin.
Babel on ohjelmisto, joka varmistaa, että koodisi toimii jopa vanhimmissa selaimissa, jotka käyttävät hyvin vanhaa JavaScript-versiota. Tällä tavalla sinun ei tarvitse tehdä valintaa, joka johtaa siihen, että jätät huomiotta puolet asiakkaistasi. Selvennykseksi, et kirjoita koodia Babelilla, eikä se ole JavaScriptin maku. Mutta se on äärimmäisen yleisesti käytetty ohjelmisto, joka ottaa jo kirjoittamasi ja toimivan JavaScript-koodin ja muuntaa sen JavaScriptin versioon, jonka muut selaimet ymmärtävät, vaikka niissä olisi hyvin vanha JavaScript-versio.
Suuri yhteisön hyväksyntä
Kun kirjoitat koodia, on väistämätöntä, että kohtaat ongelmia. Ja näinä aikoina, riippumatta siitä, mitä ohjelmointikieltä käytät, voi olla äärimmäisen hyödyllistä nähdä, että ongelmasi on jo vastattu jollakin avuliaalla internetissä. Siinä yhteisön tuki astuu kuvaan, ja siksi StackOverflow.
Jos et tiedä, mitä StackOverflow on, se on periaatteessa suurin ohjelmointifoorumi, jota ihmiset käyttävät kysyäkseen ja vastatakseen ohjelmointikysymyksiin. Se ei ole ainoa paikka, josta löydät vastauksia, on ehdottomasti paikkoja, jotka ovat erittäin hyödyllisiä erityisten kysymystesi vastaamisessa, mutta todennäköisesti löydät suurimman osan vastauksistasi sieltä. En ehdota, että vain menisit StackOverflowiin ja etsisit ongelmasi sieltä. Yleensä Google-haku antaa sinulle parhaat tulokset.
Et ehkä odota tätä niin paljon, kun opit koodaamaan, mutta suuri osa ohjelmistokehityksestä sisältää sen, että tiedät, mitä etsiä Googlesta löytääksesi vastauksesi tehokkaammin.
Juuri siksi monet ihmiset haluavat aloittaa koodauksen JavaScriptissä – JavaScriptin ollessa suosituin ohjelmointikieli auttaa sinua työskentelemään kielen kanssa sekä lyhyellä että pitkällä aikavälillä. Kun kirjoitat
JavaScriptiä, kuvittele tuhansia ihmisiä koodaamassa JavaScriptiä kanssasi samaan aikaan. Jotkut esittävät kysymyksiä, jotkut vastaavat kysymyksiin.
Kun koodaat JavaScriptiä, et ole yksin.
Missä voit kirjoittaa ja suorittaa JavaScript-koodia?
On useita paikkoja, joissa voit aloittaa koodauksen JavaScriptissä. Voit teknisesti kirjoittaa JavaScriptiä missä tahansa, mukaan lukien yksinkertainen muistikirja tai tekstieditori. Mutta tarvitset myös JavaScript-moottorin, jotta voit todella suorittaa koodisi. Mutta miten saat sellaisen? No, jos muistat artikkelin alun, tiedät, että sinulla on se jo selaimessasi.
Tässä blogikirjoitussarjassa käytämme Google Chromea selaimena, koska se on yksi yleisimmistä selaimista verkkokehityksessä. Ja syystä, Chrome tarjoaa joitakin parhaita työkaluja, jotka tekevät elämästäsi paljon helpompaa verkkokehityksessä. Chromessa on JavaScript-moottori nimeltä V8-moottori, joka ottaa JavaScript-koodisi ja suorittaa sen. Tätä JavaScript-moottoria käytetään myös Node.js:n kehittämisessä, ohjelmistossa, joka mahdollistaa JavaScriptin viemisen selaimen ulkopuolelle. Node.js on myös syy siihen, miksi voimme käyttää JavaScriptiä kaikenlaisissa paikoissa, mukaan lukien verkkopalvelimelta dronelle.
Kun haluat aloittaa koodauksen JavaScriptissä, on hyvä tietää, että tarvitset JavaScript-moottorin koodisi suorittamiseen, ja nyt tiedät, että sinulla on jo yksi, joka tulee selaimesi mukana. Tiedät myös, että jos haluat suorittaa JavaScriptiä selaimen ulkopuolella, haluat ladata ja asentaa Node.js:n sitä varten. Mutta kun on kyse itse koodin kirjoittamisesta ja suorittamisesta, mitä se kaikki tarkoittaa koodauskokemuksellesi? Yleensä haluat käyttää jonkinlaista IDE:tä (integroitu kehitysympäristö) koodisi kirjoittamiseen. Tällä tavalla, kuten nimestä voi päätellä, se tulee monien muiden työkalujen kanssa, jotka helpottavat koodin työstämistä pitkällä aikavälillä. Näihin voi kuulua mitä tahansa tekstin täydentämisestä vähemmän kirjoittamiseen, virheenkorjaajaan. Koska monet ihmiset työskentelevät näiden IDE:iden kanssa, on myös hyvin yleisiä laajennuksia, jotka mahdollistavat koodausympäristösi mukauttamisen, mukaan lukien koodin sulkujen värittäminen, jotta on helpompi nähdä, mikä avaus sulku vastaa mitä sulkevaa sulkua. Jos sinulla ei ole aavistustakaan siitä, mitä sulut tekevät, älä huoli siitä nyt, ja näemme ne kaikilla yksityiskohdilla, jotka sinun on tiedettävä näissä blogisarjoissa.
Tällä hetkellä jotkut suosituimmista IDE:istä ovat Visual Studio Code, Atom ja Sublime Text. Mutta aloitamme yksinkertaisimmasta vaihtoehdosta, jonka voimme aloittaa, joka on itse asiassa käyttää Chrome-selainta JavaScript-koodin kirjoittamiseen ja suorittamiseen.
Nyt kun sinulla on joitakin taustatietoja JavaScriptistä, asetetaan itse asiassa koodausympäristömme ja aloitetaan “Hello, World!” -koodilla.
Kuinka aloittaa koodaus JavaScriptissä?
Jotta voimme aloittaa koodauksen JavaScriptissä, meidän on asetettava koodausympäristö.
Kuten mainitsimme aiemmin, käytämme Google Chromea selaimena koko tämän blogikirjoitussarjan ajan. Jos sinulla on jo Chrome asennettuna, hienoa! Jos ei, niin ensimmäinen askel on itse asiassa asentaa Google Chrome. Ladataaksesi Chromen voit yksinkertaisesti etsiä “Google Chrome lataus”, ladataksesi sen sen verkkosivuilta tai täältä löydät linkin, josta voit ladata Chromen:
Google Chrome – Lataa nopea, turvallinen selain Googlelta
Nyt voit edetä ja napsauttaa “Lataa Chrome” -painiketta aloittaaksesi lataamisen. Kun se on ladattu, voit edetä ja kaksoisnapsauttaa sitä ja käydä läpi asennusprosessin, kuten tekisit minkä tahansa muun sovelluksen kanssa, jonka lataat internetistä. Se saattaa myös pyytää sinua kirjautumaan johonkin Google-tiliisi, mikä onnistuu.
Kun olet asentanut Chromen, kaksoisnapsauta sitä avataksesi ikkunan. Nyt sinun pitäisi nähdä klassinen Google-hakusivu:

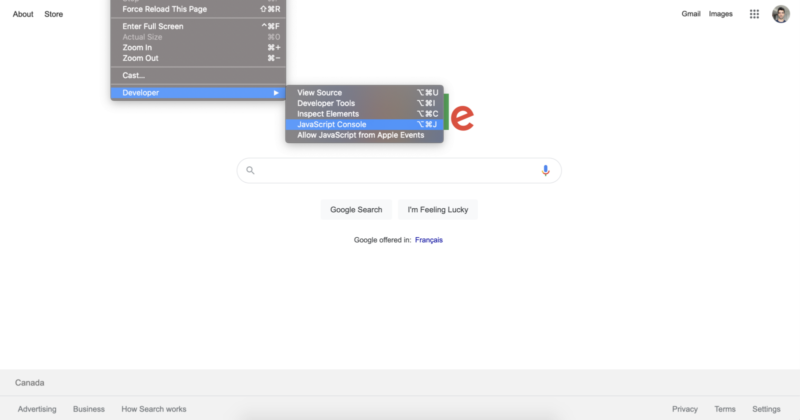
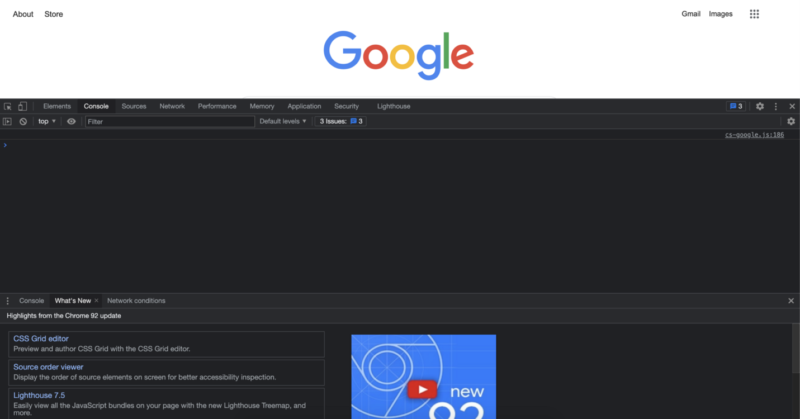
Aloittaaksesi koodauksen JavaScriptissä seuraava askel on avata itse paikka, jossa kirjoitamme ja suorittamme koodin Chrome-selaimessa. Ylävalikosta siirry: Valikko, sitten Kehittäjä, ja napsauta sitten JavaScript-konsolia. Voit myös käyttää Macin pikanäppäintä, joka on “option + command + J”.

Heti sen jälkeen sinun pitäisi nähdä JavaScript-konsolin avautuvan, joka näyttää suunnilleen tältä:

Jos olet päässyt tähän asti, mahtavaa! On aika tehdä merkittävä askel, joka antaa sinun aloittaa koodauksen JavaScriptissä. Aloitetaan JavaScript-matka hello world -koodilla. Mene eteenpäin ja kirjoita seuraava:
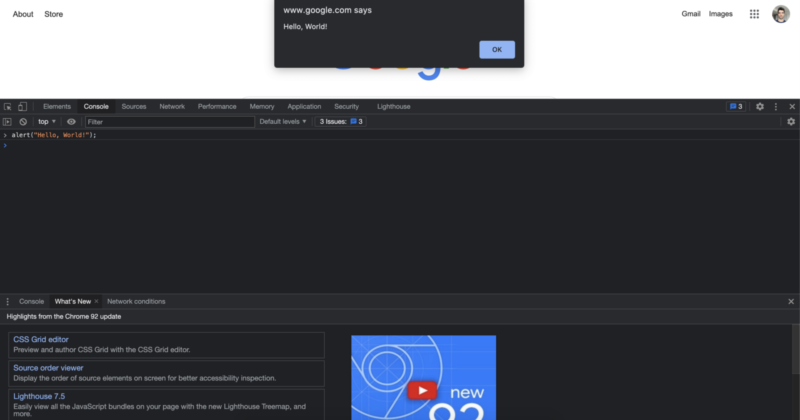
alert("Hello, World!");
Kun olet kirjoittanut sen, suoritetaan koodimme painamalla “Enter” tai “Return” -näppäintä näppäimistölläsi!
Nyt sinun pitäisi nähdä hälytys, joka ponnahtaa esiin ja näyttää tältä:

Ja näin kirjoitit ensimmäisen “hello world” -koodisi! Nyt tiedät, kuinka aloittaa koodaus JavaScriptissä.
Seuraavassa blogikirjoituksessa näet JavaScriptin perusteet koodiesimerkkien kanssa.
Robert Whitney
JavaScript-asiantuntija ja opettaja, joka valmentaa IT-osastoja. Hänen päämääränsä on nostaa tiimin tuottavuutta opettamalla muille, kuinka tehdä tehokasta yhteistyötä koodauksen aikana.