Kuinka luoda tyylikirjastoja ja komponentteja Figmaan? Kuinka käyttää niitä tiedostoissasi ja jakaa niitä muiden tiimin jäsenten kanssa? Löydät vastauksen seuraavasta artikkelista. Tyylien avulla on helpompaa pitää asiat johdonmukaisina tiimiprojekteissa. Jatka lukemista.
Kirjastot Figmaassa – sisällysluettelo:
Tyylit
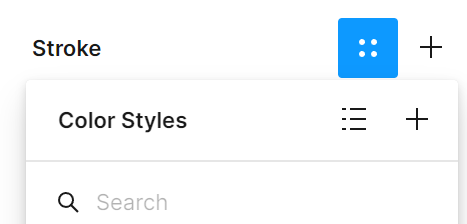
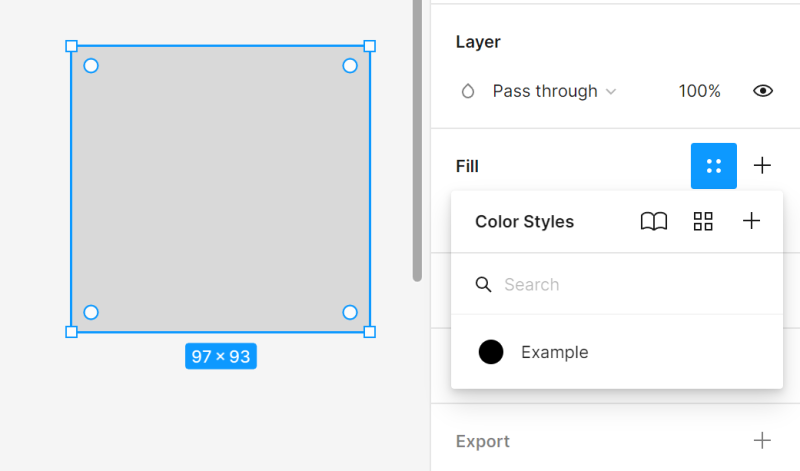
Nämä ovat joukko ominaisuuksia, joita voidaan soveltaa kerroksiin projekteissa. Luodaksesi tyylin sinun on ensin valittava objekti, jonka ominaisuudet haluat tallentaa. Napsauta sitten Tyylit kuvaketta Ominaisuudet-paneelissa valitun ominaisuuden vieressä ja napsauta sitten + kuvaketta.

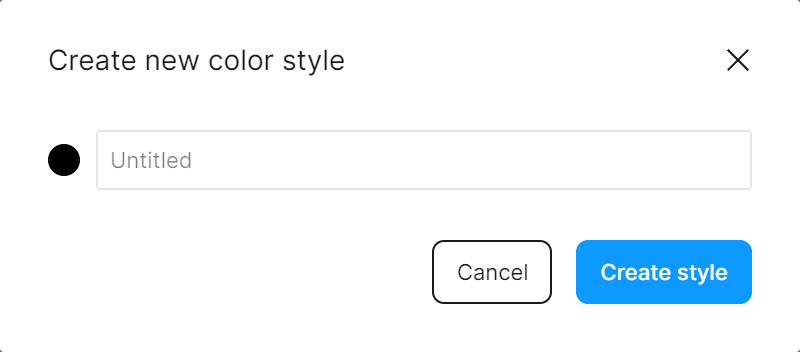
Aukeaa ikkuna, johon sinun on syötettävä luomasi tyylin nimi. Napsauta Luoda tyyli.

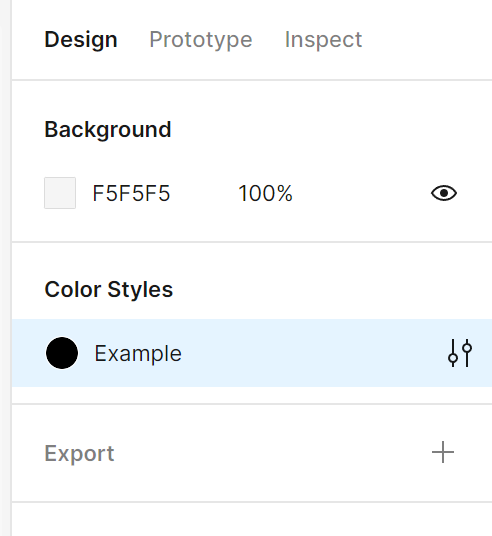
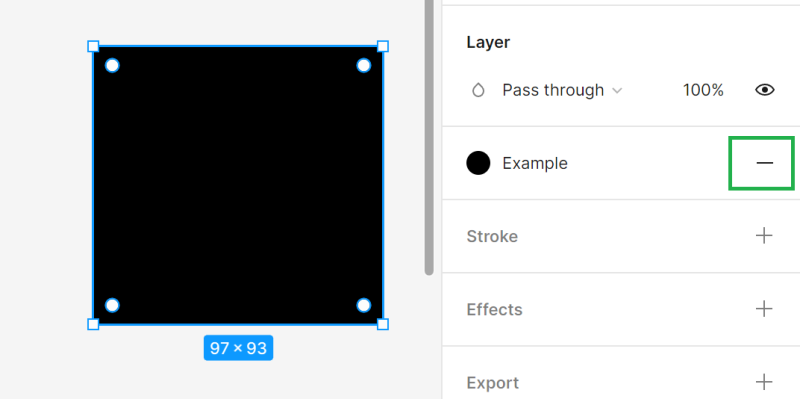
Näet luodut tyylit Ominaisuudet-paneelissa, kun mitään objekteja ei ole valittuna.

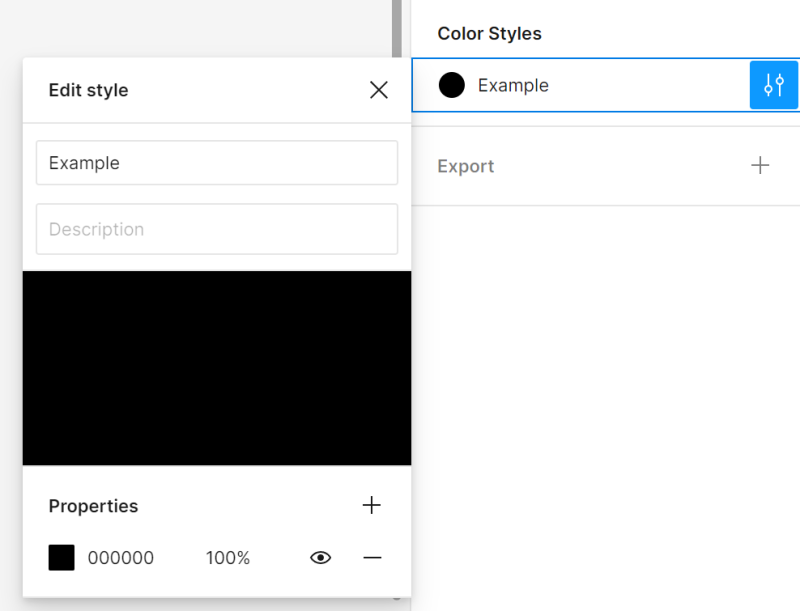
Muokkaa tyylejä -paneelissa voit lisätä kuvauksen ja muokata kunkin tyylin ominaisuuksia. Aina kun teet muutoksia valitun tyylin ominaisuuksiin, nämä muutokset sovelletaan kaikkiin objekteihin, jotka käyttävät sitä.

Voit luoda seuraavat tyylit:
Väri (maalit) tyylit – täytöille ja viivoille, tekstille ja taustoille, jopa kuville ja gradientteille.
Tekstityylit – tekstityylien avulla voit määrittää tyylit otsikoille ja päätekstille. Voit soveltaa tekstityylejä koko tekstilohkoon tai vain osaan tekstistä lohkossa. Voit määrittää: fonttiperheen, koon, rivivälin, välin.
Huom: tekstityyleillä et voi asettaa tekstin tasausta.
Tehosteet – täällä voit määrittää varjo- ja sumeusominaisuudet.
Asettelugridit – Asettelugridien tyylien luominen on hyödyllistä, jos haluat toistaa tietyn rakenteen useissa projekteissa.
Voit soveltaa tyyliä aktiiviseen kerrokseen napsauttamalla Tyylit kuvaketta Ominaisuudet-paneelissa valitun ominaisuuden vieressä ja valitsemalla tyylin luettelosta.

Poistaaksesi tyylin aktiiviselta kerrokselta, napsauta Irrota tyylit. Tämä on hyödyllistä, kun haluat tehdä muutoksia objektiin häiritsemättä tyyliä.

Tehtävä 6.1. Harjoittele tyylien luomista Figmaassa. Luo tyylit osio-otsikoille etusivulla, tuotenimille ja hinnoille.
Komponentit
Nämä ovat suunnitelmiesi rakennuspalikoita, joita voit käyttää uudelleen. Ne voivat olla ikoneita, painikkeita tai monimutkaisempia elementtejä. Komponentit auttavat pitämään suunnitelmasi johdonmukaisina ja mahdollistavat nopeiden muutosten tekemisen useisiin tiedostoihin ja projekteihin.
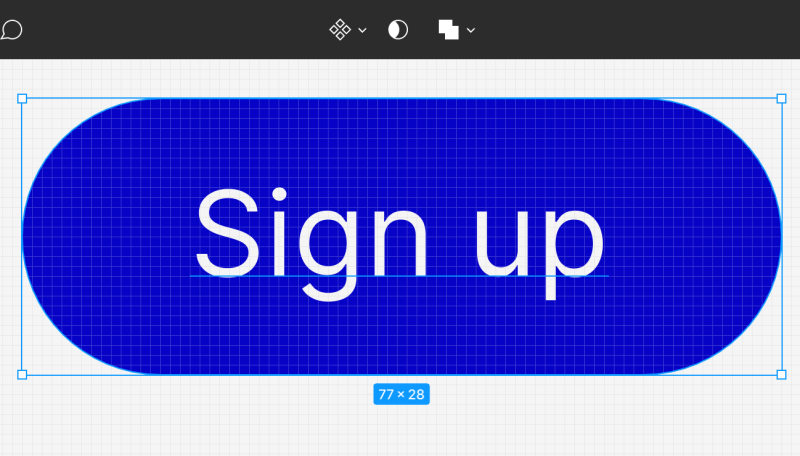
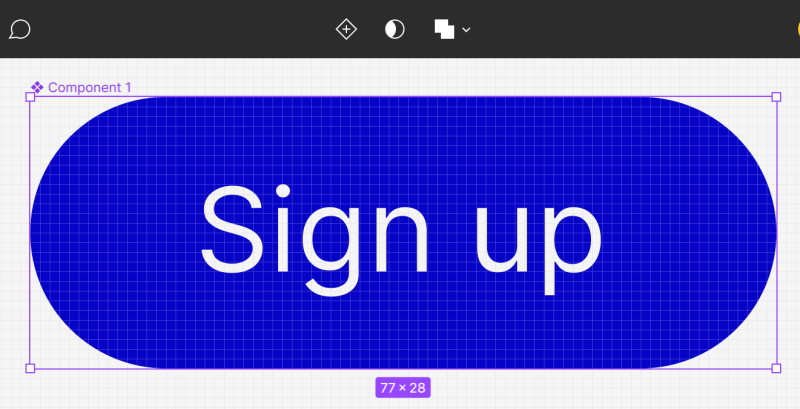
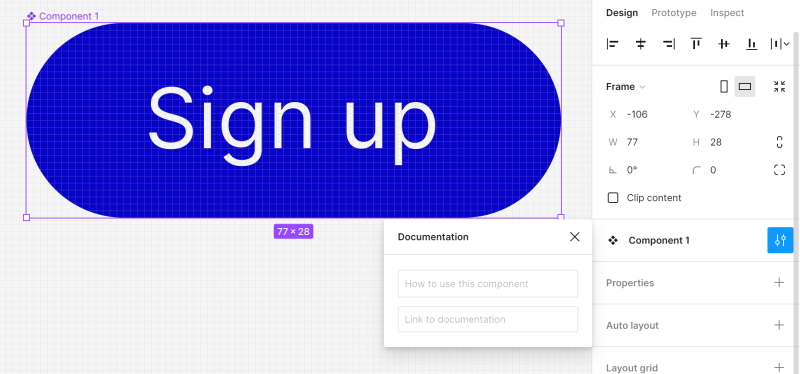
Luodaksesi komponentin, sinun on ensin valittava kerrokset, jotka muodostavat komponentin, ja napsautettava sitten Luoda komponentti Työkalupalkissa.

Komponenttikerrokset upotetaan erityiseen kehykseen ja korostetaan violetilla, jotta voit helposti erottaa ne muista kerroksista Kerros-paneelissa.

Komponentit saavat automaattiset nimet. Voit nimetä komponentit uudelleen Kerrokset-välilehdessä. Kuten muiden kerrosten kohdalla, kaksoisnapsauta nimeä. Valitessasi komponentin Ominaisuudet-paneelissa voit lisätä komponentin kuvauksen ja Dokumentaatio-linkin tiimin jäsenille.

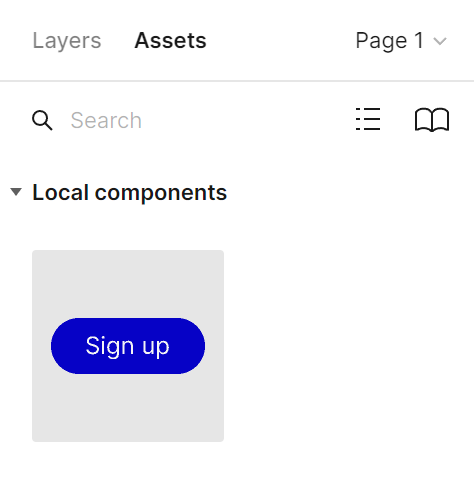
Voit tarkastella komponentteja Assets-välilehdessä Kerros-paneelissa.

Tehtävä 6.2. Harjoittele komponenttien luomista Figmaassa. Luo seuraavat komponentit:
- hakupalkki – joka koostuu paikkamerkistä, suurennuslasikuvakkeesta ja “Haku” tekstistä,
- alapalkki – joka koostuu suorakulmiosta ja kuvakkeista,
- CTA-painikkeet – jotka koostuvat suorakulmiosta ja tekstistä.
Tyylien ja komponenttien julkaiseminen kirjastossa
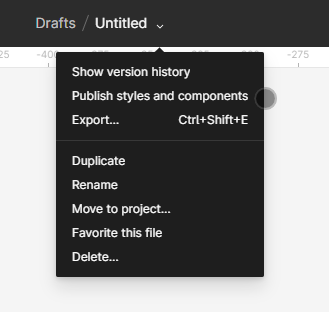
Kun luot tyylejä ja komponentteja, pääset niihin vain nykyisessä tiedostossa. Käyttääksesi tyylejä ja komponentteja muissa tiedostoissa, voit julkaista ne kirjastossa. Mahdollisuus jakaa tyylejä on saatavilla Työkalupalkissa – laajenna valikkoa tiedoston nimen vieressä ja napsauta Julkaise tyylit ja komponentit.


Olet juuri oppinut, kuinka käyttää kirjastoja Figmaassa. Lue myös: Mitä UX-suunnittelija tekee?
Jos pidät sisällöstämme, liity vilkkaaseen mehiläisyhteisöömme Facebookissa, Twitterissä, LinkedInissä, Instagramissa, YouTubessa, Pinterestissä.
Klaudia Kowalczyk
Graafinen ja UX-suunnittelija, joka välittää suunnittelussa sen, mitä ei voi sanoilla ilmaista. Hänelle jokaisella käytetyllä värillä, viivalla tai fontilla on merkitys. Intohimoinen graafisessa ja verkkosuunnittelussa.




