Tämä on JavaScript-blogisarjan osa 8, joka vie sinut aloittelijasta edistyneeksi. Jos et ole lukenut edellistä blogikirjoitusta JavaScript-funktioista, voit tarkistaa sen täältä. Tämän sarjan lopussa tiedät kaikki perusasiat, jotka sinun on tiedettävä aloittaaksesi koodauksen JavaScriptissä. Ilman lisäpuheita, aloitetaan kahdeksannesta oppitunnista.
JavaScript-oliot – sisällysluettelo:
JavaScript-oliot
JavaScript-oliot ovat tärkeässä roolissa. Vaikka se on suhteellisen laaja aihe, niiden ymmärtäminen voi olla myös suhteellisen helppoa. Yksi yleisimmistä tavoista ymmärtää olioita on ajatella niitä kuin luotaisit auton koodissa. Meillä on kaksi pääkäsitettä, kun käsittelemme olioita. Niillä on ominaisuuksia ja metodeja. Ominaisuudet ovat asioita, joita JavaScript-oliot sisältävät, ja metodit ovat asioita, joita oliot voivat suorittaa. Katsotaanpa tätä muutamilla esimerkeillä.
// määritellään useita objekteja paremman ymmärryksen saamiseksi
const plane = {
numberOfWings: 2,
canFly: true,
takeOff: function(){return "Lentokone alkaa nousta..."},
land: function(){return "Lentokone alkaa laskeutua..."}
}
const car = {
brand: "Tesla",
isElectric: true,
numberOfDoors: 4,
moveForward: function(){return "Auto liikkuu eteenpäin..."},
smartSummon: function(){return "Auto alkaa ajaa itse luoksesi..."}
}
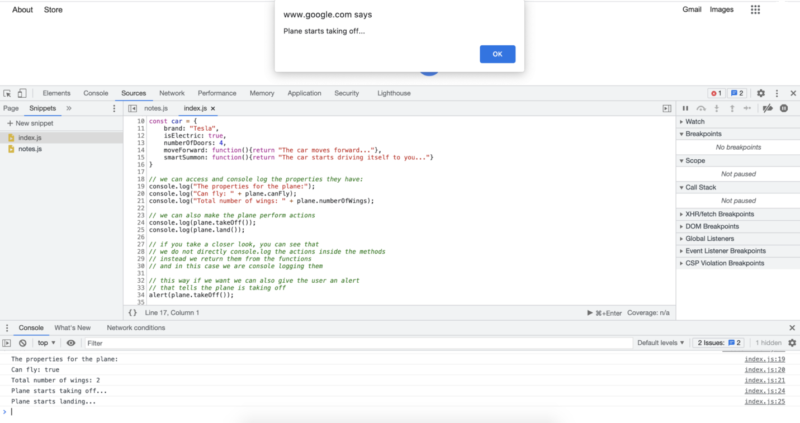
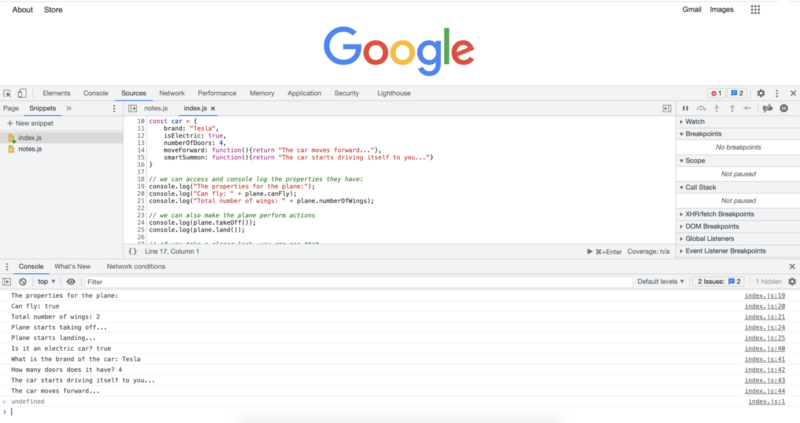
// voimme käyttää ja konsoliloggata niiden ominaisuuksia: console.log("Lentokoneen ominaisuudet:"); console.log("Voiko lentää: " + plane.canFly); console.log("Siipien kokonaismäärä: " + plane.numberOfWings); // voimme myös saada lentokoneen suorittamaan toimintoja console.log(plane.takeOff()); console.log(plane.land()); // jos katsot tarkemmin, voit nähdä, että // emme suoraan konsoliloggata toimintoja metodien sisällä // sen sijaan palautamme ne funktioista // ja tässä tapauksessa konsoliloggamme ne // tällä tavalla, jos haluamme, voimme myös antaa käyttäjälle hälytyksen // joka kertoo, että lentokone on nousemassa alert(plane.takeOff()); // voimme myös oppia auto-oliosta // ja konsoliloggata ne lisäharjoitusta varten console.log("Onko se sähköauto? " + car.isElectric); console.log("Mikä on auton merkki: " + car.brand); console.log("Kuinka monta ovea sillä on? " + car.numberOfDoors); console.log(car.smartSummon()); console.log(car.moveForward());
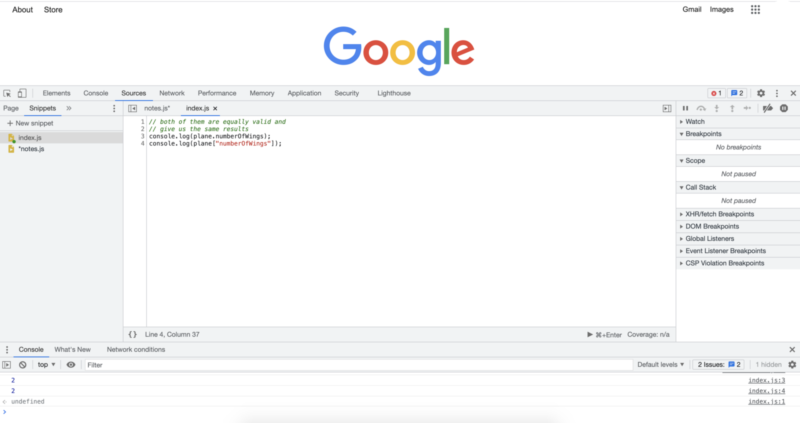
Kun suoritetaan yllä oleva koodi, meidän pitäisi saada seuraava tuloste:


Olemme juuri nähneet kaksi pääesimerkkiä JavaScript-olioista: yksi lentokoneesta ja yksi autosta. Aivan kuten lentokoneilla ja autoilla on erilaisia ominaisuuksia ja erilaisia asioita, joita ne voivat tehdä, eri luomamme oliot voivat tehdä erilaisia asioita ja niillä voi olla erilaisia ominaisuuksia. Jos katsot tarkemmin, voit alkaa nähdä kaavan siinä, miten määrittelemme olioita, ominaisuuksia ja metodeja.
Aloitamme olioiden määrittämisen aivan kuten määritämme muuttujia tai vakioita, tässä tapauksessa on yleensä riittävää käyttää vakioita JavaScript-olioiden määrittämisessä. Mutta sen sijaan, että yksinkertaisesti määrittäisimme tuon vakion arvoksi, aivan kuten teimme tavallisten vakioiden kanssa, nyt avataan ja suljetaan joukko kaarisulkuja ja annetaan periaatteessa tiedot avain-arvo-pareina. Huomaa, että ominaisuuksien ja metodien määrittäminen on melko samanlaista. Pääero on se, että kun määritämme ominaisuuksia, annamme nimet arvoille, joita saamme myöhemmin. Kuitenkin, kun määritämme metodin, meidän on annettava funktio, jota myöhemmin suoritetaan. Tämä ero näkyy myös siinä, miten kutsumme niitä myöhemmin. Esimerkiksi:
// kun haemme ominaisuuden, emme käytä sulkuja lopussa console.log("Voiko lentää: " + plane.canFly); // kun haemme metodeja, // suoritetaan ne lisäämällä sulut niiden jälkeen // metodit ovat tässä periaatteessa funktioita, jotka // kuuluvat tietylle objektille console.log(plane.takeOff());
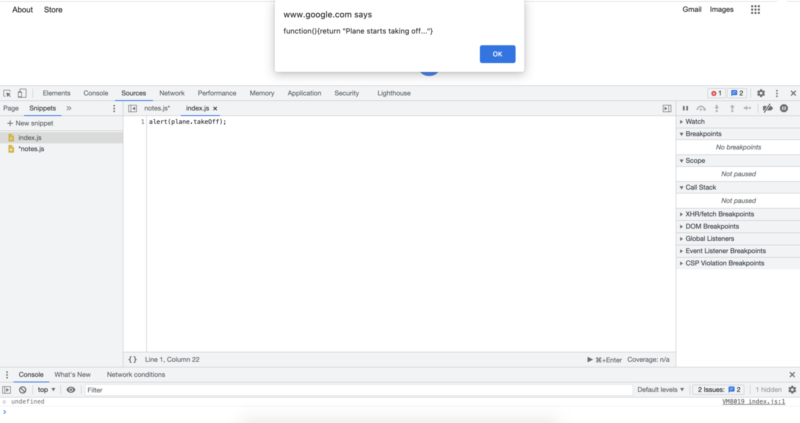
On tärkeää, että lisäämme sulut metodien jälkeen, aivan kuten teimme tavallisissa funktioissa. Muuten saamme vain funktion itsessään sen sijaan, että suorittaisimme funktion.
// jotta voimme suorittaa objektin metodin, meidän pitäisi // lisätä sulut heti metodin nimen jälkeen // muuten saamme metodin määritelmän // kuten tässä esimerkissä alert(plane.takeOff);

Näytetty tulos on juuri se, mitä määritimme luodessamme metodin. Voit myös nähdä, että määritämme funktion lennossa. Tässä tapauksessa määritämme funktion ilman nimeä, mikä on mahdollista JavaScriptissä. Tämä ei aina ole suositeltavaa, koska funktion nimeäminen tekee siitä selvemmän, kun näemme sen näytettävän. Tässä tapauksessa emme kuitenkaan käytä funktiota missään muualla objektin määrittelyn ulkopuolella, emme suoraan tarvitse antaa funktiolle nimeä. Sen sijaan voimme viitata funktioon objektin sisältä sille antamallamme metodin nimellä.
Toinen asia, jonka sinun tulisi tietää ominaisuuksien tai metodien hakemisesta objektista, on se, että on enemmän kuin yksi tapa saavuttaa se. Käytimme yhtä yleisimmistä käytännöistä yllä olevissa esimerkeissä, joka on piste-notaatio. Mutta on myös toinen yleisesti käytetty tapa saavuttaa sama tulos, josta sinun tulisi tietää. Tämä toinen notaatio käyttää neliösulkuja ja lainausmerkkejä.
// molemmat ovat yhtä päteviä ja // antavat meille samat tulokset console.log(plane.numberOfWings); console.log(plane["numberOfWings"]); // tarkista JavaScript-konsoli tulosten vuoksi

On hienoa, että voimme tallentaa monia yksityiskohtaisia ominaisuuksia ja toimintoja, joita voimme suorittaa käyttämällä olioita, mutta entä jos meidän pitäisi käyttää olioita, ei vain yhdelle autolle, vaan sanotaan 20 autolle, 100 autolle tai jopa 1 000 000 autolle, joilla kaikilla on ainutlaatuinen ID ja vaihtelevat ominaisuusarvot. Pitäisikö meidän kirjoittaa koko koodi alusta alkaen jokaiselle autolle? Vastaus on ei. Sen sijaan voimme hyödyntää jotain, jota kutsutaan oliorakentajafunktioksi.
Oliorakentajafunktiot
Oliorakentajat voivat huomattavasti nopeuttaa koodausprosessiasi ja voivat merkittävästi tehdä koodistasi DRY: n. Oliorakentajafunktioilla määritämme periaatteessa suunnitelman objektille. Kun meillä on suunnitelma objektille, voimme luoda niin monta tuota objektin instanssia paljon selkeämmin, paljon vähemmällä toistolla. Katsotaanpa tätä muutamilla esimerkeillä.
// näin määritämme suunnitelman objekteille
function Car(id, color, isElectric, numberOfDoors){
this.id = id;
this.color = color;
this.isElectric = isElectric;
this.numberOfDoors = numberOfDoors;
}
// näin voimme instansioida
// JavaScript-oliot, joita haluamme luoda
// yllä määritellystä suunnitelmasta
// tässä tapauksessa luomme 3 auto-oliota
// eri arvoilla ominaisuuksille
const car1 = new Car(1, "valkoinen", true, 4);
const car2 = new Car(2, "mustaa", true, 2);
const car3 = new Car(3, "punainen", false, 4);
// voimme käyttää objektin ominaisuuksia aivan kuten ennenkin
console.log("Ensimmäisen auton väri on: " + car1.color);
console.log("Toisen auton väri on: " + car2.color);
console.log("Kolmannen auton väri on: " + car3.color);
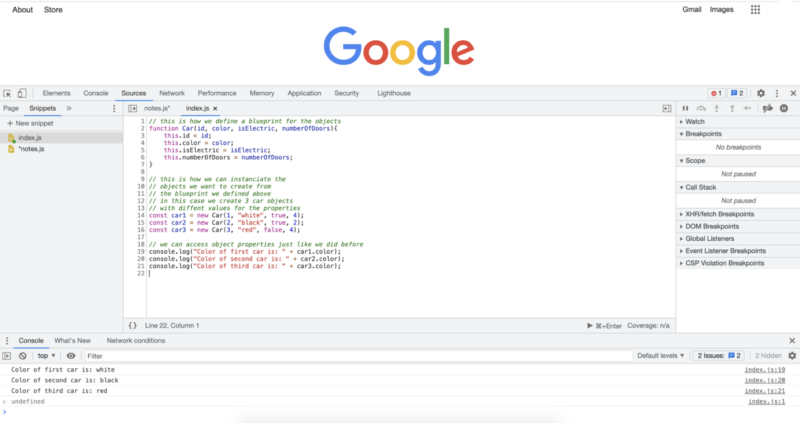
Yllä olevan koodin suorittaminen antaisi meille seuraavan kooditulosteen:

Kuten näet yllä olevasta koodista, kun meillä on suunnitelma, voimme yksinkertaisesti antaa erilaisia arvoja luodaksemme erilaisia JavaScript-olioita alkuperäisestä suunnitelmasta. Yksi asia, jonka olet todennäköisesti huomannut, on se, että oliorakentajan nimeämiskäytäntö on, että ensimmäinen kirjain on isolla. Tässä tapauksessa, sen sijaan että määrittäisimme sen “car”, nimimme sen “Car”. Jos luomme lentokonesarjan, nimemme sen “Plane”.
Kun haluamme luoda olioita määritellystä suunnitelmastamme, käytämme avainsanaa “new” ja kirjoitamme sitten sen oliorakentajafunktion nimen, jota haluamme käyttää. Nimen jälkeen avataan ja suljetaan joukko sulkuja ja annetaan argumentit, joilla haluamme luoda objektimme. Huomaa, että emme toista parametrin nimiä, annamme vain arvot samassa järjestyksessä kuin parametrit. Olet myös saattanut huomata, että kun luomme suunnitelman, käytämme avainsanaa “this”. Tällä hetkellä sinun tulisi tietää, että “this” avainsana mahdollistaa viittauksen itse objektiin, ja se on osa boilerplate-koodia, jonka meidän tulisi kirjoittaa, kun luomme suunnitelman objektille.
Kun opit koodaamaan, saatat kuulla termin “boilerplate-koodi”, tämä on itse asiassa melko yleistä, erityisesti verkkokehityksessä. Se tarkoittaa periaatteessa, että on olemassa koodin osia, joita kirjoitamme saadaksemme tietyt asetukset paikoilleen. Vaikka emme tarjoa ainutlaatuista ratkaisua koodilla, meidän on silti kirjoitettava nuo osat, jotta koodi toimisi. Riippuen boilerplate-koodista, jotkut IDE:t tarjoavat jopa pikanäppäimiä näiden boilerplate-koodien tarjoamiseen.
JavaScript-oliot, joista juuri opimme, ovat laaja aihe ja niissä on monia yksityiskohtia, kun syvennymme syvemmälle. Mutta perustasolla sinun tulisi tietää, että voimme jäljitellä todellisia esineitä koodilla käyttämällä olioita. Nämä JavaScript-oliot voivat sisältää erilaisia ominaisuuksia ja metodeja, joihin voimme päästä käsiksi ja suorittaa niitä.
Seuraavassa oppitunnissa tutkimme lisää aiheita ja käsitteitä, jotka ovat melko tärkeitä ja yleisesti käytettyjä JavaScriptissä.
Robert Whitney
JavaScript-asiantuntija ja opettaja, joka valmentaa IT-osastoja. Hänen päämääränsä on nostaa tiimin tuottavuutta opettamalla muille, kuinka tehdä tehokasta yhteistyötä koodauksen aikana.