Tässä artikkelissa löydät kuvauksen työkaluista, joilla voit luoda ja muokata muotoja, jotka muodostavat jokaisen projektisi. Opit perusmuotojen muokkausvaihtoehdoista ja edistyneemmistä ominaisuuksista, kuten boolean-ryhmistä ja maskien luomisesta. Kuinka luoda muotoja Figma:ssa? Lue ja selvitä.
Kuinka luoda muotoja Figma:ssa – sisällysluettelo:
Muotojen lisääminen
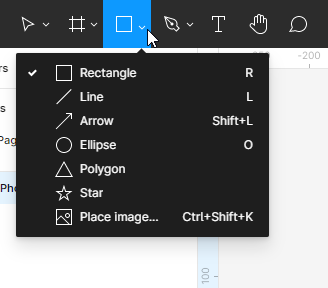
Voit lisätä muodon käyttämällä Muoto työkalut -toimintoa, jonka löydät Työkalupalkista. Tämä toiminto mahdollistaa perusvektorimuotojen luomisen: suorakulmio, viiva, nuoli, ellipsi, monikulmio, tähti.

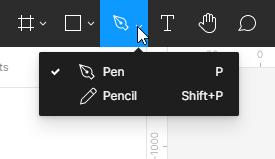
Voit myös luoda mukautettuja muotoja käyttämällä Piirtotyökaluja. Voit valita joko Kynä tai Lyijykynä.

Samoin kuin kehyksissä, muotojen luomiseen on monia tapoja:
- Valitse muoto Muoto työkalut -listasta, napsauta Kehystä tai Kankaan aluetta. Tämä luo muodon oletuskoolla 100×100 px.
- Jos haluat hallita luodun elementin kokoa, napsauta Kehystä tai Kankaan aluetta ja pidä vasenta hiiren painiketta alhaalla, sitten voit siirtämällä muuttaa muodon kokoa.
- Jos haluat luoda täydellisen neliön, ympyrän tai monikulmion, pidä Shift-näppäintä alhaalla vetäessäsi.
Jokainen muoto, tekstiesine tai kuva, jonka lisäät Kankaalle, on erillinen taso. Tämä mahdollistaa jokaisen elementin yksittäisten ominaisuuksien muokkaamisen.
Ominaisuuspaneeli – Suunnittelu
Voit tarkastella ja muokata objektin ominaisuuksia Ominaisuuspaneelin Suunnittelu-välilehdellä. Tason tyyppi määrittää, mitä parametreja täällä näytetään. Useimmat parametrit ovat samat kaikissa tasotyypeissä. Jos et valitse mitään tasoa, Ominaisuuspaneeli näyttää kaikki paikalliset tyylit tiedostolle ja Kankaan värille.

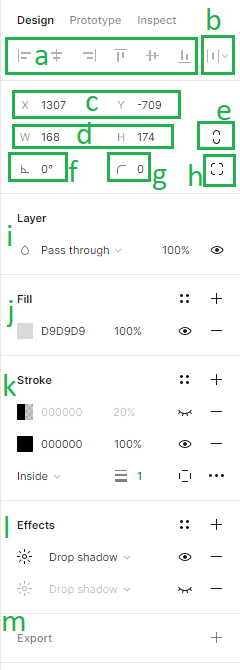
Suunnittelu -välilehdellä voit lisätä seuraavat parametrit:
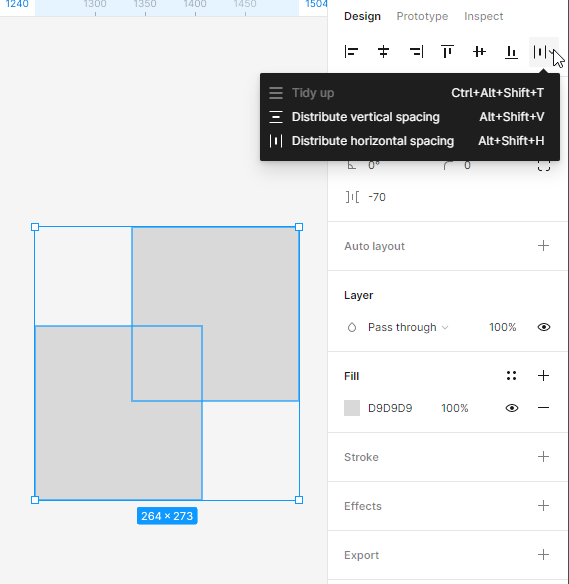
1. Yhdisteleminen – yhdistelemistyökalut mahdollistavat tasojen oikean kohdistamisen Kankaalla toisiinsa nähden. Nämä toiminnot ovat käytettävissä vain, kun kaksi tai useampi taso on valittuna.
2. Jakelu ja Siisti – tämä toiminto mahdollistaa tasojen järjestämisen luomalla tasaiset välimatkat niiden välille. Nämä toiminnot ovat käytettävissä vain, kun kaksi tai useampi taso on valittuna.

3. Kankaan sijainti (X ja Y) – täällä voit säätää tasojen sijaintia Kankaalla vaakasuorilla (X) ja pystysuorilla (Y) akselilla.
4. Objektin mitat (Leveys ja Korkeus) – täällä voit muuttaa tason kokoa.
5. Rajoita mittasuhteita – mahdollistaa muodon mittasuhteiden säilyttämisen koon muuttaessa. Voit muuttaa muodon korkeutta tai leveyttä, ja toinen parametri säätyy automaattisesti.
6. Kierto – täällä voit asettaa kehyksen kulman.
7. Kulman säde – tämän toiminnon avulla voit pyöristää kehyksen kulmat.
8. Itsenäiset kulmat – itsenäinen kulma-asetus antaa sinun säätää kulman säteen jokaiselle kulmalle.
9. Taso (Sekoittamiset) – täällä voit määrittää, kuinka kaksi tasoa sekoittuvat toisiinsa. Voit soveltaa vain yhtä sekoitusmoodia kutakin tasoa kohti.
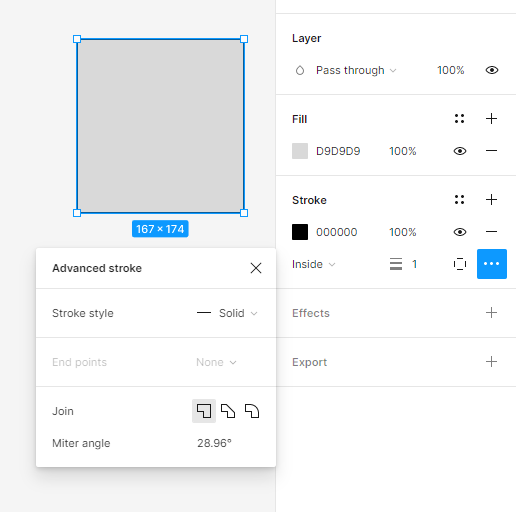
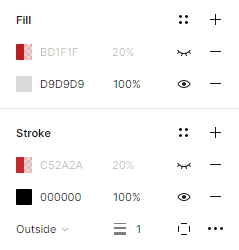
10. Täyttö ja Viiva – voit soveltaa täyttöjä ja viivoja muotoihin ja tekstitasoihin. Lisätäksesi täytön tai viivan, valitse haluttu taso ja napsauta + kuvaketta. Voit lisätä useita täyttöjä ja ääriviivoja jokaiselle tasolle.
Täytöille ja viivoille, Kiinteä väri on asetettu oletuksena. Ominaisuuksien säätämiseksi napsauta värinäytettä. Tämä avaa väri-sektorin, jossa vaihtoehdot ovat saatavilla: Kiinteä väri, gradientti (lineaarinen, säteittäinen, kulmainen, timantti) ja kuva.
Jos sinun tarvitsee muokata viivan tyyliä enemmän, voit käyttää Edistyneitä viivasäätöjä, jotka ovat saatavilla ellipsi-ikonin alla.

Hyödyllinen vinkki: Voit kytkeä kunkin aktiivisen tason ominaisuuden näkyvyyden päälle ja pois Pikkusilmä-ikonilla. Aktiiviset ominaisuudet näkyvät mustina, joten voit helposti erottaa ne inaktiivisista.

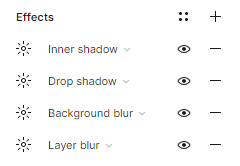
11. Vaikutukset – täällä voit lisätä varjon tai sumeuden tasolle. Säädäksesi vaikutusarvoja, napsauta Vaikutusasetuksia, jotka sijaitsevat auringon ikonilla varustetun painikkeen alla.

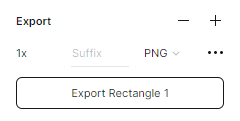
12.Vienti asetukset – täällä voit viedä valitun tason haluamaasi muotoon: PNG, JPG, SVG ja PDF.

Tehtävä 4.1. Suunnittele sovelluksesi käyttöliittymäelementtien asettelu. Ensiksi, luo langat käyttämällä yksinkertaisia muotoja.
Hyödyllinen vinkki: Muista antaa jokaiselle tasolle asianmukaiset nimet säännöllisesti. Jos et pidä tätä silmällä, saat varmasti aikaiseksi sekasotkua tasoissasi.
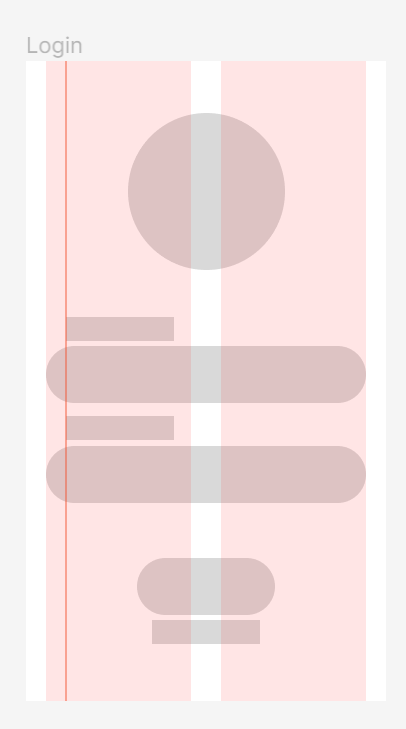
Aloitetaan kirjautumisnäytöstä:
- Näytön yläosaan sijoitamme suunniteltavan sovelluksen logon.
- Alla on paikkamerkit, joissa on etiketit: kirjautuminen ja salasana. Tässä vaiheessa voit merkitä tekstille paikan suorakulmiolla.
- Näytön alaosaan sijoitamme kirjautumispainikkeen.

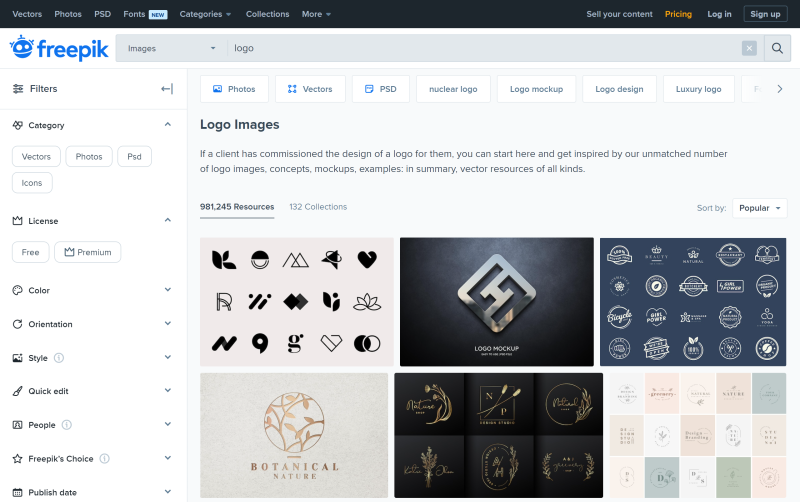
Hyödyllinen vinkki: Jos etsit logoa projektiisi, vieraile tällä verkkosivustolla: https://www.freepik.com/free-photos-vectors/logo ja lataa se ilmaiseksi.

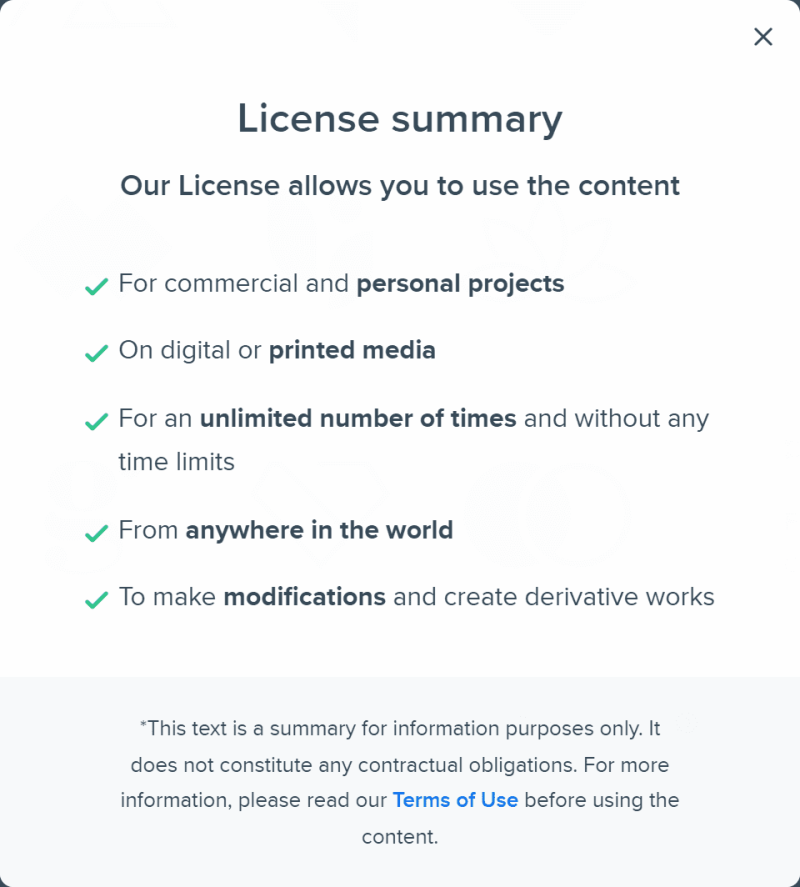
Jokaisessa tiedostossa Freepik.com:issa on lisenssihuomautus. Ennen lataamista varmista, että sen lisenssi sallii sen käytön tarpeidesi mukaan.


Voit myös käyttää “Logo creator” -laajennuksessa saatavilla olevaa logoa.
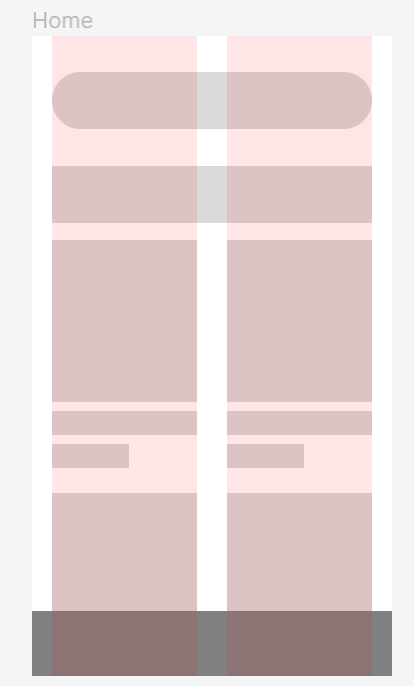
Siirrytään nyt Koti-kehykseen:
- Sijoitamme hakupalkin näytön yläosaan.
- Alla on “Parhaat myyjät” -otsikko.
- Otsikon alle sijoitamme tuotekuvia kahdessa sarakkeessa. Luo suorakulmio, joka mahtuu yhteen sarakkeeseen ja monista se useita kertoja.
- Jokaisen tuotteen alle tulisi jäädä tilaa sen nimeä ja hintaa varten.
- Toinen käyttöliittymäelementtimme on alaosa, johon sijoitamme ikonit: koti, suosikki, profiili, ostoskori.

Hyödyllinen vinkki: Voit helposti lisätä ikoneita projektiisi kopioimalla niitä Figma-kirjastosta.
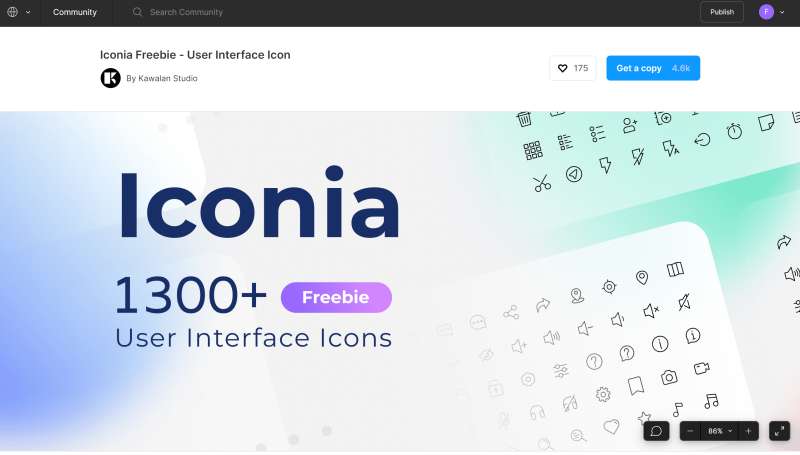
Yhteisö. Täältä löydät esimerkkitiedoston: https://www.figma.com/community/file/1118814949321037573.

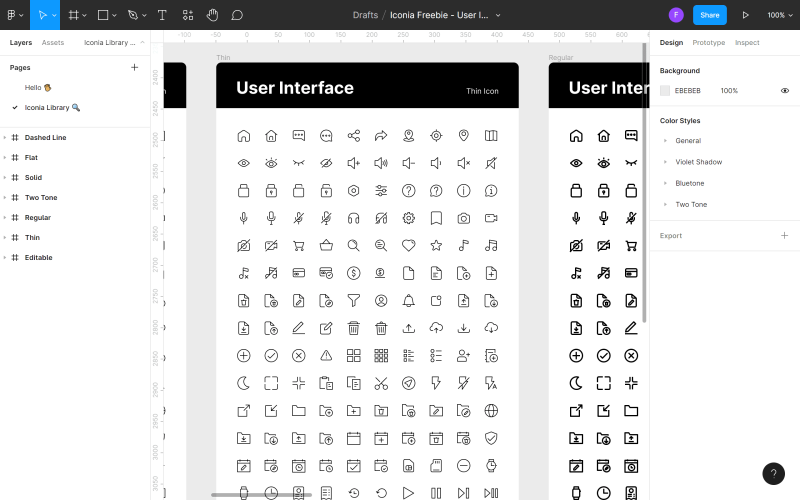
Napsauta vain Hanki kopio -painiketta, niin se avaa Iconia -tiedoston – täysin muokattavan ikonipaketin, jossa on yli 1 300 valmiiksi käytettävää ja skaalautuvaa vektori-ikonia 6 ainutlaatuisessa tyylissä. Valittujen ikonien kopioimiseksi siirry Iconia-kirjastosivulle Tasot-paneelissa.


Etsi ikoni, jota haluat käyttää tiedostossasi, napsauta sitä hiiren oikealla ja valitse Kopioi. Palaa sitten tiedostoosi, napsauta hiiren oikealla uudelleen ja valitse Liitä tähän. Toinen tapa lisätä ikoneita on käyttää laajennuksia.
Muista, että käyttöliittymän johdonmukaisuus on erittäin tärkeää. Päätä yhdestä ikonityylistä ja pidä siitä kiinni kaikkialla sovelluksessasi. Käytä samaa periaatetta myöhemmin tekstityyleille, kuvakoolle ja muille elementeille.
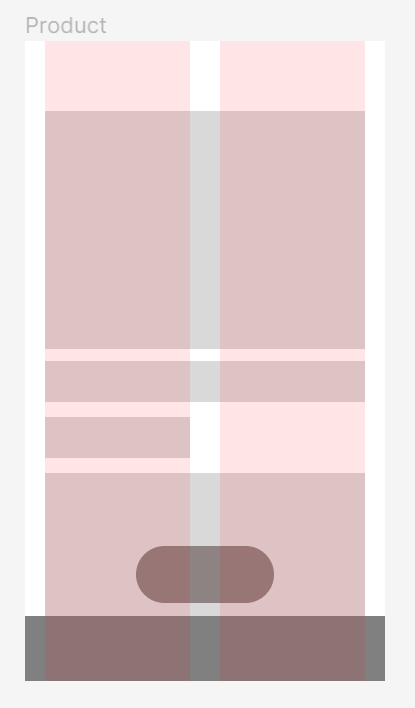
Kun olet suunnitellut elementtien asettelun etusivulla, voit siirtyä Tuote-kehykseen:
- Näytön yläosaan sijoitamme “Takaisin” -painikkeen vasemmalle puolelle.
- Alla on suuri kuva tuotteesta.
- Kuvan oikeassa yläkulmassa sijoitamme painikkeen “suosikki” -ikonilla.
- Kuvan alle sijoitamme tuotteen nimen ja hinnan sekä tilaa kuvaukselle.
- Näytön alaosaan lisäämme CTA-painikkeen “Lisää ostoskoriin”.

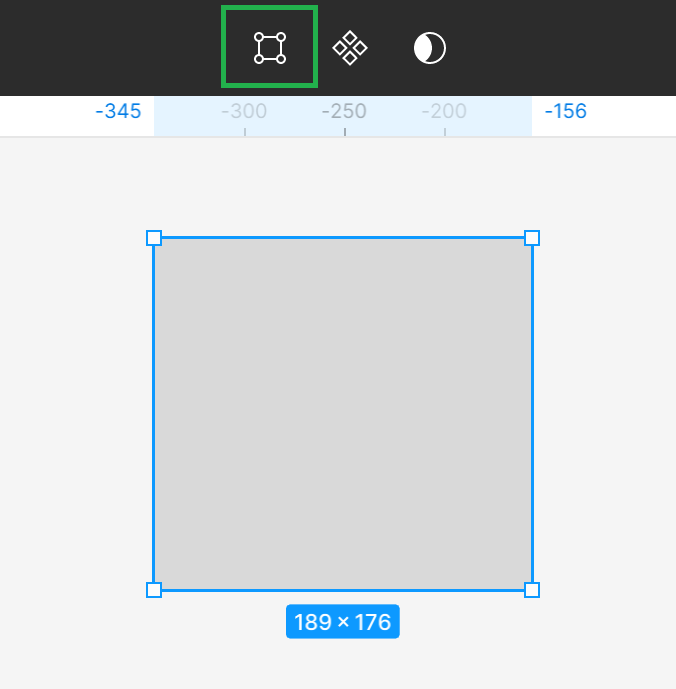
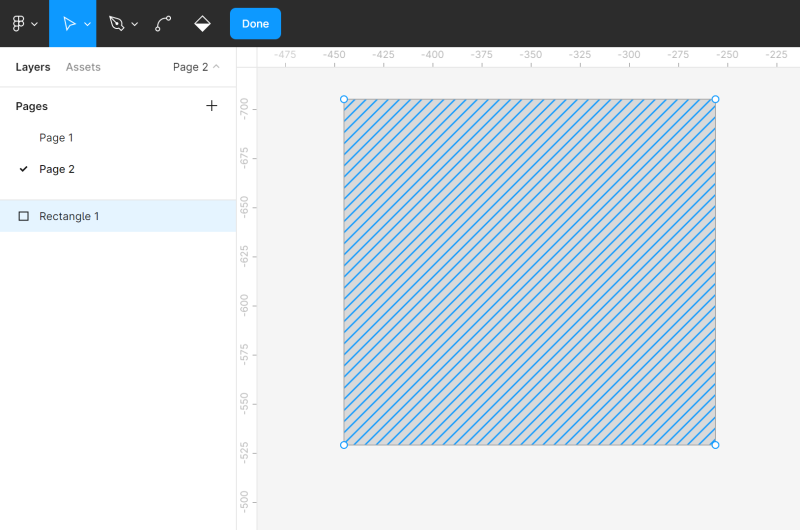
Objektin muokkaaminen
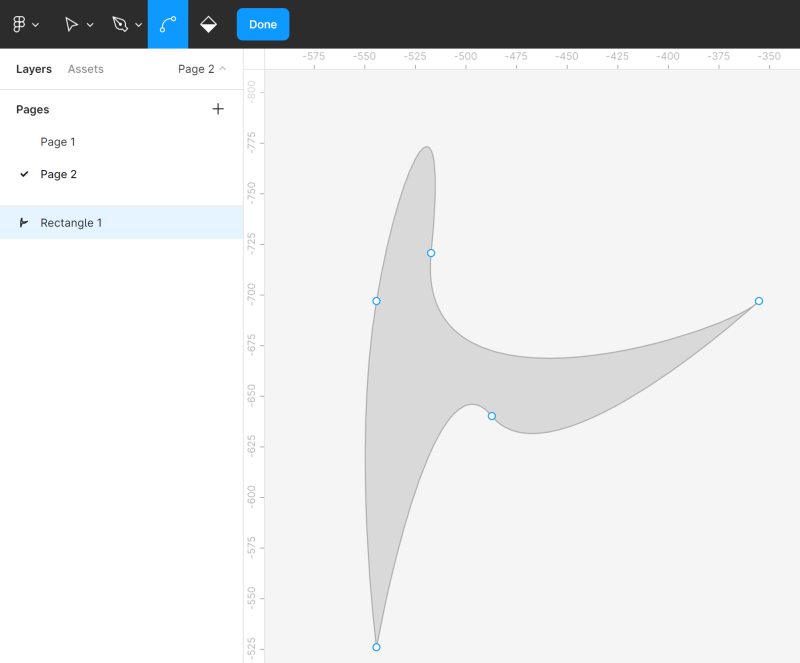
Voit helposti muokata kaikkia muotoja käyttämällä työkalua Muokkaa objektia, joka löytyy Työkalupalkin keskeltä. Käyttääksesi tätä toimintoa, sinun on ensin valittava muoto, jota haluat muokata.


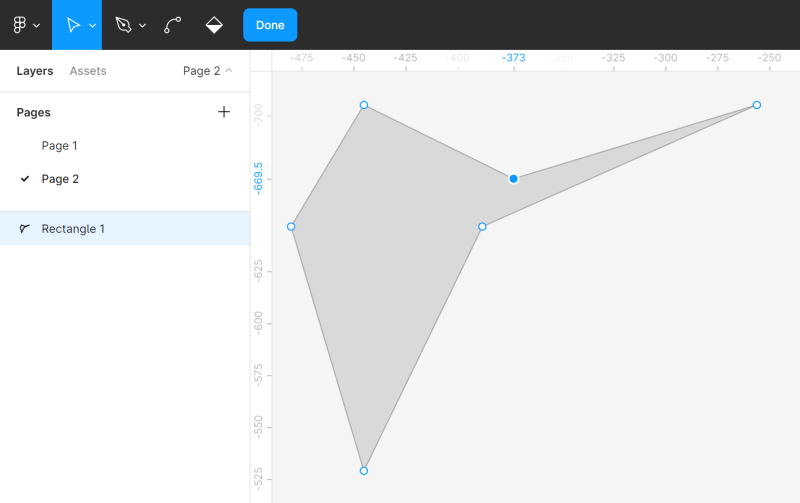
Muokkaustilan aktivointi saa uudet ominaisuudet näkymään Työkalupalkissa, ja näet kulmapisteet muokatussa muodossa. Voit napsauttaa haluttua kulmapistettä ja vetää sitä muuttaaksesi muodon muotoa.
Voit myös lisätä muita Kulmapisteitä muotoon käyttämällä Kynätyökalua. Tämä mahdollistaa lisää muokkauksia.

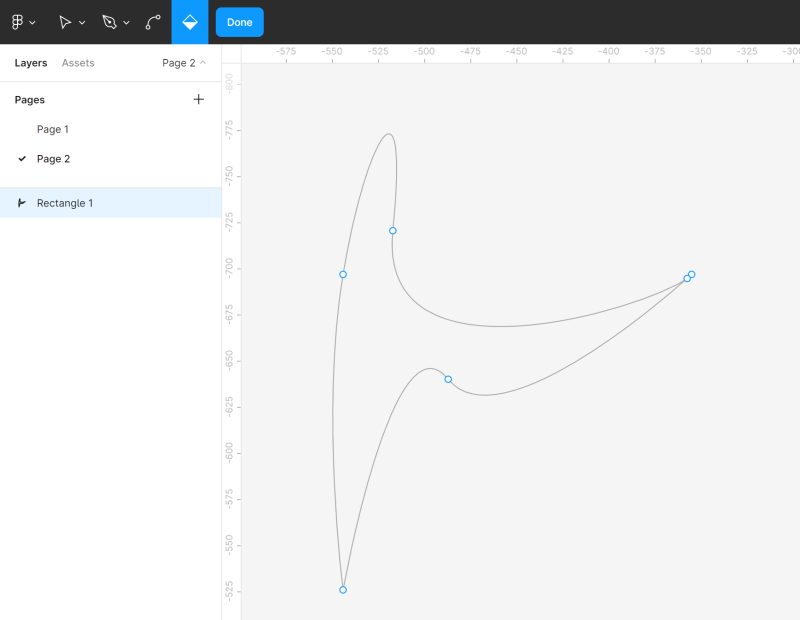
Voit vapaasti taivuttaa muotoja käyttämällä Taivutustyökalua. Valitse Taivutustyökalu Työkalupalkista, ja napsauta sitten valittua kulmapistettä.

Maalausämpäri -työkalu mahdollistaa muodon täytön poistamisen ja palauttamisen. Tätä varten valitse Maalausämpäri ja napsauta sitten muotoa, jota muokkaat.

Poistuaksesi muokkaustilasta, napsauta Valmis.
Boolean-ryhmät
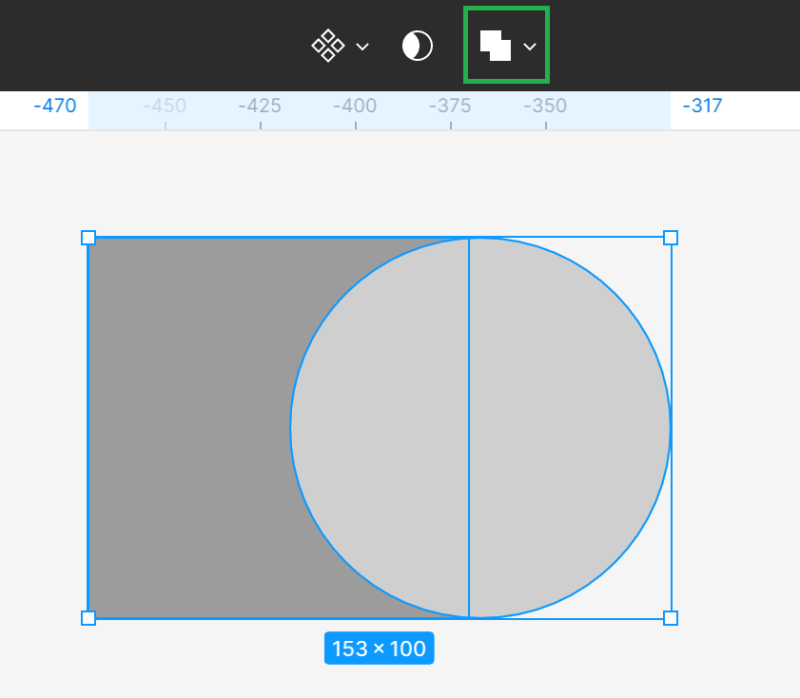
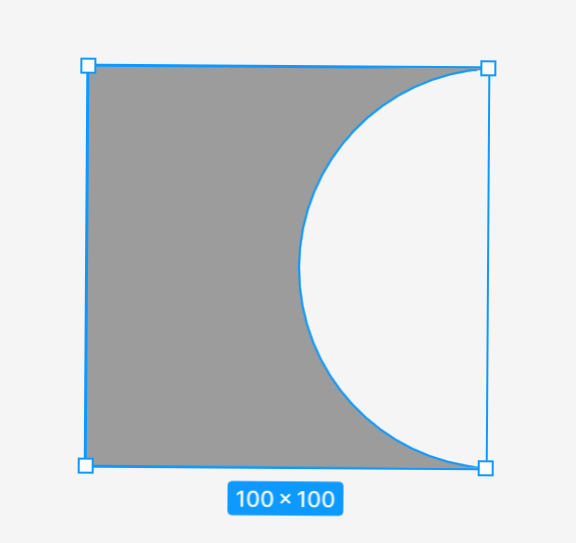
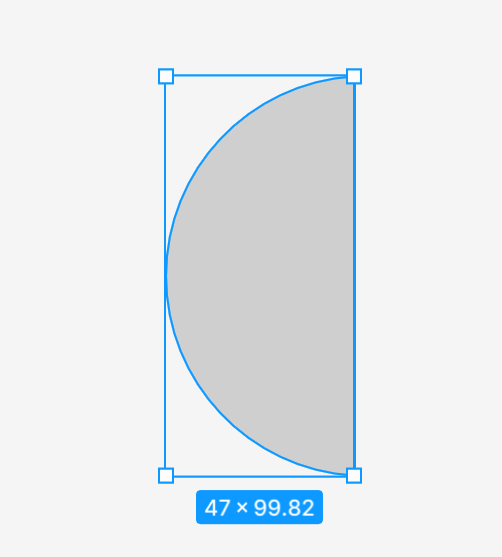
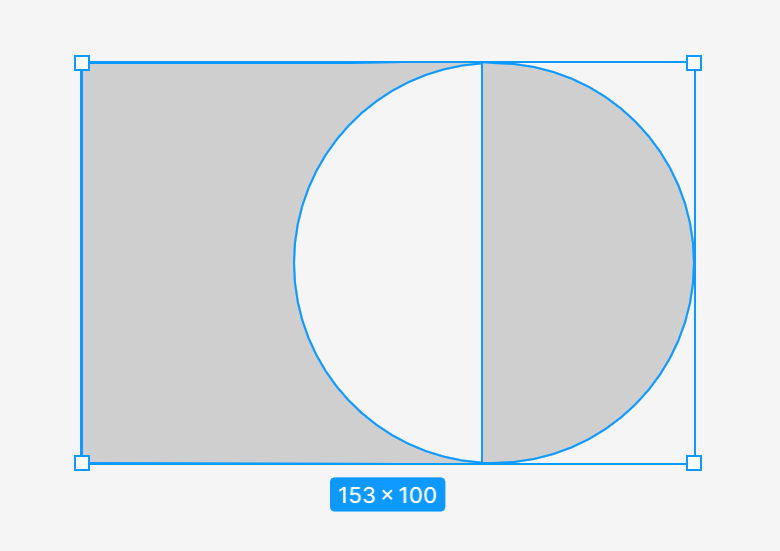
Jos valitset kaksi tai useampia muotoja, Boolean-ryhmät -työkalu ilmestyy Työkalupalkkiin. Se mahdollistaa mukautettujen muotojen luomisen yhdistämällä niitä, käyttäen yhtä neljästä saatavilla olevasta kaavasta: unioni, vähennys, leikkaus, poissulku.

- yhdistä valinta – yhdistää valitut muodot yhdeksi uudeksi muodoksi.

- vähennä valinta – vähentää kaikki ylemmät muodot ja niiden päällekkäiset alueet alimmasta muodosta

- leikkaa valinta – uusi muoto koostuu vain valittujen muotojen päällekkäisistä osista

- poissulje valinta – luotu muoto koostuu vain valittujen muotojen osista, jotka eivät ole päällekkäin.

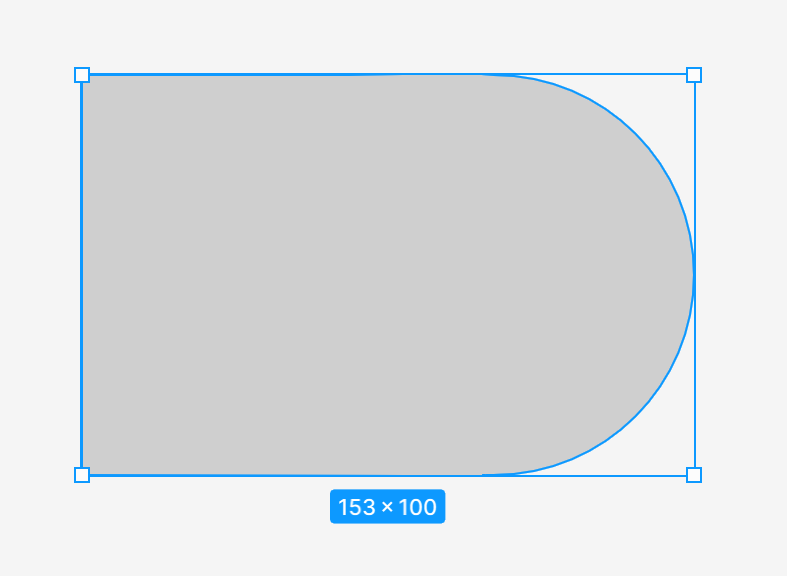
Kun olet käyttänyt Boolean-ryhmät -työkalua, kaikki valitut muodot sulautuvat yhdeksi tasoksi, mikä tarkoittaa, että ne jakavat täyttö- ja viivaominaisuudet. Voit yhdistää niitä muihin muotoihin ja suorittaa lisäloogisia operaatioita.
Tehtävä 4.2. Harjoittele muotojen muokkaamista Muokkaa objektia ja Boolean-ryhmät -työkaluilla. Vaikka et tarvitsisi näitä toimintoja projektisi tässä vaiheessa, on hyödyllistä vahvistaa tietojasi käytännön kautta. Ole luova ja nauti. Voit myös yrittää toistaa esimerkkimuotoja, joita näet seuraavassa kuvakaappauksessa. Tee tämä luomalla uusi sivu tiedostoon tai lisäämällä objekteja projektin kehysten viereen ja poista sitten yksinkertaisesti ne.

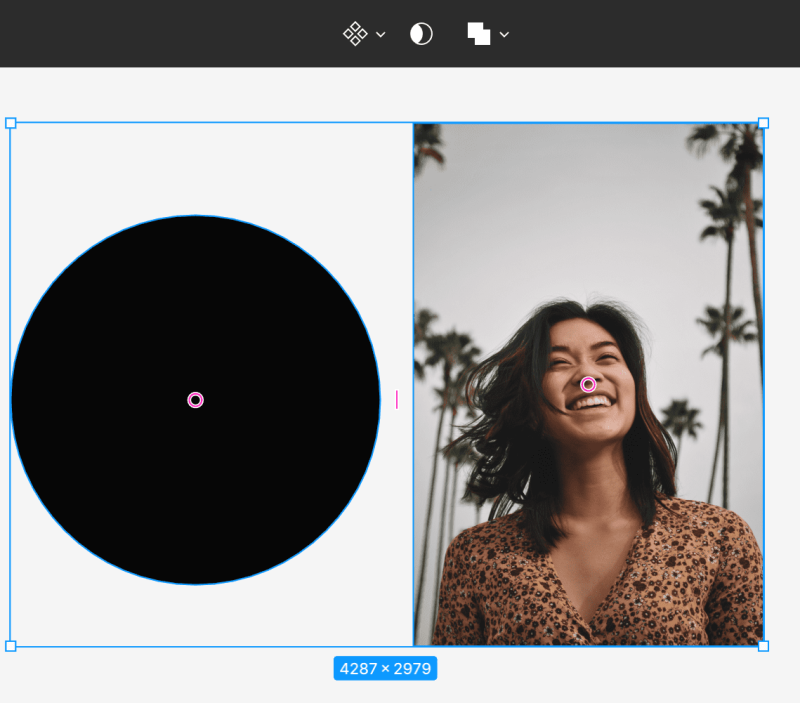
Maskit
Maskit mahdollistavat vain valittujen alueiden näyttämisen kuvasta ja piilottavat loput ilman rajautumista. Tämä tarkoittaa, että maskausprosessissa ei poisteta tai muokata mitään osaa tasoista, joten voit muokata maskia milloin tahansa, jos haluat näyttää toisen osan kuvasta.
Ymmärtääksesi tämän paremmin, voit kuvitella kuvakehyksen, jossa on pieni aukko. Näet vain osan valokuvasta siinä, kun taas muu on piilotettu, mutta jos avaat kehyksen, voit silti nähdä koko valokuvan.
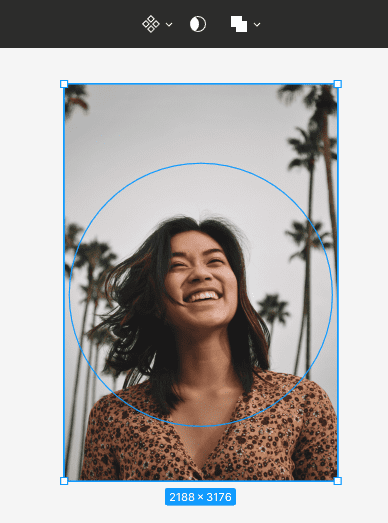
Voit käyttää mitä tahansa tasoa maskina, kuten vektorimuotoja, tekstitasoja ja kuvia. Tasojen järjestys on erittäin tärkeä. Alin taso katsotaan maskin säiliöksi, eli aukoksi, jonka kautta näet kuvan.


Luodaksesi maskin, varmista, että tasot on kohdistettu oikein. Valitse sitten molemmat tasot ja valitse Käytä maskina Työkalupalkista.

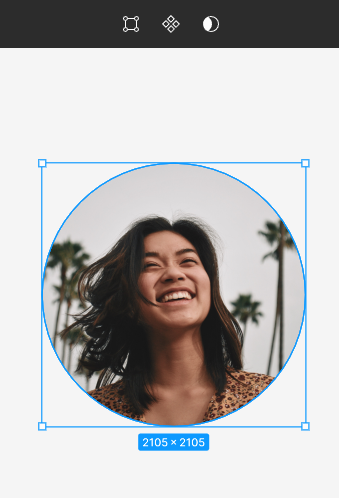
Kaikki säiliön ylle jäävät ulkoiset alueet piilotetaan. Vain ne alueet, jotka ovat maskin alueen sisällä, jäävät näkyviin.

Tehtävä 4.3. Käytä maskeja lisätäksesi tuotekuvia suunnitteluusi. Muista oikea tasojen järjestys. Sen tason, joka toimii säiliönä, on oltava kuvatason alapuolella.
Hyödyllinen vinkki: Voit ladata ilmaisia kuvia projekteihisi verkkosivustolta https://unsplash.com.

Voit myös käyttää “Unsplash” -laajennusta.
Olet juuri oppinut, kuinka luoda muotoja Figma:ssa. Lue myös: 10 käytettävyyden heuristiikkaa UX-suunnittelussa.
Jos pidät sisällöstämme, liity vilkkaaseen mehiläisyhteisöömme Facebookissa, Twitterissä, LinkedInissä, Instagramissa, YouTubessa, Pinterestissä.
Klaudia Kowalczyk
Graafinen ja UX-suunnittelija, joka välittää suunnittelussa sen, mitä ei voi sanoilla ilmaista. Hänelle jokaisella käytetyllä värillä, viivalla tai fontilla on merkitys. Intohimoinen graafisessa ja verkkosuunnittelussa.




