Tämä on osa 6 JavaScript-blogisarjasta, joka vie sinut aloittelijasta edistyneeksi. Tämän sarjan lopussa tiedät kaikki perusasiat, jotka sinun on tiedettävä aloittaaksesi koodauksen JavaScriptissä. Ilman lisäpuheita, aloitetaan kuudennella oppitunnilla.
Java-taulukko – sisällysluettelo:
- Taulukot – perusinfo
- Kohteiden lisääminen java-taulukkoon
- Kohteiden poistaminen taulukosta
- Pituuden selvittäminen taulukoissa
- Taulukoiden lajittelu
- Elementtien kääntäminen taulukoissa
- For each
- Sisältää taulukoissa
Tämä oppitunti olettaa, että sinulla on koodausympäristö jo asetettuna. Jos olet seurannut edellisiä oppitunteja, sinun pitäisi jo olla se auki. Jos jostain syystä olet sulkenut asetuksesi, löydät täydelliset asennusohjeet Osa 4 tästä sarjasta. Tässä oppitunnissa käymme läpi, kuinka voit asettaa Google Chrome Snippets -ympäristön koodaukselle.
Jos olet melko mukava Google Chromen käytössä, tässä on nopea tapa asettaa itsesi tälle oppitunnille, muuten voit tarkistaa Osa 4 täydelliset vaiheittaiset ohjeet koodausympäristön asettamiseen.
Jos olet Macilla, näppäinyhdistelmä konsolin avaamiseen on painaa “Option + Command + J”, kun olet avannut Chromen. Jos käytät Windows-laitetta, voit käyttää näppäinyhdistelmää “Control + Shift + J” avataksesi JavaScript-konsolin, kun avaat Chromen. Tai voit myös mennä ylävalikkoon ja siirtyä kohtaan Näytä -> Kehittäjä -> JavaScript-konsoli. Kun konsoli on auki, voit napsauttaa “Lähteet” -välilehteä, joka on heti “Konsoli” -välilehden vieressä. Nyt sinun pitäisi nähdä Snippets. Voit joko jatkaa koodaamista snippetissä, jota olet jo aiemmin käyttänyt, tai voit luoda uuden Snippetin napsauttamalla “+ Uusi snippet” -painiketta. Kunhan sinulla on koodausympäristö tälle oppitunnille, jossa voit harjoitella, olet valmis.
Java-taulukko – perusinfo
Taulukoita käytetään laajalti monissa ohjelmointikielissä, eikä JavaScript ole poikkeus. Ja syystä. Mutta saatat miettiä, mitä taulukko tarkoittaa? Taulukot ovat pohjimmiltaan kokoelma liittyvää dataa, johon voidaan päästä käsiksi ja jota voidaan manipuloida tietyillä määritellyillä menetelmillä. Katsotaanpa joitakin esimerkkejä taulukosta saadaksemme täydellisemmän käsityksen.
const numbersUntilTen = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; const testAnswers = [true, true, false, false, true]; const pets = ["koirat", "kissat", "lintuja", "kaloja"];
Voimme käyttää java-taulukkoa tallentaaksemme useita erilaisia tietotyyppejä. Esimerkiksi yllä olevassa koodissa olemme tallentaneet joitakin numeroita, booleaneja sekä merkkijonotietotyyppiä.
Voimme luoda java-taulukon aivan kuten luomme muita muuttujia, joko const- tai let-avainsanoilla vasemmalla puolella ja taulukon sisällön oikealla puolella yhtälöitä. Yksi asia, johon sinun tulisi kiinnittää huomiota, on se, että kun luomme taulukoita, käytämme neliöitä ympäröimään kohteita, aivan kuten teimme yllä olevassa koodissa. Erotamme myös jokaisen kohteen pilkulla, riippumatta niiden tietotyypistä.
Tässä oppitunnissa kirjoitamme koodia siten, että voit kopioida ja liittää kaiken tämän oppitunnin, peräkkäin, tai kirjoittaa kaiken ulos JavaScript-snippetissä Chromessa, ja se toimisi odotetusti, kunhan seuraat järjestystä. Esimerkiksi, mitä tämä tarkoittaa sinulle, on se, että jos määritämme muuttujan const-avainsanalla kerran oppitunnissa, normaalisti et voi määrittää toista muuttujaa tarkalleen samalla nimellä uudelleen. Siksi, jos aiot osittain kopioida ja liittää osan koodista, on hyvä idea varmistaa, että määrität myös nämä muuttujat omassa koodissasi. Tämä ei pitäisi olla ongelma, jos seuraat oppituntia siinä järjestyksessä, jossa se esitetään.
Yksi ensimmäisistä asioista, jotka sinun tulisi tietää java-taulukosta, on se, että kun olet luonut taulukon, sinun on päästävä käsiksi sen elementteihin. Taulukoilla on jotain, jota kutsutaan “numeroiduiksi indekseiksi”, ja mitä tämä tarkoittaa sinulle käytännössä, on se, että jokaisella elementillä, jonka luot JavaScriptissä, on numero, joka liittyy siihen vasemmalta oikealle, nollasta java-taulukon pituuteen miinus yksi.
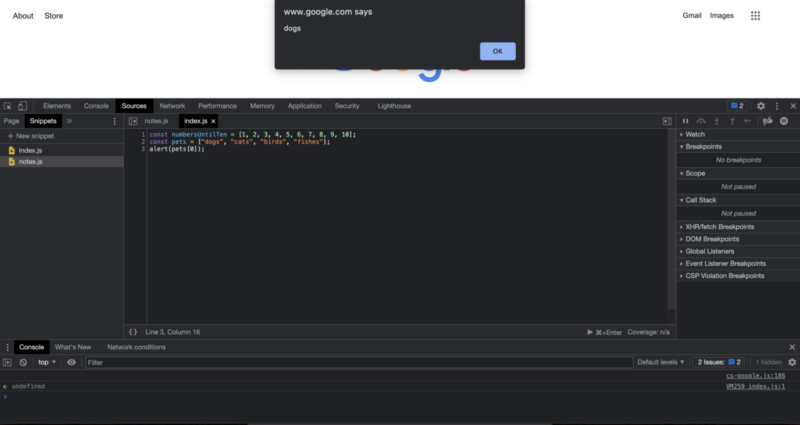
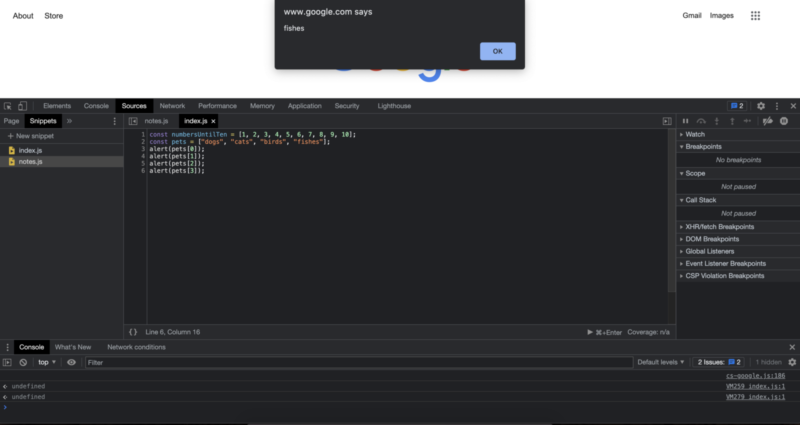
Esimerkiksi yllä olevassa koodissa lemmikeistä voimme päästä käsiksi ensimmäiseen elementtiin “koirat” kirjoittamalla muuttujan nimen, avaamalla neliöbracketit, laittamalla haluamamme kohteen indeksin ja sulkemalla neliöbracketit:
alert(pets[0]);

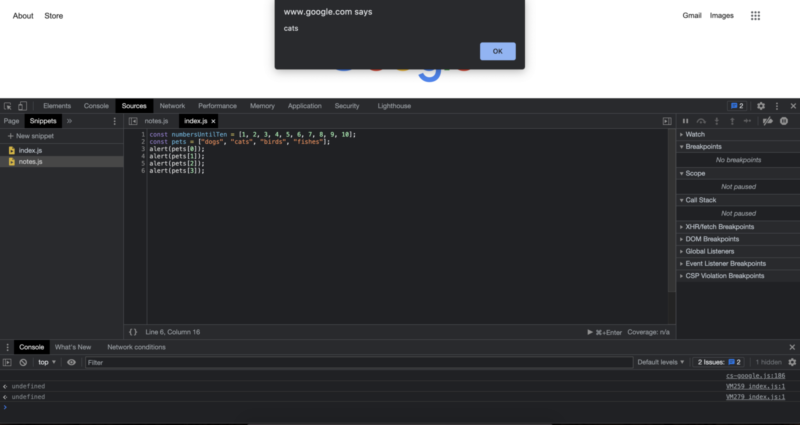
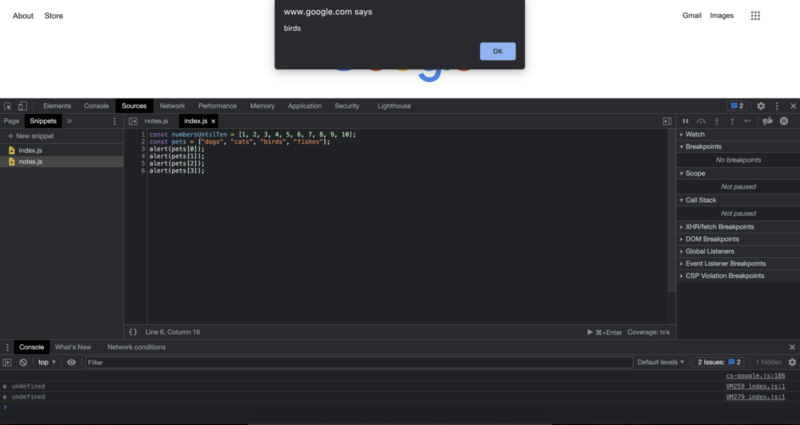
Samoin suurempien numeroiden syöttäminen laukaisee muiden elementtien näyttämisen ilmoituslaatikossa, jota näytämme.
alert(pets[1]); alert(pets[2]); alert(pets[3]);



Koska meillä oli 4 elementtiä lemmikkitaulukossa, ja aloitimme indeksit nollasta, viimeiseen kohteeseen taulukossa pääsee käsiksi pets[3], joka on 1 vähemmän kuin taulukon kokonaispituus. Tässä vaiheessa saatat miettiä, nyt kun voimme luoda taulukon ja päästä käsiksi kohteeseen tuosta taulukosta, entä taulukon muokkaaminen? Entä uusien kohteiden lisääminen, olemassa olevien kohteiden muuttaminen tai kohteiden poistaminen? No, otetaan se askel askeleelta ja aloitetaan uusien kohteiden lisäämisellä taulukkoon.
Kohteiden lisääminen java-taulukkoon
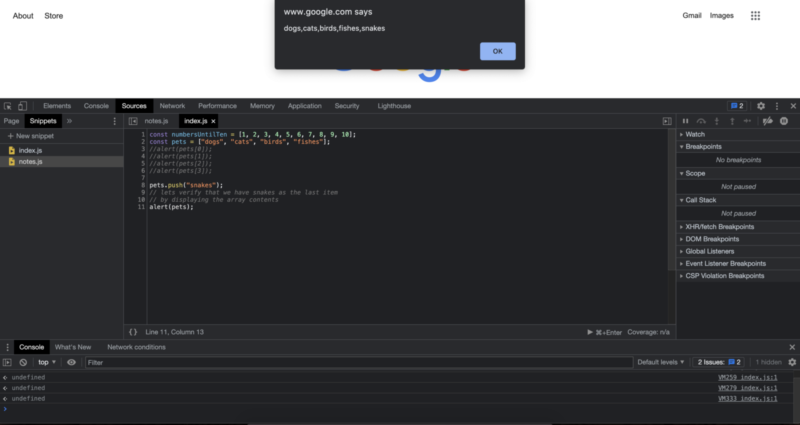
On useita tapoja, joilla voimme lisätä erilaisia kohteita taulukkoon. Jos tiedämme, että haluamme lisätä uuden kohteen taulukon loppuun, voimme käyttää “push”-menetelmää. Tätä kutsutaan myös uuden kohteen työntämiseksi taulukkoon. Huomaa, että työntökohta tulee taulukon loppuun. Esimerkiksi:
pets.push("käärmeet"); // varmistetaan, että meillä on käärmeet viimeisenä kohteena // näyttämällä taulukon sisältö alert(pets);

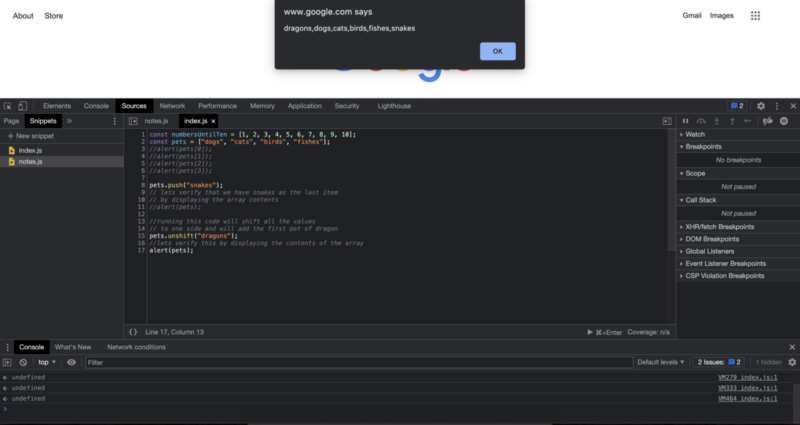
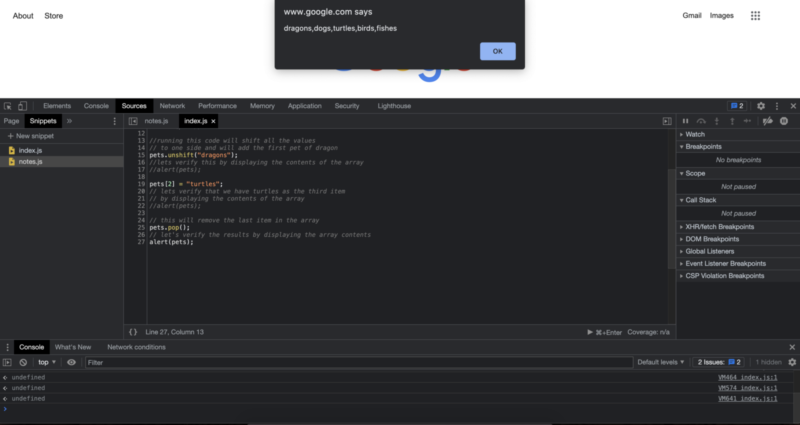
Jos tiedämme, että haluamme erityisesti lisätä kohteen java-taulukkoon ensimmäiseksi elementiksi, voimme käyttää avainsanaa “unshift”. Katsotaanpa esimerkkiä:
// tämän koodin suorittaminen siirtää kaikki arvot // yhdelle puolelle ja lisää ensimmäisen lemmikin lohikäärmeen pets.unshift(“lohikäärmeet”); // varmistetaan tämä näyttämällä taulukon sisältö alert(pets);

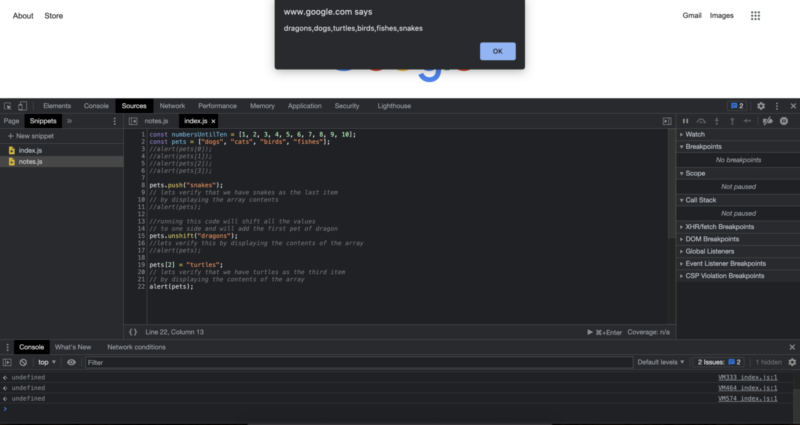
On hienoa, että voimme lisätä kohteita taulukon loppuun tai taulukon alkuun, mutta entä jos jostain syystä haluan lisätä kohteita taulukkoon tiettyihin paikkoihin. Sanotaan, että haluan lisätä kilpikonnat kolmanteen paikkaan. Onko se edes mahdollista? Kyllä, se on. Jotta voimme lisätä kohteen taulukkoon, voimme määrittää sen aivan kuten luomme tuon osan taulukosta ja määritämme arvon taulukon tiettyyn osaan. Älä myöskään unohda käyttää indeksiarvoja arvojen lisäämisen yhteydessä. Käytännön kannalta se näyttää tältä:
pets[2] = "kilpikonnat"; // varmistetaan, että meillä on kilpikonnat kolmantena kohteena // näyttämällä taulukon sisältö alert(pets);

Kohteiden poistaminen taulukosta
Tässä vaiheessa saatat miettiä, entä kohteiden poistaminen taulukosta? No, siihenkin on useita tapoja. Luultavasti tunnetuin tapa on käyttää “pop”-menetelmää. Tämä poistaa tavallaan viimeisen kohteen taulukosta. // tämä poistaa viimeisen kohteen taulukosta pets.pop(); // varmistetaan tulokset näyttämällä taulukon sisältö alert(pets);
Kuten näet, pop-menetelmällä olemme poistaneet viimeisen lemmikkikohteen käärmeistä lemmikkitaulukostamme.
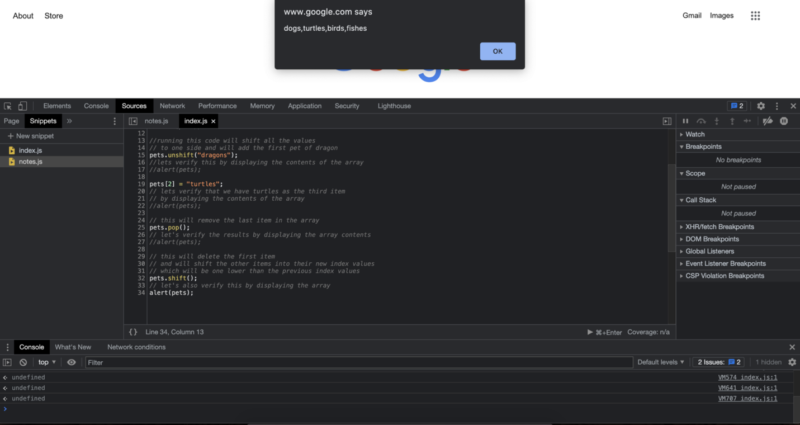
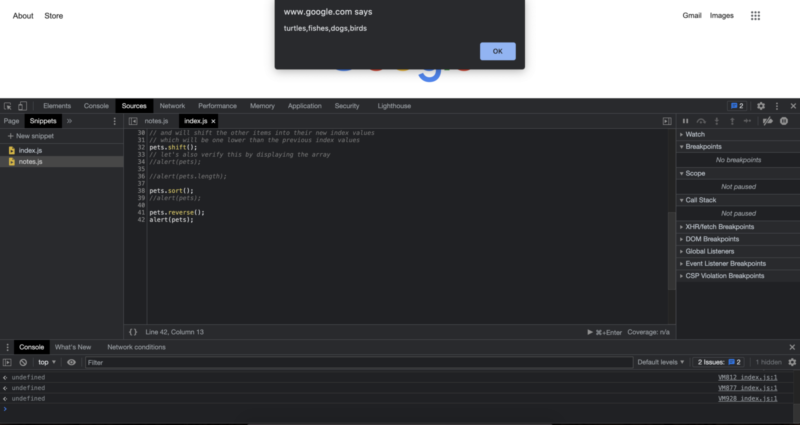
Toinen tapa, jolla voit poistaa kohteita java-taulukosta, on käyttää “shift”-avainsanaa. Kun käytämme shiftia, ensimmäinen elementti poistetaan ja muut indeksiarvot mukautuvat niihin. Esimerkiksi:
// tämä poistaa ensimmäisen kohteen // ja siirtää muut kohteet uusiin indeksiarvoihinsa // jotka ovat yksi vähemmän kuin edelliset indeksiarvot pets.shift(); // varmistetaan tämä myös näyttämällä taulukko alert(pets);

Nimi “shift” tulee itse asiassa siitä, miten muistinhallinta toimii tietokoneen muistissa. Joten jos se tuntuu aluksi suhteellisen epäintuitiiviselta, se on täysin ok. Tällä hetkellä sinun tulisi tietää, että käyttämällä shift-menetelmää voimme poistaa ensimmäisen kohteen taulukosta.
Pituuden selvittäminen taulukoissa
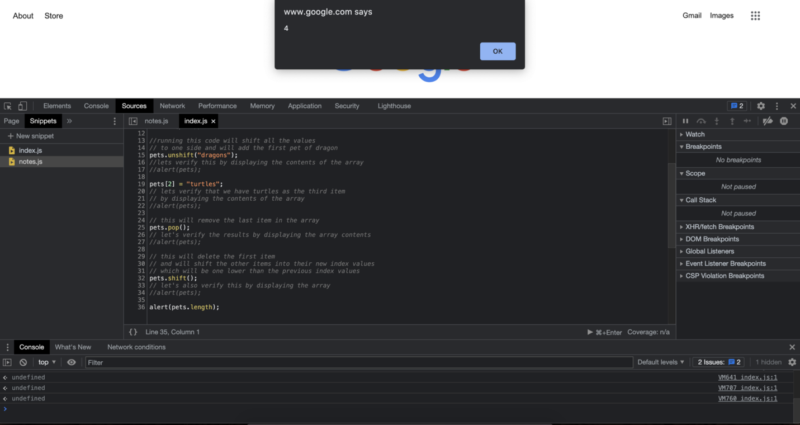
Kun käsittelemme taulukoita todellisessa elämässä, voi olla monia kertoja, jolloin haluamme laskea taulukon kohteiden määrän. Tämä voi olla tarpeen monilla alueilla, mukaan lukien tehtävälistat, osallistujalistat koulussa tai työssä ja niin edelleen. Tämän saavuttamiseksi meillä on sisäänrakennettu taulukon ominaisuus nimeltä “length”, ja se kertoo meille taulukon kokonaispituuden. Esimerkiksi:
alert(pets.length);

Taulukoiden lajittelu
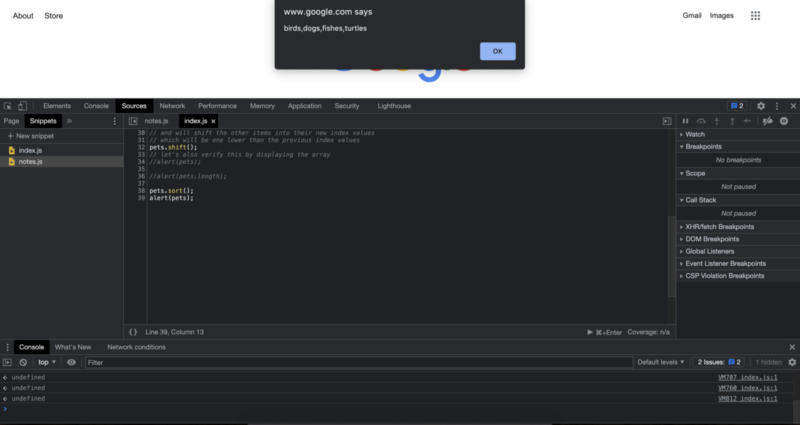
Taulukoiden lajittelu on melko yleinen operaatio JavaScriptissä. Taulukkojen lajitteluun on erilaisia erityisiä toteutuksia. Nämä erityiset toteutukset tunnetaan yleisesti lajittelualgoritmeina. Eri lajittelualgoritmit voivat tuoda erilaisia etuja ja haittoja. Esimerkiksi lajittelualgoritmi saatetaan valita toisen yli, koska se on yksinkertaisesti paljon helpompi toteuttaa koodissa verrattuna toiseen, vaikka ne saattavat näyttää hieman parempaa suorituskykyä. Olet ehkä kuullut erilaisista lajittelualgoritmeista optimoidun suorituskyvyn vuoksi. Tässä oppitunnissa käytämme JavaScriptin tarjoamaa sisäänrakennettua lajittelumenetelmää. Lajittelu on melko yleinen ongelma erityisesti verkkokehityksessä. Esimerkiksi, jos rakennat verkkokauppasivustoa, sinun on toteutettava erilaisia lajittelutilanteita, joista käyttäjä voi valita. Vaikka ei ole tiukkoja sääntöjä siitä, mitä vaihtoehtoja ja kykyjä sinun tulisi tarjota yleisöllesi, on olemassa melko yleisiä standardeja, joita sinulta odotetaan verkkosivuston rakentajana. Esimerkiksi käyttäjänä on suuri mahdollisuus, että haluat luetella joitakin myymälätuotteita sekä nousevassa että laskevassa hinnassa. Toteuttaessasi lajittelua näille tehtäville sinun tulisi pitää mielessä, kuinka toteuttaa se, kun käyttäjä voi myös rajoittaa hakutuloksia tiettyihin muihin kategorioihin, kuten t-paitoihin, hattuihin, laukkuun ja niin edelleen. Voimme lajitella taulukon lisäämällä “.sort()” sen loppuun.
pets.sort(); alert(pets);

Elementtien kääntäminen taulukoissa
Taulukon kääntäminen on todennäköisesti yleisempää yhdistää lajitteluun. Tässä tapauksessa, koska suorittamme myös näitä koodeja ylhäältä alas, sovellamme myös kääntämistä taulukon lajittelun jälkeen. Voimme kääntää taulukon lisäämällä “.reverse()” sen loppuun. pets.reverse(); alert(pets);
Koska olemme järjestäneet taulukon edellisessä vaiheessa, voit nähdä, että nyt meillä on taulukko, joka on sekä lajiteltu että käännetty.
For each
Kun työskentelemme taulukoiden kanssa, JavaScript tarjoaa meille kätevän tavan silmukoida taulukon kohteiden yli “.forEach()”:n avulla. Jos todella haluamme, voimme silti käyttää tavallista for-silmukkaa silmukoidaksemme taulukon. Itse asiassa katsotaan ensin, kuinka rakentaa for-silmukka silmukoimaan taulukon yli, sitten näemme forEach():n käytön.
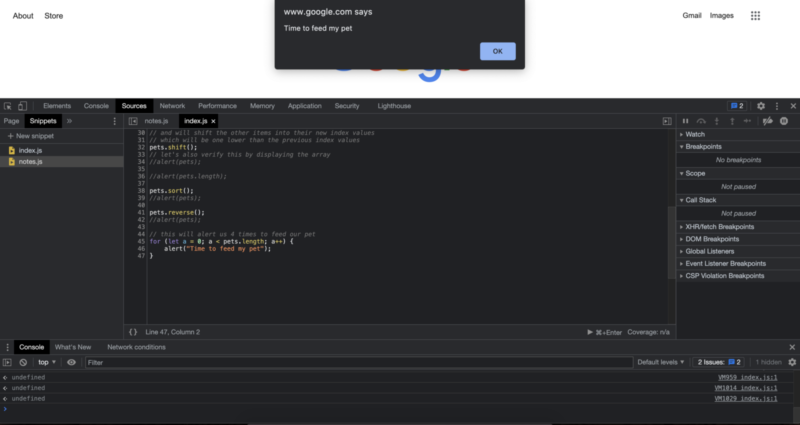
// tämä ilmoittaa meille 4 kertaa, että on aika ruokkia lemmikkiämme
for (let a = 0; a < pets.length; a++) {
alert("Aika ruokkia lemmikkiäni");
}

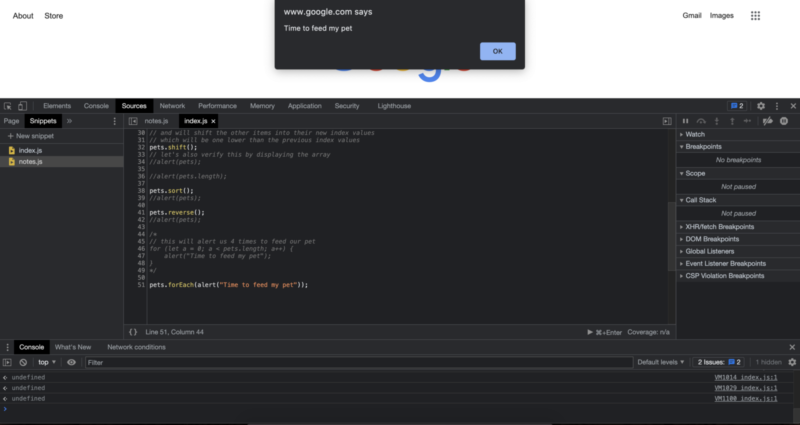
Voimme myös saavuttaa saman tuloksen käyttämällä forEachia.
pets.forEach(alert("Aika ruokkia lemmikkiäni"));

Kun vertaamme for-silmukoiden tai for eachin käyttöä, riippuen mieltymyksistäsi ja erityisestä tilanteestasi saatat suosia toista toisen yli. Olennaisesti ne molemmat saavuttavat samat tulokset eri tyyleillä koodissa. ForEach voi olla suhteellisen helpompaa ja säästää sinulta rivin koodia luettavaksi ja kirjoitettavaksi, mutta se on lopulta sinun valintasi. Sinun ei tarvitse tehdä tällaista valintaa juuri nyt ja pysyä siinä. Kun kirjoitat koodia, voit kokeilla saman ongelman ratkaisemista eri lähestymistavoilla ohjelmointimatkasi aikana.
Sisältää taulukoissa
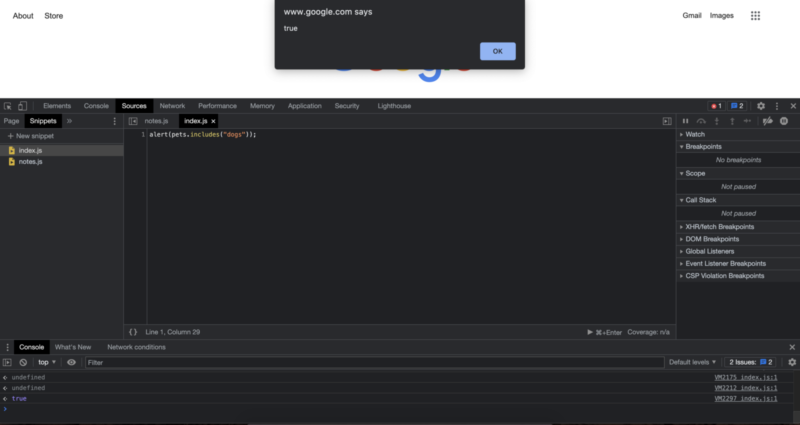
Voimme myös tarkistaa, onko kohde olemassa java-taulukossa. Esimerkki tämän menetelmän todellisesta käytöstä olisi se, sisältääkö yksityinen tapahtuma henkilön nimen kutsulistalla. Itse toteutus on myös melko suoraviivainen. Kirjoitamme ensin taulukon nimen, tässä tapauksessa työskentelemme lemmikkitaulukon kanssa. Sitten laitamme pisteen, jotta pääsemme käsiksi erilaisiin taulukon ominaisuuksiin ja menetelmiin, sitten kirjoitamme “includes”, sitten avataan ja suljetaan sulkeet, ja kirjoitetaan sen kohteen nimi, jonka haluamme tarkistaa sisälle. Tässä on esimerkki, joka tarkistaa kohteen, jonka tiedämme olevan taulukossa:
alert(pets.includes("koirat"));

Jos yritämme myös samaa asiaa kohteella, jonka tiedämme, ettei se ole java-taulukossa, odotamme saavamme false-vastauksen. Katsotaanpa myös tätä tapausta esimerkillä:
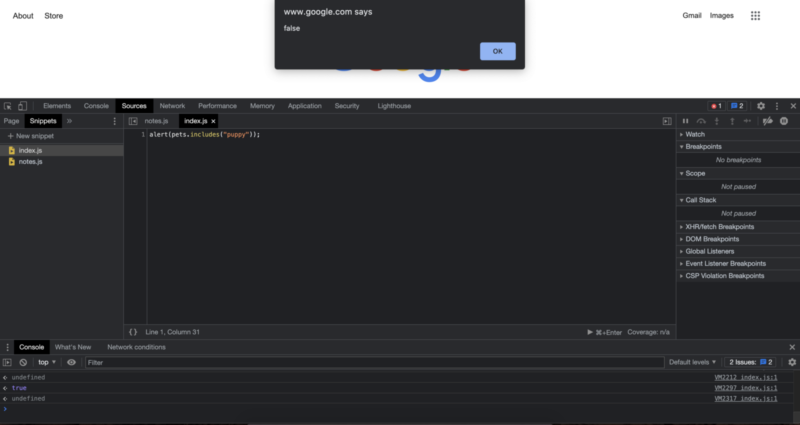
alert(pets.includes("pentu")); [/code>
Koska meillä ei ollut pentua lemmikkitaulukossa, saamme false-vastauksen, kuten odotimme. Seuraavassa oppitunnissa näemme toisen tärkeän käsitteen sekä ohjelmointimaailmassa että JavaScriptissä.
Robert Whitney
JavaScript-asiantuntija ja opettaja, joka valmentaa IT-osastoja. Hänen päämääränsä on nostaa tiimin tuottavuutta opettamalla muille, kuinka tehdä tehokasta yhteistyötä koodauksen aikana.