Kuinka lisätä ja muokata tekstejä Figma:ssa? Mihin kiinnittää huomiota sisällön suunnittelussa? Löydät vastaukset näihin kysymyksiin seuraavasta artikkelista. Jatka lukemista.
Typografia ja teksti Figma:ssa – sisällysluettelo:
Tekstin lisääminen
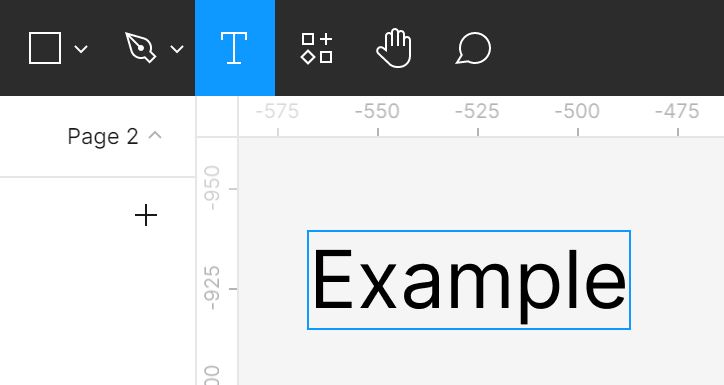
Voit lisätä tekstiä tiedostoon käyttämällä Teksti-työkalua, jonka löydät Työkalupalkista.

Voit luoda kahta tyyppiä tekstikenttiä. Valitse Teksti-työkalu ja sitten:
- klikkaa Kankaan päälle – tällä tavalla luot tekstikentän, joka mukautuu automaattisesti syötettyyn tekstiin.
- klikkaa ja vedä kursoria Kankaalla, tällä tavalla luot kiinteän levyisen tekstikentän. Tämä tarkoittaa, että teksti, joka ei mahdu kentän leveyteen, siirtyy automaattisesti seuraavalle riville.
Tekstin ominaisuudet
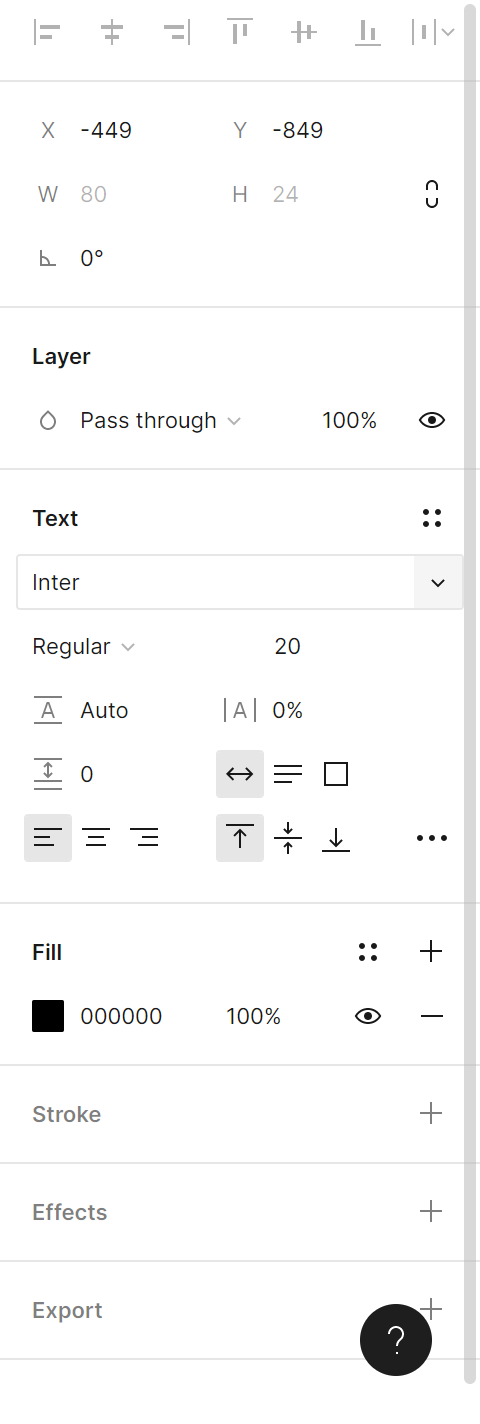
Aivan kuten kehyksissä ja muodoissa, voit nähdä tekstin ominaisuudet Ominaisuudet-paneelissa, kun olet valinnut tekstikerroksen. Saatavilla olevat vaihtoehdot antavat sinun hallita monia tekstikerrosten näkökohtia, kuten kokoa, fonttia ja tasausta.

1. Tekstityylit – täällä voit tarkastella ja luoda tekstityylejä.
2. Fontti – täällä voit valita haluamasi fonttityypin. Klikkaamalla avautuu alasvetovalikko. Jos tiedät fontin nimen, kirjoita se vain.
Hyödyllinen vinkki: Teksti on yksi käyttöliittymän keskeisistä elementeistä, joten sen luettavuus on erittäin tärkeää. Vältä käsinkirjoitettuja fontteja. Vaikka ne näyttävät kauniilta, ne tekevät sisällöstä vähemmän luettavaa. Jos sinulla ei ole paljon kokemusta typografiasta, käytä seuraavia fontteja: Open Sans, Roboto tai Source Sans Pro.
“Typescale”-laajennus helpottaa työtäsi, sillä se valitsee sopivat koot.
3. Tekstin paksuus ja kallistus – täällä voit mukauttaa tekstin ulkoasua valitsemalla yhden saatavilla olevista fonttivariantteista.
Hyödyllinen vinkki: joillakin fonteilla ei ole variantteja, joten tämä vaihtoehto ei välttämättä ole saatavilla.
4. Tekstin koko – täällä voit muuttaa tekstin kokoa.
Hyödyllinen vinkki: tekstikentän koon muuttaminen ei muuta tekstin kokoa.
5. Riviväli – mahdollistaa tekstirivien välisen pystysuoran etäisyyden säätämisen.
6. Kirjainväli – antaa sinun säätää vaakasuoran etäisyyden kirjainten välillä.
7. Kappaleväli – auttaa säätämään vaakasuoran etäisyyden kappaleiden välillä.
8. Autoleveys – se säätää tekstikentän pituuden kirjoittamasi tekstin pituuden mukaan.
9. Autokorkeus – tämän vaihtoehdon käyttöönotto antaa sinun hallita tekstikentän leveyttä, ja sen korkeus mukautuu automaattisesti.
10. Kiinteä koko – tämä vaihtoehto säätää tekstikentän koon sen sisällön mukaan.
11. Tekstin tasaus vasemmalle / keskelle / oikealle – mahdollistaa vaakasuoran tasaamisen tekstikentässä.
12. Tasaus ylös / keskelle / alas – antaa sinun säätää pystysuoran tasaamisen tekstikentässä.

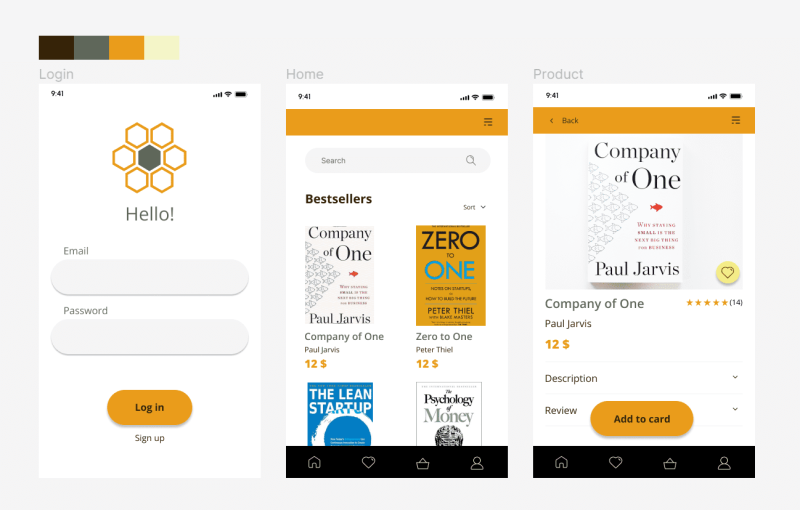
Tehtävä. 5.1. Lisää tekstejä sovellukseesi. Muista pitää fonttikoot sopivina. Varmista, että tärkein sisältö on silmiinpistävää.
- Verkkokauppa-sovelluksessa on tärkeää, että hintatiedot ja tuotteen nimi ovat selvästi näkyvissä. Käytä lihavoitua fonttia korostaaksesi tekstiä, johon haluat kiinnittää käyttäjän huomion.
- Varmista, että CTA (call to action) -painikkeet ovat selvästi näkyvissä ja kannustavat käyttäjää klikkaamaan niitä. Tässä tapauksessa painikkeet ovat: “Kirjaudu sisään” ja “Lisää ostoskoriin”.
- Painikkeen väri ja sen päällä olevan tekstin väri on kontrastoitava niin, että teksti on helppo lukea.
- Lisää etikettejä paikkamerkkeihin.

Olet juuri oppinut, kuinka käyttää typografiaa ja tekstiä Figma:ssa. Lue myös: Tiedätkö, mitä UX-suunnittelu tarkoittaa?
Jos pidät sisällöstämme, liity vilkkaaseen mehiläisyhteisöömme Facebookissa, Twitterissä, LinkedInissä, Instagramissa, YouTubessa, Pinterestissä.
Klaudia Kowalczyk
Graafinen ja UX-suunnittelija, joka välittää suunnittelussa sen, mitä ei voi sanoilla ilmaista. Hänelle jokaisella käytetyllä värillä, viivalla tai fontilla on merkitys. Intohimoinen graafisessa ja verkkosuunnittelussa.




