Mitkä ovat Figma-lisäosat ja miten niitä käytetään? Tämän kysymyksen lisäksi tämän päivän artikkelista löydät myös suositeltujen lisäosien luettelon, joista sinun tulisi tietää suunnitteluseikkailusi alussa. Lisäosien avulla säästät paljon aikaa, jonka käyttäisit esimerkiksi kuvakkeiden ja kuvien etsimiseen suunnitelmiasi varten itse. Lue lisää saadaksesi lisätietoja.
Parhaat Figma-lisäosat – sisällysluettelo:
Lisäosien asentaminen
Lisäosat ovat skriptejä tai sovelluksia, jotka laajentavat Figma- ja FigJam-toiminnallisuutta. Voit löytää ja asentaa ne seuraavien kautta:
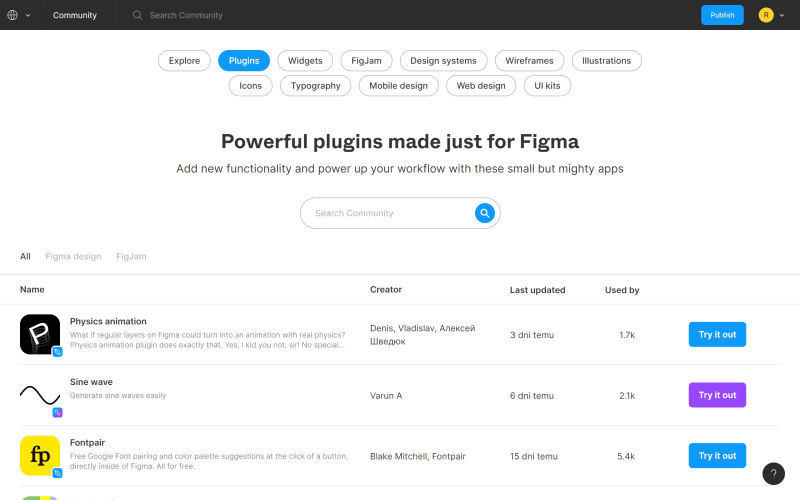
- Tiedostoselain, napsauta Yhteisö Työkalupalkissa. Näet tulokset siirtymällä Yhteisöön ja valitsemalla Lisäosat sivun yläosasta.

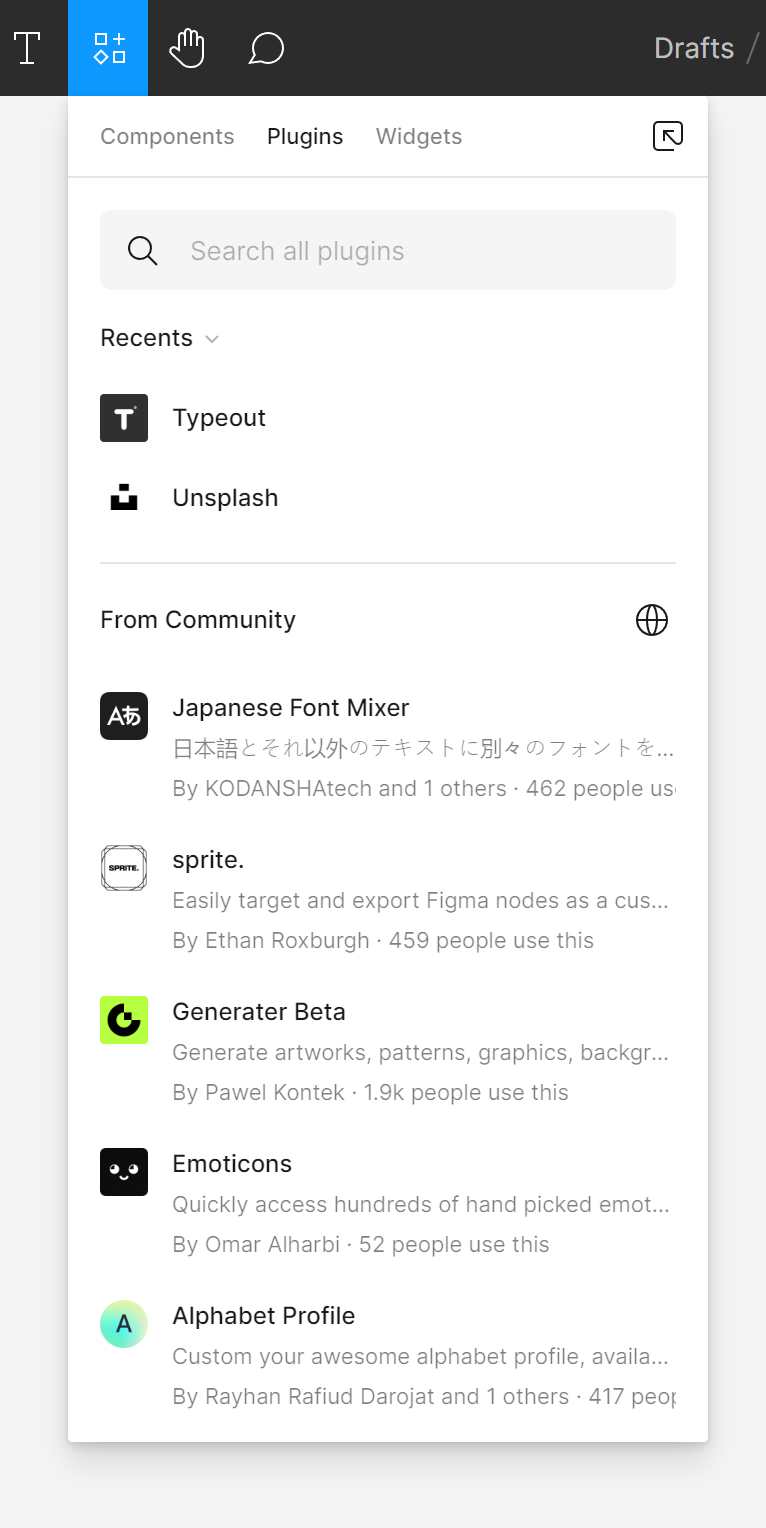
- Figma tai FigJam-tiedosto: napsauta Resurssit Työkalupalkissa ja valitse Lisäosat-välilehti.

Voit nähdä valitun lisäosan tiedot napsauttamalla sen nimeä. Kun napsautat, avautuu sivu, jossa on lisäosan kuvaus ja käyttöohjeet. Löydät myös yhteisön kommentteja, versiohistorian ja ehdotuksia samankaltaisista lisäosista Lisää kuten tämä -osiossa.
Lisäosien asentaminen on erittäin helppoa – napsauta vain Kokeile -painiketta valitun lisäosan vieressä luettelossa tai sen tiedoissa. Figma ohjaa sinut muokkaamaan tiedostoa, jossa voit kokeilla valittua lisäosaa.

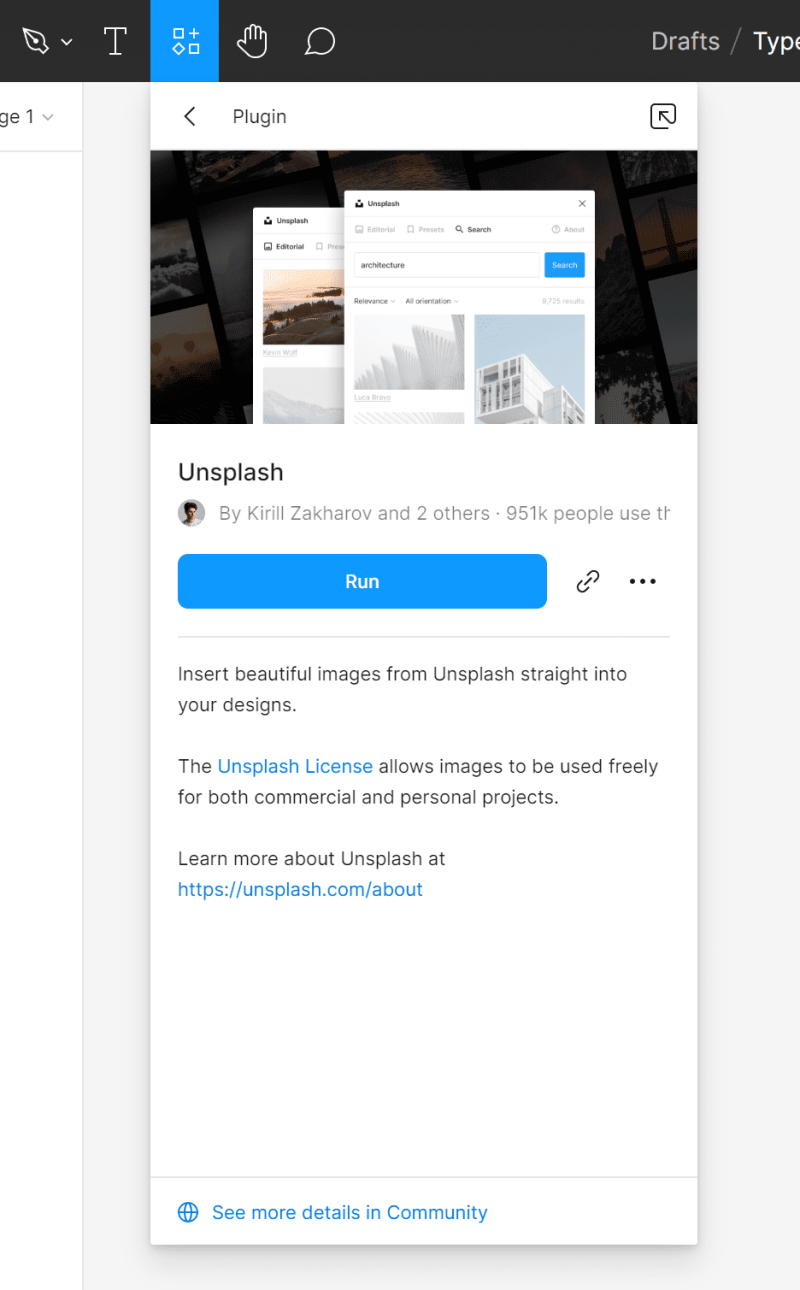
Lisäosan suorittamiseksi napsauta Suorita -painiketta.

Kun napsautat Suorita, voit käyttää lisäosaa.

Jos pidät lisäosasta, voit asentaa sen. Tämän tekemiseksi napsauta Asenna -painiketta, joka on merkitty ellipsi-ikoniin.

Parhaat Figma-lisäosat
Figma-lisäosia on runsaasti. Kestäisi pitkään käydä läpi kaikki, joten olemme valmistelleet luettelon muutamista ehdotuksista, joista sinun tulisi tietää alussa, jotta suunnitteluprosessi olisi miellyttävämpää.
1. Ruudukkojärjestelmä

Tämä lisäosa auttaa sinua valitsemaan oikean asetteluruudukon projektiisi. Linkki: Ruudukkojärjestelmä
2. Siisti asiakirja

Kuten nimi viittaa, Siisti asiakirja -lisäosa hallitsee kaaosta ja epäjohdonmukaisuuksia kerroksissa, nimissä ja ryhmissä tiedostossasi. Tämä on erittäin hyödyllistä erityisesti silloin, kun haluat jakaa projektisi muiden tiimin jäsenten tai asiakkaan kanssa. Linkki: Siisti asiakirja
3. Typografia

Tiedät jo, että typografia on avainelementti käyttöliittymissä. Typografia-lisäosa huolehtii typografisesta järjestyksestä – se antaa oikean hierarkian ja koon otsikoille ja muille elementeille valitun mallin mukaan.
Kun otat Typografia-lisäosan käyttöön, sinun on valittava tekstikerros, joka on fontin peruskoko, ja lisäosa luo annetun määrän kokoja vastaavasti – peruskoko ylle ja alle. Linkki: Typografia
4. Sisältöreel

Oman sisällön keksiminen projekteihin voi olla vaikeaa. Kiitos tämän lisäosan, voit liittää automaattisesti luotuja osoitteita, erityisiä tietoja, numeroita, valokuvia, avatar-kuvia ja kuvakkeita. Linkki:Sisältöreel
5. Etsi ja vaihda

Tämä lisäosa etsii ja automaattisesti korvataan tekstiä tiedostossa. Se on erityisen hyödyllinen, kun työskentelet suuressa projektissa ja päätät yhtäkkiä tehdä muutoksia sisältöön. Linkki: Etsi ja vaihda
6. Luettelomerkit

Tätä lisäosaa käytetään mukautettujen luettelomerkki-listojen luomiseen. Linkki: Luettelomerkit
7. Väriharmoniat

Tämä lisäosa auttaa sinua valitsemaan oikeat värit projektiisi. Linkki: Väriharmoniat
8. Ikonit

Tämän lisäosan avulla voit ladata Material Design -ikoneita, FontAwesomea, Jam-ikoneita, EmojiOnea, Twitter-emojeita ja monia muita tiedostoosi. Linkki: Ikonit
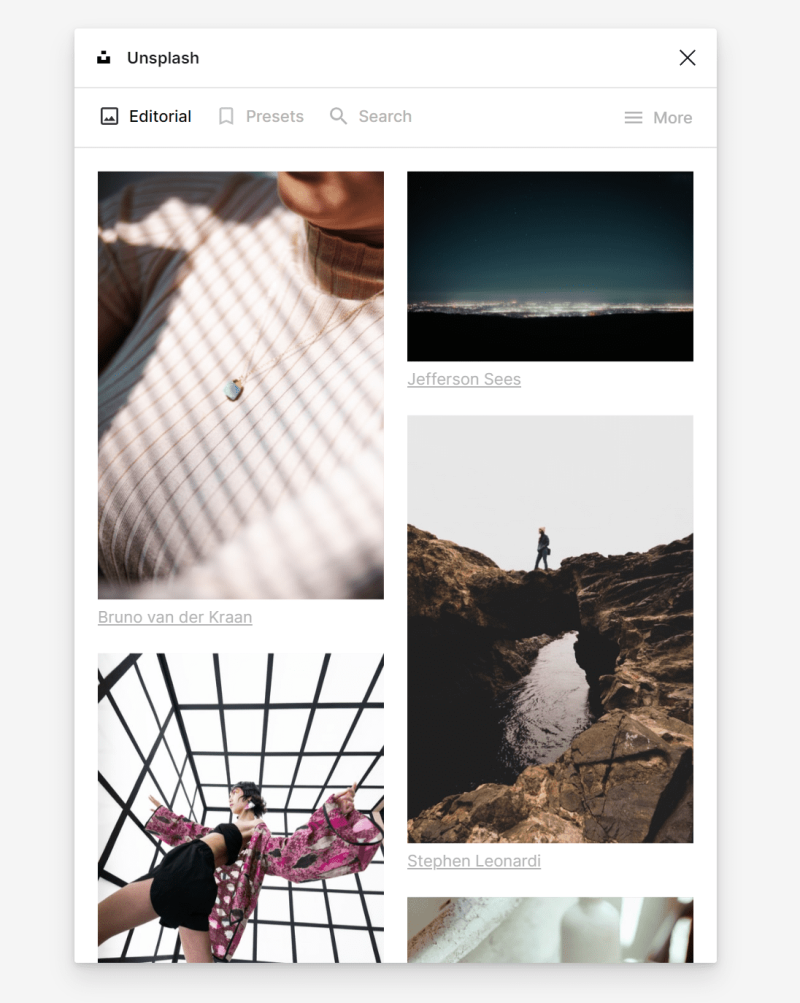
9. Unsplash

Tämän lisäosan ansiosta sinulla on koko galleria kauniita valokuvia ulottuvillasi. Linkki: Unsplash
10. Logon luoja
Jos etsit inspiraatiota logolle, tulet varmasti rakastamaan tätä lisäosaa. Voit valita logon valmiista kokoelmista tai luoda oman käytettävissä olevista muodoista. Linkki: Logon luoja
11. Blush

Tämän lisäosan avulla voit luoda kauniita, henkilökohtaisia kuvituksia. Voit valita kuvituksen rikkaasta kokoelmasta ja säätää sen muuttujia sopimaan suunnitteluusi. Linkki: Blush
Olet juuri lukenut parhaista Figma-lisäosista. Lue myös: Mitä ovat tutkimuskysymykset ja miten ne kirjoitetaan?
Jos pidät sisällöstämme, liity vilkkaaseen mehiläisyhteisöömme Facebookissa, Twitterissä, LinkedInissä, Instagramissa, YouTubessa, Pinterestissä.
Klaudia Kowalczyk
Graafinen ja UX-suunnittelija, joka välittää suunnittelussa sen, mitä ei voi sanoilla ilmaista. Hänelle jokaisella käytetyllä värillä, viivalla tai fontilla on merkitys. Intohimoinen graafisessa ja verkkosuunnittelussa.




