Tässä artikkelissa käsittelemme Figma-projektin perusasetuksia, eli kaikkea, mitä sinun tarvitsee tietää ennen suunnittelun aloittamista. Selitämme, mitä kehykset, asetteluruudukko ja viivaimet ovat. Lue lisää saadaksesi lisätietoja.
Figma-projektin perusasetukset – sisällysluettelo:
- Kehykset
- Asettelu ruudukko
- Viivaimet
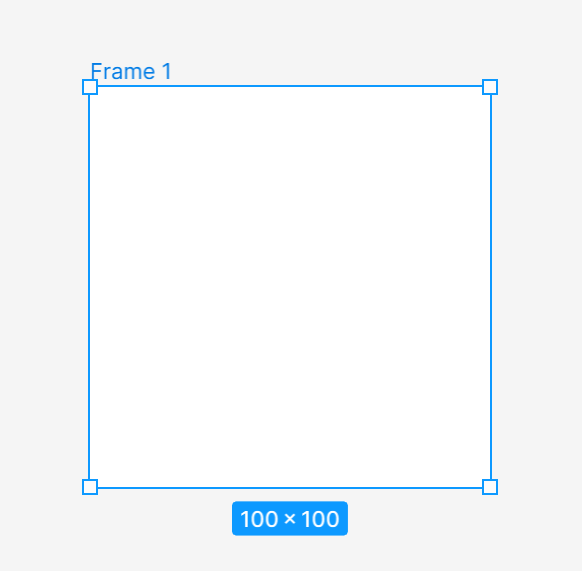
- napsauta Kankaan kohtaa luodaksesi oletuskehyksen, jonka mitat ovat 100×100
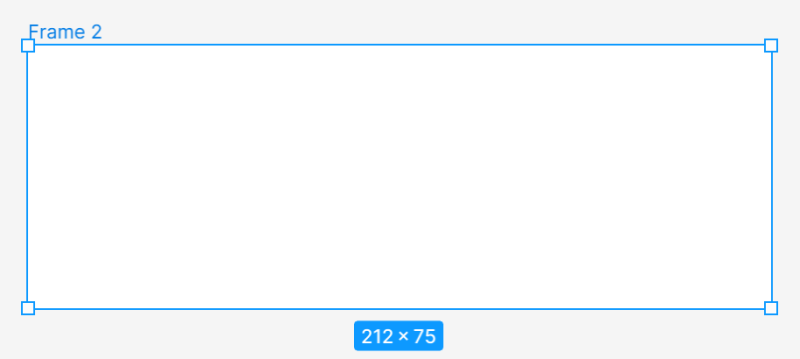
- napsauta ja vedä Kankaalla luodaksesi kehyksen, jonka mitat ovat mukautetut
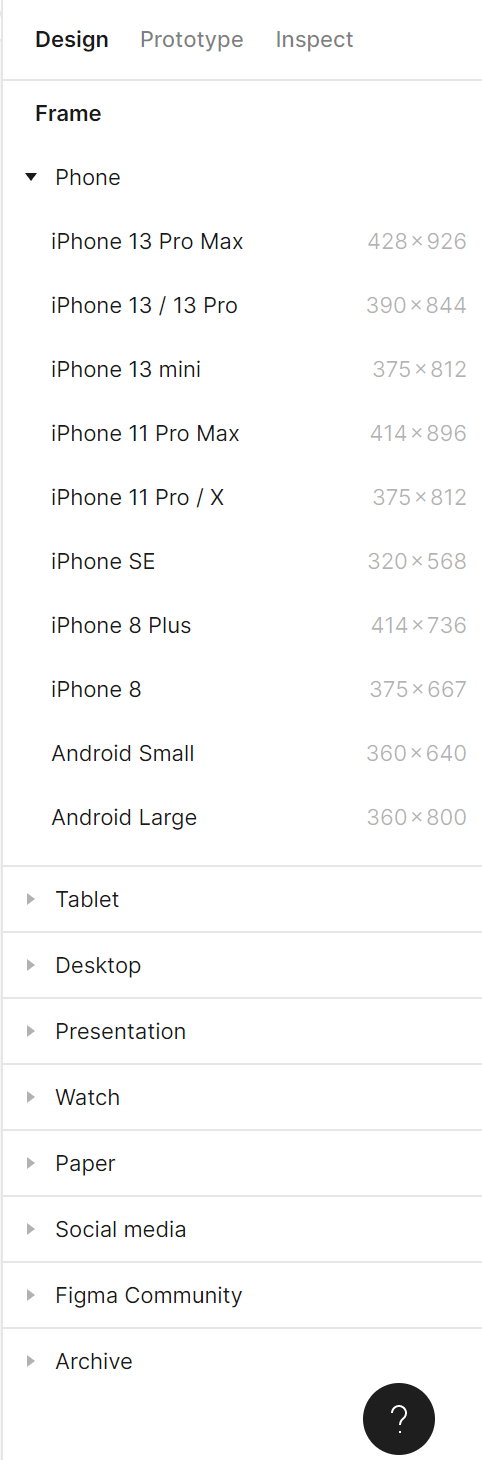
- käytä oikean sivupaneelin avattavaa valikkoa valitaksesi kehysasetuksen
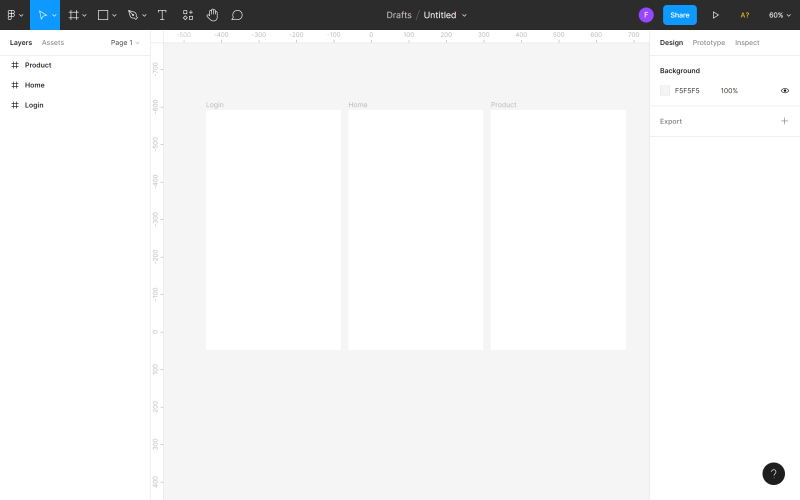
- kirjautumissivu (Kirjaudu)
- etusivu (Koti)
- tuotteen laskeutumissivu (Tuote)
- voit aktivoida ruudukon näkymän jopa ennen suunnittelun aloittamista ja käyttää valmiita ruudukkoasetteluja (jos niitä on kirjastossasi) tai luoda omasi,
- voit myös aloittaa suunnittelun ensin ja asettaa ruudukon myöhemmin suunniteltujen elementtien perusteella.
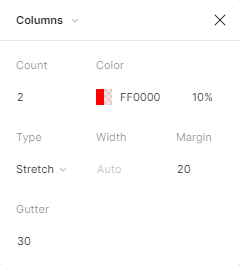
- Count 2 (sarakkeiden määrä)
- Margin 20 (sarakkeiden etäisyys näytön reunasta)
- Gutter 30 (etäisyys sarakkeiden välillä)
Figma-projektin perusasetukset
Ensinnäkin sinun on valittava alue Kankaalta, jossa voit luoda suunnitelmasi. Siihen tarkoitukseen käytetään Kehys-työkalua. Löydät sen Työkalupalkista. Kun aktivoit Kehys-työkalun, sinulla on muutama vaihtoehto kehyksen luomiseen.



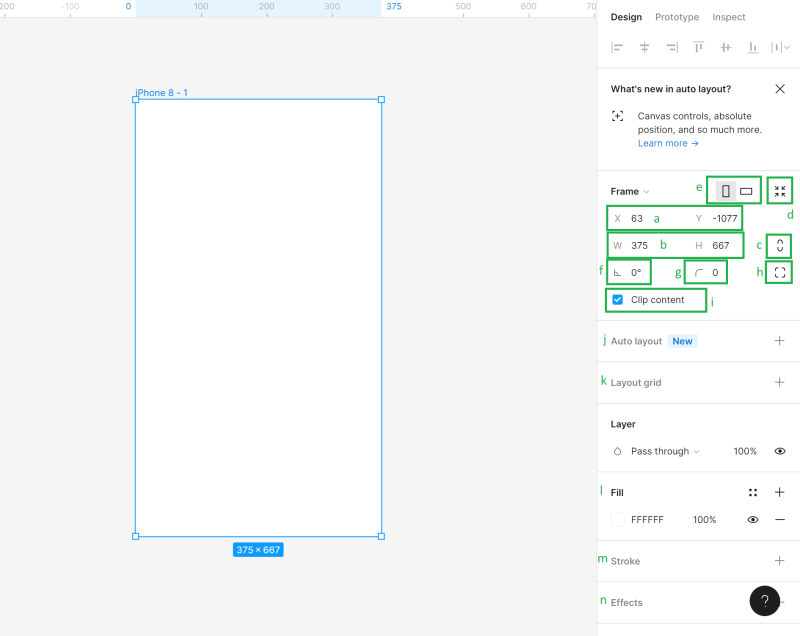
Kun olet lisännyt ja valinnut kehyksen, sinulla on pääsy siihen Ominaisuudet-paneelissa.

a) Kankaan sijainti (X ja Y) – täällä voit määrittää kehyksen sijainnin Kankaalla vaakasuoralla (X) ja pystysuoralla (Y) akselilla.
b) Objektin mitat (Leveys ja Korkeus) – täällä voit muuttaa kehyksen kokoa
c) Rajoita mittasuhteita – Tämä mahdollistaa kehyksen mittasuhteiden säilyttämisen koon muuttaessa. Tällä tavoin voit muuttaa kehyksen korkeutta tai leveyttä, ja toinen parametri säätyy automaattisesti.
d) Muuta kokoa sisällön mukaan – tämä toiminto antaa sinun muuttaa kehyksen kokoa sen sisällön mukaan.
Hyödyllinen vinkki: Voit myös muuttaa kehyksen kokoa manuaalisesti: tartu kehyksen reunaan tai kulmaan (kursori muuttuu mustaksi kaksoisnuoleksi), ja vedä saadaksesi halutun koon.
e) Pysty ja Vaaka – täällä voit muuttaa kehyksesi suuntaa pystysuoraksi tai vaakasuoraksi
f) Kierto – se antaa sinun säätää kehyksen kulmaa
g) Kulman säde – tämän toiminnon avulla voit pyöristää kehyksen kulmat luodaksesi pehmeämpiä reunoja
h) Itsenäiset kulmat – itsenäinen kulma-asetus antaa sinun säätää kulman säteen jokaiselle kulmalle.
i) Leikkaa sisältö – se mahdollistaa piilottaa kaikki objektit, jotka ulottuvat kehyksen rajojen yli
j) Automaattinen asettelu – se antaa sinun luoda responsiivisia kehyksiä
k) Asettelu ruudukot – tämä ominaisuus auttaa luomaan rakenteellista käyttöliittymää
l) Täyttö – tämän vaihtoehdon käyttäminen antaa sinun täyttää kehyksesi värillä, gradientilla tai valokuvalla
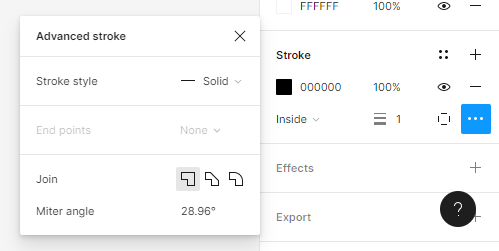
m) Viiva – se auttaa lisäämään viivoja kehykseen. Voit myös käyttää Kehittyneitä viiva-asetuksia, jotka löytyvät ellipsi-ikonin alta.

n) Tehosteet – täällä voit lisätä varjon tai sumentaa Kehystä. Napsauta Tehosteasetusten ikonia säätääksesi varjon asetuksia.

o) Vie – täällä voit viedä kehyksesi seuraaviin muotoihin: PNG, JPG, SVG ja PDF.

Kunkin kehyksen yläpuolella Kankaalla näkyy sen nimi. Muuttaaksesi sitä, napsauta sitä kahdesti. Voit kopioida kehyksiä niiden sisältöineen ja liittää ne Kankaalle niin monta kertaa kuin haluat.
Tehtävä.3.1
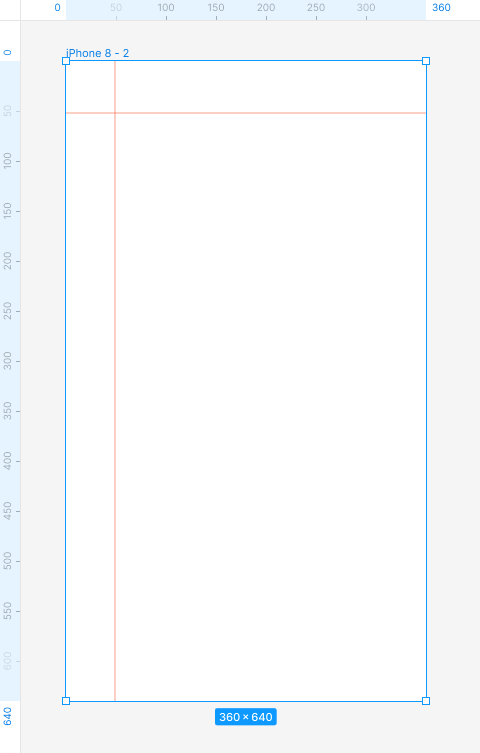
Aloita työskentely projektiin valitsemalla oikean kokoinen kehys. Hyödyllinen vinkki: Jos et tiedä, minkä kokoinen kehyksesi pitäisi olla, hyvä valinta olisi käyttää yhtä suosituimmista näytön koosta. Siirry osoitteeseen https://gs.statcounter.com/screen-resolution-stats saadaksesi lisätietoja.Tässä oppaassa suunnittelemme e-kaupan mobiilisovellusta, joten valitaan yksi yleisimmin käytetyistä resoluutioista älypuhelimille – 360×640 px.
Valmistamme yhdessä 3 projektia
Kun olet lisännyt kehyksen, monista se heti ja nimeä jokainen näyttö oikein, jotta tiedosto pysyy järjestyksessä.

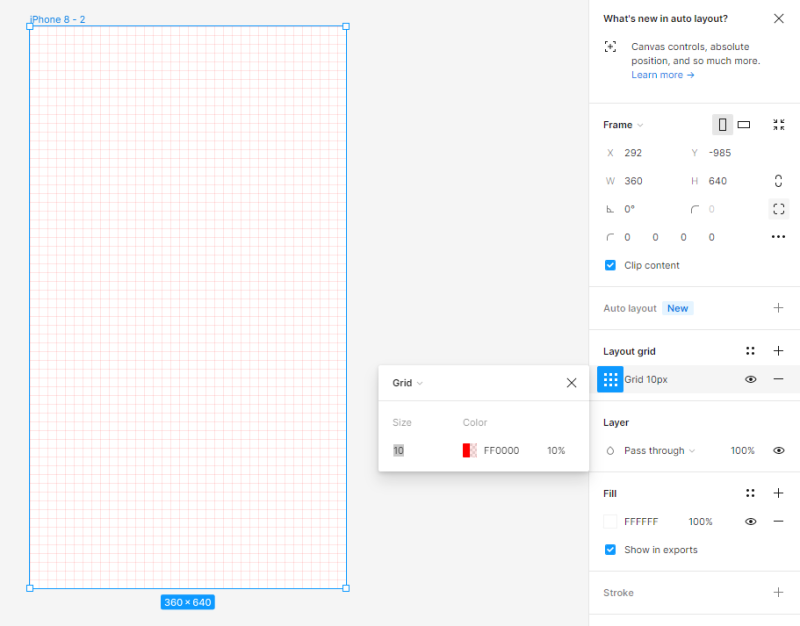
Asettelu ruudukko
Asettelu ruudukko on järjestelmä vaakasuorista ja pystysuorista viivoista (sarakkeista tai riveistä), jotka auttavat sinua pitämään elementit tarkasti kohdistettuina kehyksissäsi. Oikein asetettu ruudukko helpottaa työtäsi ja nopeuttaa koko suunnitteluprosessia. On kaksi tapaa asettaa asettelu ruudukko suunnitelmaasi:
Hyödyllinen vinkki: Jos olet aloittelija suunnittelija, suosittelemme ruudukon soveltamista mihin tahansa projektiin. Ei ole mitään pahempaa kuin täysin tyhjät työtilat.
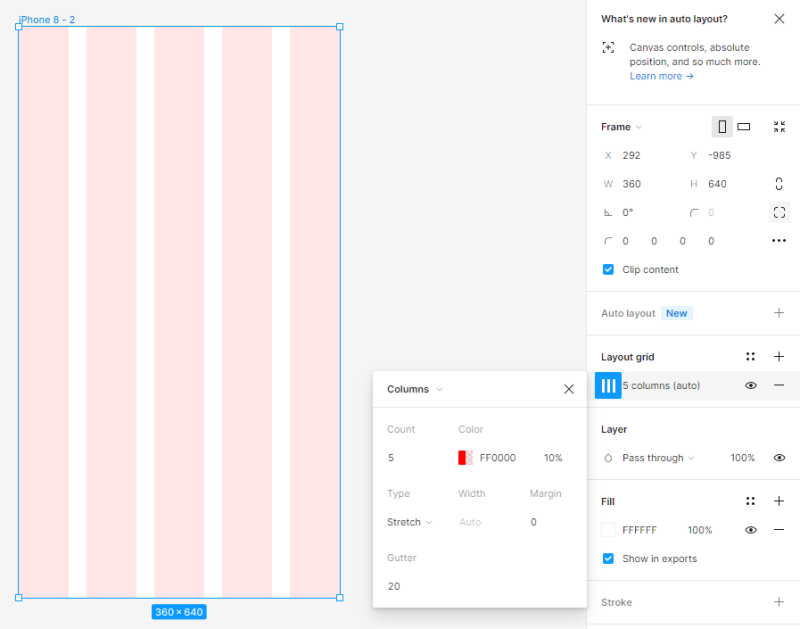
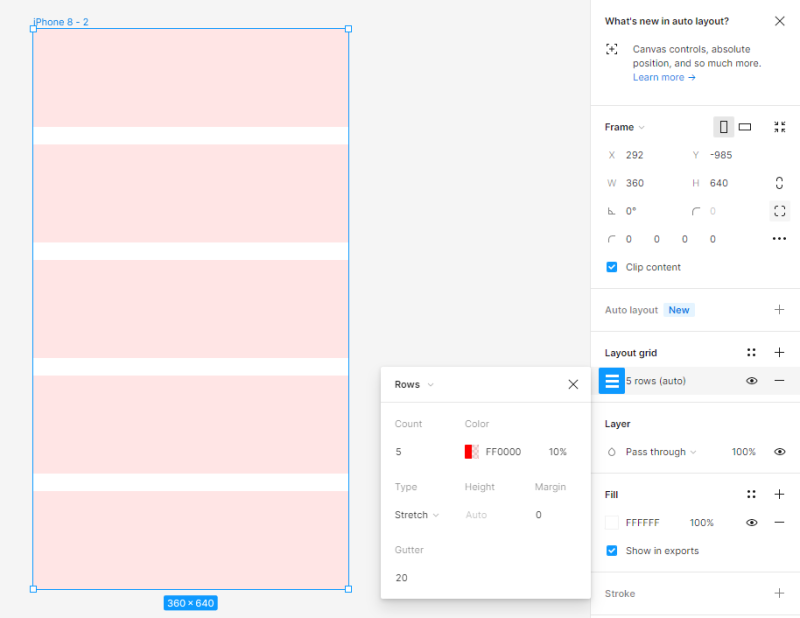
Voit lisätä Asettelu ruudukon aktiiviseen kehykseen Ominaisuudet-paneelissa. Sinulla on 3 vaihtoehtoa: ruudukko, sarakkeet, rivi. Voit valita useita vaihtoehtoja samanaikaisesti.



Voit säätää jokaisen ruudukon asetuksia Asettelu ruudukon asetuspaneelissa. Voit kytkeä ruudukon näkyvyyden päälle tai pois milloin tahansa napsauttamalla Silmä-ikonia.

Hyödyllinen vinkki: Jos et tiedä, mitä asettelu ruudukkoa valita projektiisi, voit käyttää Ruudukkojärjestelmä-laajennusta, joka tekee sen puolestasi.
Tehtävä 3.2. Aseta asettelu ruudukko projektiisi. Tämän projektin tarkoituksiin valitsimme Sarakkeet ja asetimme seuraavat arvot:



Viivaimet
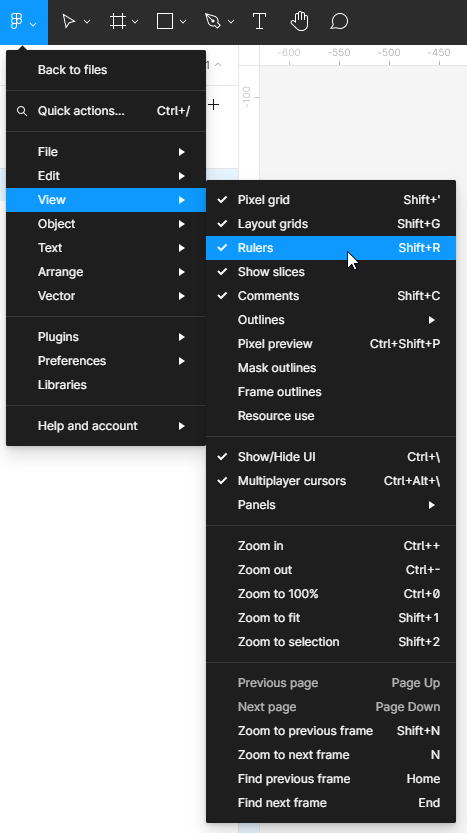
Viivaimet ovat toinen hyödyllinen ominaisuus, joka auttaa sinua kohdistamaan elementtejä tiedostossa ja pitämään sen järjestyksessä. Ota Viivaimet-näkymä käyttöön napsauttamalla Päävalikkoa, sitten Näytä ja Viivaimet.

Viivaimet näkyvät Kankaan ylä- ja vasemmassa reunassa. Tämän ominaisuuden avulla voit luoda pystysuoria ja vaakasuoria viivoja (opastuksia) – napsauta ja pidä valittua viivainta, sitten siirrä kursoria Kankaan alueelle. Ohut, punainen viiva ilmestyy, jota voit siirtää. Voit luoda niin monta opastusta kuin haluat. Voit helposti poistaa tarpeettomat viivat – valitse vain viiva (valittu viiva muuttuu siniseksi), ja napsauta sitten Poista.

Tehtävä 3.3. Kokeile viivaimien lisäämistä. Ne ovat hyödyllisiä elementtien kohdistamisessa.
Olet juuri oppinut Figma-projektin perusasetuksista. Lue myös: AI-avusteiset chat-botit.

Jos pidät sisällöstämme, liity vilkkaaseen mehiläisyhteisöömme Facebookissa, Twitterissä, LinkedInissä, Instagramissa, YouTubessa, Pinterestissä.
Klaudia Kowalczyk
Graafinen ja UX-suunnittelija, joka välittää suunnittelussa sen, mitä ei voi sanoilla ilmaista. Hänelle jokaisella käytetyllä värillä, viivalla tai fontilla on merkitys. Intohimoinen graafisessa ja verkkosuunnittelussa.




