Seuraava artikkeli on omistettu prototyyppien tekemiselle Figma-sovelluksessa. Tänään opit, kuinka luoda interaktiivisia komponentteja, järjestää suunnitelmasi ja jakaa prototyypit. Jatka lukemista oppiaksesi lisää.
Prototyyppien tekeminen Figma-sovelluksessa – sisällysluettelo:
Käytettävyystestaus
Interaktiiviset käyttöliittymäprototyypit mahdollistavat käyttäjän matkan kartoittamisen sovelluksessasi. Voit käyttää niitä tutkimukseen selvittääksesi, kuinka käyttäjät vuorovaikuttavat käyttöliittymäsi kanssa. Tätä kutsutaan käytettävyystestaukseksi, ja se auttaa sinua löytämään ongelmia, joita käyttäjät saattavat kohdata.
Käytettävyystestaus sovelluksen kehittämisen varhaisessa vaiheessa auttaa minimoimaan yrityksen mahdolliset tappiot, jotka voivat syntyä testaamattoman sovelluksen lanseeraamisesta markkinoille. Joskus ideat, jotka näyttävät loistavilta suunnittelijoiden mielestä, osoittautuvat käyttäjille epäintuitiivisiksi.
Prototyyppien luominen
Voit luoda prototyyppejä Prototyyppi-välilehdellä Ominaisuudet-paneelissa.

Prototyyppivaihtoehdot

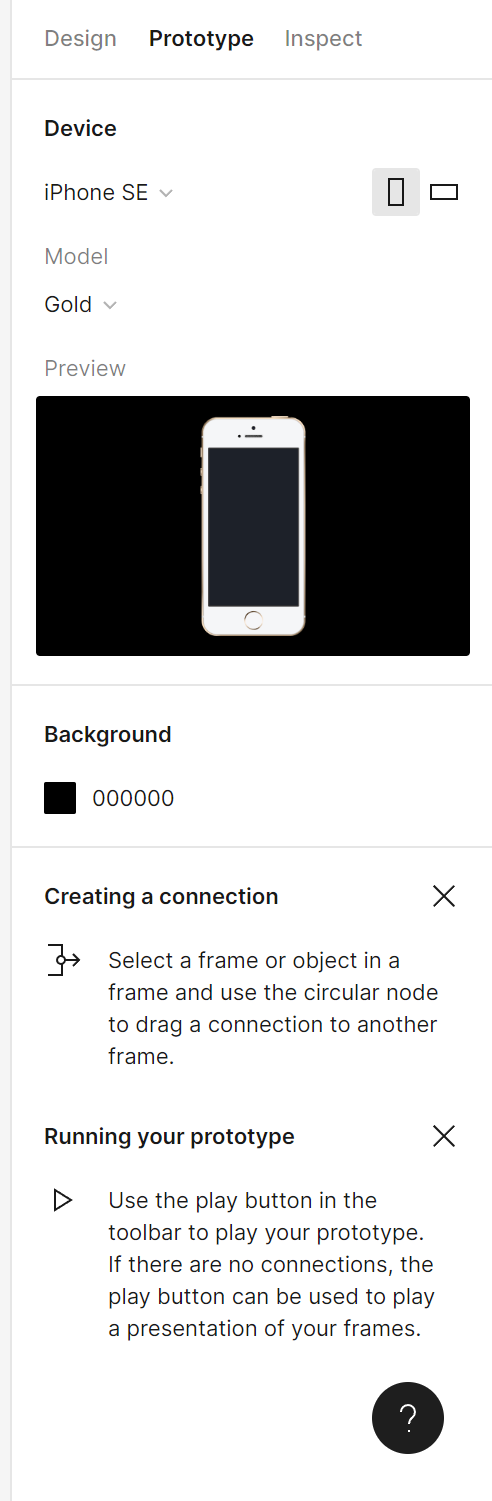
Kun et valitse mitään kerrosta, näet prototyypin asetukset Prototyyppi-välilehdellä.
- Laite – valitse laite ja malli
- Esikatselu – täällä voit nähdä, kuinka muuttamasi asetukset vaikuttavat myöhemmin jakamasi prototyypin ulkoasuun.
- Tausta – voit valita taustavärin mukauttaaksesi prototyypin vastaamaan brändiäsi
- Virrat – voit valita prototyypin alkuperäisen kehyksen
Hyödyllinen vinkki: Virran aloituspiste luodaan automaattisesti, kun lisäät ensimmäisen yhteyden kahden kehyksen välille.
Virta
Virta on kehysten ja yhteyksien verkosto yhdellä sivulla. Voit luoda useita erillisiä virtoja, kuten virran tilin luomiseen, toisen tuotteiden tarkasteluun tai tapahtumien suorittamiseen.
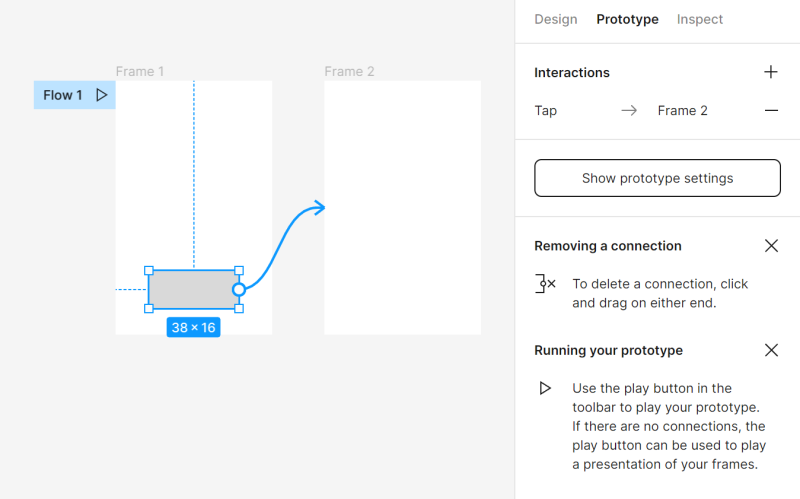
Yhteyden luomiseksi sinun on oltava Prototyyppivälilehti aktiivisena, valitse sitten kehys tai objekti kehyksessä ja käytä pyöreää solmua vetääksesi yhteyden toiseen kehykseen.

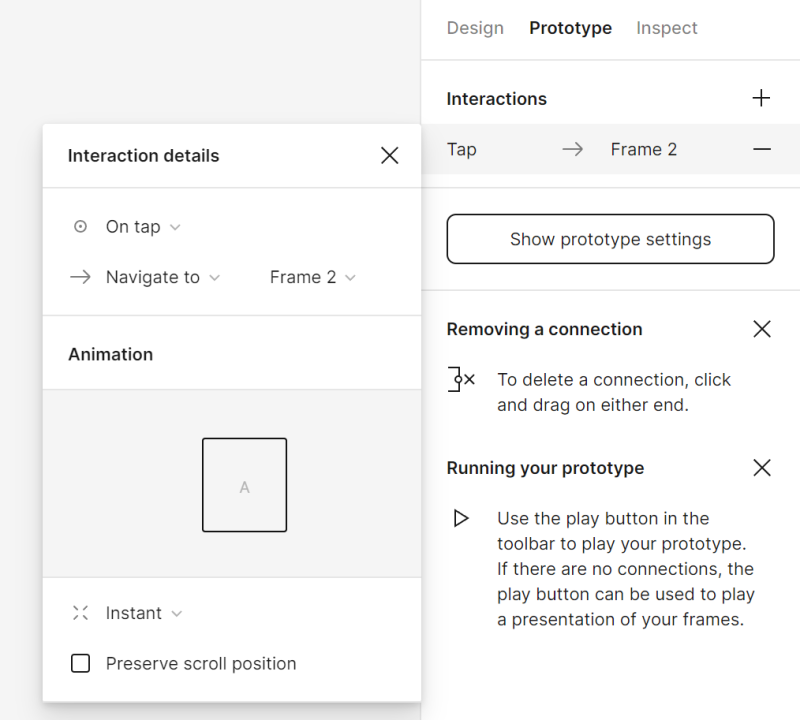
Voit säätää lisättyjen yhteyksien asetuksia Ominaisuudet-paneelin Vuorovaikutukset-osiossa napsauttamalla liitettyä objektia. Voit määrittää vuorovaikutuksen tyypin.

Kun napsautat tiettyä vuorovaikutusta, sinulla on pääsy lisäasetuksiin.

a) Vuorovaikutuksen tiedot – määrittää vuorovaikutuksen tyypin (Napautettaessa, Vedettäessä, Hiiren ollessa päällä, Painaessa) ja mitä vuorovaikutuksen tulisi aiheuttaa (Siirry, Muuta).
b) Animaatio – täällä voit määrittää, kuinka elementin tulisi käyttäytyä vuorovaikutuksen jälkeen.
Poistaaksesi yhteyden, napsauta ja vedä molemmista päistä.

Prototyyppien jakaminen
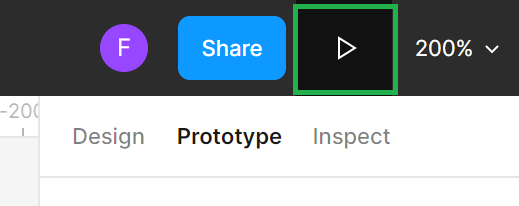
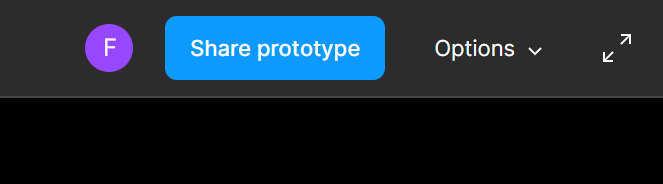
Jotta voit jakaa prototyypin, sinun on ensin esikatsottava se Esitä-painikkeella. Prototyypin esikatselussa Jaa prototyyppi -painike Työkalupalkissa on käytettävissä.


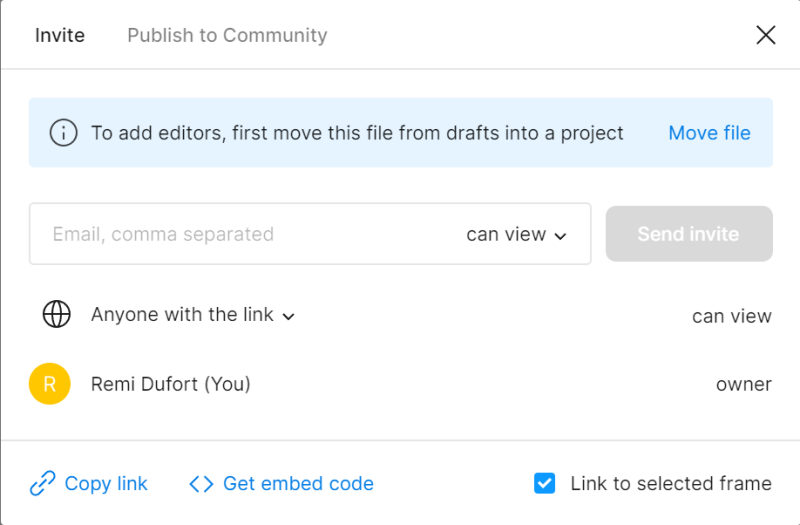
Kun napsautat Jaa prototyyppi -painiketta, avautuu ikkuna, jossa voit asettaa käyttöoikeustason (Voi katsella, Voi muokata) ja määrittää, kuka voi avata tiedoston (Kuka tahansa, jolla on linkki, Vain tähän tiedostoon kutsutut henkilöt).

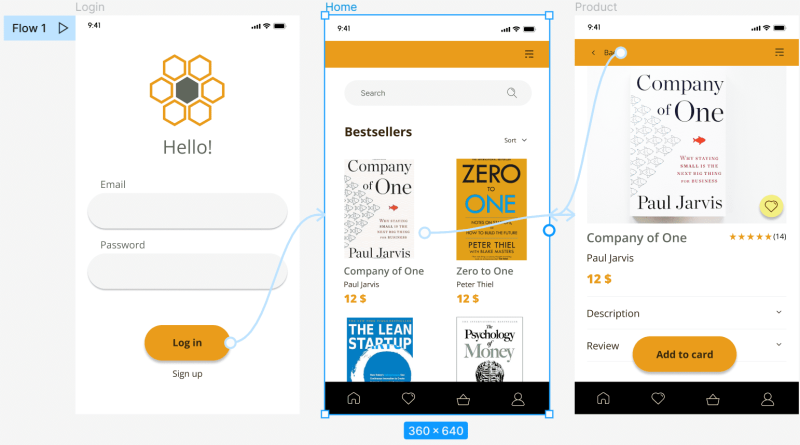
Tehtävä 7. Lisää yhteyksiä näyttöjesi välille.
- Linkitä “Kirjaudu sisään” -painike Koti-kehykseen.
- Linkitä Koti-kehyksessä oleva kuva ja tuotenimi Tuote-kehykseen.
- Käytä “Takaisin” -painiketta ja luo yhteys palataksesi Koti-näyttöön.
Yhteyksien lisäämisen jälkeen voit esikatsella niitä Esitä-painikkeella ja tarkistaa, kuinka prototyyppisi toimii.

Olet juuri oppinut lisää prototyyppien tekemisestä Figma-sovelluksessa. Muita resursseja: Mitä on UX-tutkimus?
Jos pidät sisällöstämme, liity vilkkaaseen mehiläisyhteisöömme Facebookissa, Twitterissä, LinkedInissä, Instagramissa, YouTubessa, Pinterestissä.
Klaudia Kowalczyk
Graafinen ja UX-suunnittelija, joka välittää suunnittelussa sen, mitä ei voi sanoilla ilmaista. Hänelle jokaisella käytetyllä värillä, viivalla tai fontilla on merkitys. Intohimoinen graafisessa ja verkkosuunnittelussa.




