Jakob Nielsen, tanskalainen UX-konsultti ja tietokoneohjelmoinnin tutkija, kuvasi kymmenen yleistä periaatetta käyttöliittymäsuunnittelulle vuonna 1990. Tänään, 30 vuotta myöhemmin, Nielsenin heuristiikoiden lista on yksi käytetyimmistä kehyksistä UX-suunnittelussa. Se toimii tarkistuslistana nykyaikaisille UX-asiantuntijoille. Lue artikkelimme saadaksesi lisätietoja aiheesta.
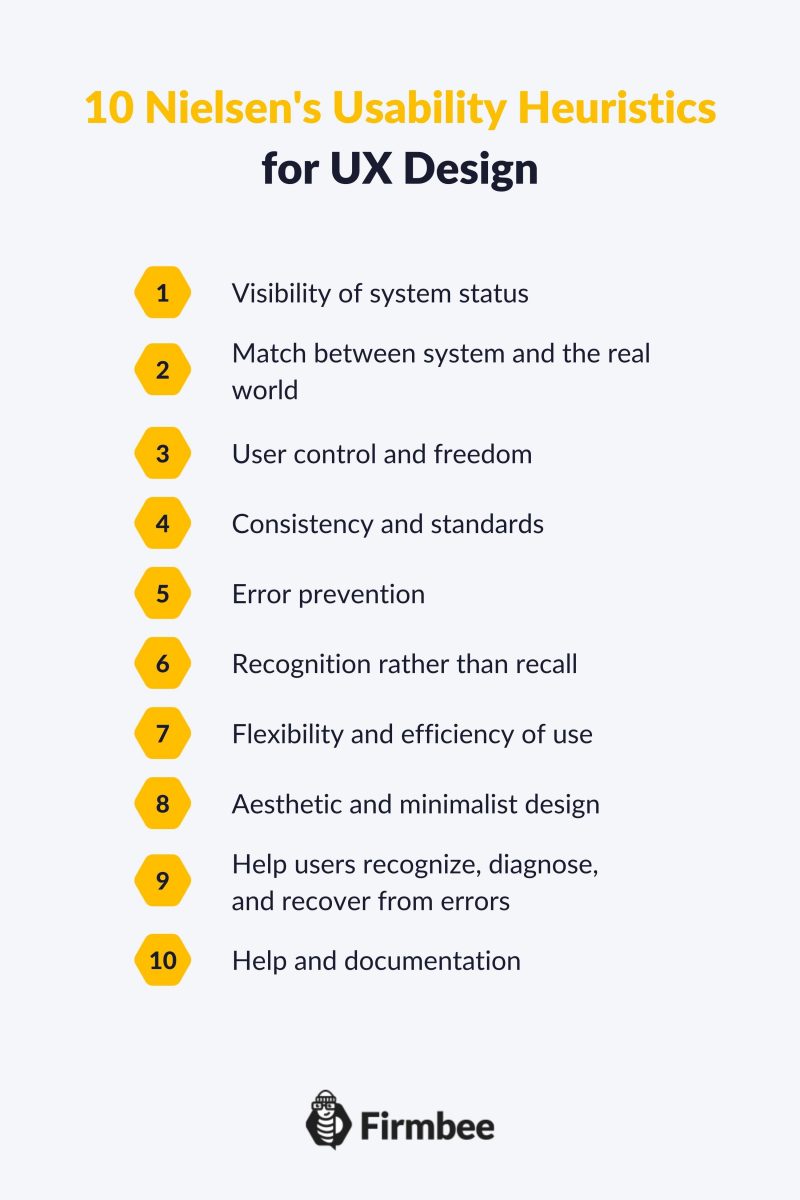
10 käytettävyyden heuristiikkaa UX-suunnittelussa, jotka sinun on tiedettävä – sisällysluettelo:
- Järjestelmän tilan näkyvyys
- Vastaavuus järjestelmän ja todellisen maailman välillä
- Käyttäjän hallinta ja vapaus
- Johdonmukaisuus ja standardit
- Virheiden ehkäisy
- Tunnistaminen sen sijaan, että muistettaisiin
- Käytön joustavuus ja tehokkuus
- Esteettinen ja minimalistinen suunnittelu
- Auta käyttäjiä tunnistamaan, diagnosoimaan ja toipumaan virheistä
- Apua ja dokumentaatio
Järjestelmän tilan näkyvyys
Hallinnassa oleminen antaa sinulle vallan ja turvallisuuden tunteen. Kuvittele, miltä sinusta tuntuisi, jos älypuhelimesi ei ilmoittaisi sen akun tilasta. Huolehtisit jatkuvasti siitä, onko kyse vain akusta vai onko se rikki. Samoin käyttäjien on tiedettävä, mitä tapahtuu ja mitä seuraavaksi tapahtuu. Siksi järjestelmän tulisi aina pitää heidät ajan tasalla nykyisistä toiminnoista visuaalisesti ja antaa ajankohtaista palautetta. Esimerkiksi, jos käyttäjä odottaa videon latautumista, järjestelmän tulisi ilmoittaa, kuinka paljon aikaa on jäljellä näyttämällä edistymispalkki.
Vastaavuus järjestelmän ja todellisen maailman välillä
Pidä mielessä, että suunnittelusi tulisi puhua käyttäjien kieltä ja vastata käsitteisiin, joihin he ovat jo tutustuneet. Siksi vältä monimutkaisten sanojen käyttöä, jotta et sekoita heitä. Käytä myös ikoneita, jotka jäljittelevät niiden todellisia vastineita ulkonäöltään ja siitä, miten käyttäjät voivat vuorovaikuttaa niiden kanssa. Esimerkiksi, roskakorin ikonin tulisi olla samanlainen kuin oikea roskakori ja näyttää, onko se tyhjennetty vai ei.
Käyttäjän hallinta ja vapaus
Käyttäjät tekevät usein virheitä, kun he suorittavat toimintojaan nopeasti. Siksi heidän on oltava mahdollisuus palata takaisin ja poistaa virhe ilman pitkää menettelyä. Tarjoa käyttäjälle selkeä hätäpoistumistie, mikä tarkoittaa ratkaisujen tukemista, kuten kumoa, tee uudelleen, sekä näkyvien ja helposti löydettävien poistumispainikkeiden toteuttamista.
Johdonmukaisuus ja standardit
Vältä käyttäjiesi sekoittamista kaikin keinoin. Paras tapa tehdä se on pitää johdonmukaisuus ja standardit samoille käsitteille. Applen käyttöliittymäohjeet ja Googlen materiaalisuunnitteluohjeet voivat auttaa sinua tässä. Samanlaisten standardien pitäminen kaikissa järjestelmissä tekee vuorovaikutuksesta helppoa ja miellyttävää kaikille käyttäjille.

Virheiden ehkäisy
Virheiden ehkäisy on ensisijainen tehtäväsi UX-suunnittelijana. Analysoimalla tietoja käyttäjistä ja heidän toimistaan voit viestiä heille kuinka navigoida ja käyttää tuotettasi. Jos tietty virhe ilmenee usein, se tarkoittaa todennäköisesti, että suunnittelusi tarvitsee parannusta. Voit vähentää pieniä virheitä omistetuilla ominaisuuksilla, esimerkiksi ehdottamalla vaihtoehtoja, vahvistuksia ja varoituksia. Jopa roskakoritoiminto voi estää käyttäjiä poistamasta jotain vahingossa pysyvästi.
Tunnistaminen sen sijaan, että muistettaisiin
Ihmiset löytävät helpommaksi tunnistaa esineitä, lauseita ja toimintoja kuin muistaa niitä. Anna käyttäjiesi tunnistaa ikonit ja etiketit. Auta heitä tarjoamalla konteksti toiminnan aikana (sen sijaan, että tarjoaisit opastusta ennen toimintaa). Kun käyttäjät käyvät läpi tiettyä prosessia järjestelmän käytön aikana, heidän ei pitäisi olla pakotettuja muistamaan tietoja jokaisesta vaiheesta.
Käytön joustavuus ja tehokkuus
Liian monet ominaisuudet voivat olla hämmentäviä. Liian vähän niistä voi aiheuttaa turhautumista. Ajattele tekstinkäsittelyohjelmia. Ne näyttävät suoraan vain välttämättömimmät toiminnot, ja kaikki muut ovat piilotettuja, jotta käyttäjää ei häirittäisi. Sinun tulisi varmistaa suunnittelusi joustavuus ja tehokkuus antamalla käyttäjille mahdollisuus mukauttaa sitä yksilöllisiin tarpeisiinsa.
Esteettinen ja minimalistinen suunnittelu
Minimalismi liitetään laajalti muotiin ja elämäntapaan sekä siihen, kuinka monta asiaa mahtuu yhteen laukkuun. Kuitenkin minimalismin todellinen merkitys on pysyä olennaisessa. Sinun tulisi käyttää tätä lähestymistapaa UX-suunnittelussasi.

Auta käyttäjiä tunnistamaan, diagnosoimaan ja toipumaan virheistä
Ensinnäkin virhetietojen tulisi olla mahdollisimman yksinkertaisia ja tarkkoja. Vältä tilanteita, joissa käyttäjät tietävät, että jokin on mennyt pieleen, mutta kukaan ei tiedä tarkalleen mitä. Virhekoodit eivät yleensä ole kovin hyödyllisiä. Yritä antaa asianmukaista palautetta ja tarjota ratkaisu heti. Käyttäjän on voitava nähdä, että virhe on tapahtunut, diagnosoida syy – ja lopulta ratkaista se. Käytä selkeitä visuaalisia vihjeitä, valitse helppo kieli ja näytä mahdollisia ratkaisuja ongelmiin.
Apua ja dokumentaatio
Yleisesti ottaen sinun tulisi suunnitella UX siten, että se on selkeä eikä vaadi opastusta tai ylimääräistä dokumentaatiota. Kuitenkin, vaikka järjestelmän käyttö olisi ilmeistä 99 %:lle käyttäjistä, on sinun tehtäväsi selittää, miten se toimii jäljelle jääville 1 %. Dokumentaation on oltava helppo löytää ja ymmärtää. Yritä (jos mahdollista) tarjota lisätietoja, kun käyttäjä tarvitsee niitä. Hyödyllinen dokumentaatio voi sisältää usein kysyttyjä kysymyksiä, opastuksia ja muita helposti ymmärrettäviä tietomuotoja.
Nämä ovat kaikki 10 käytettävyyden heuristiikkaa, jotka sinun on tiedettävä. Seuraa blogikategoriaamme “Ultimate UX Guide“, jotta et jää paitsi seuraavista artikkeleistamme.
Jos pidät sisällöstämme, liity vilkkaaseen mehiläisyhteisöömme Facebookissa, Twitterissä, LinkedInissä, Instagramissa, YouTubessa, Pinterestissä.
Klaudia Kowalczyk
Graafinen ja UX-suunnittelija, joka välittää suunnittelussa sen, mitä ei voi sanoilla ilmaista. Hänelle jokaisella käytetyllä värillä, viivalla tai fontilla on merkitys. Intohimoinen graafisessa ja verkkosuunnittelussa.
The ultimate UX Guide:
- Mikä on UX – ja mitä se EI ole
- Suunnitteletko käyttäjäkokemuksia? Huolehdi näistä asioista!
- 10 käytettävyyden heuristiikkaa UX-suunnittelussa, jotka sinun on tiedettävä
- UX-suunnitteluprosessi 5 helpolla ja yksinkertaisella askeleella
- Käyttäjäkeskeinen suunnittelu ja sen pääperiaatteet
- Mikä on asiakaskokemus?
- 7 tekijää (erinomaisesta) käyttäjäkokemuksesta
- Miksi UX on tärkeää?
- Esimerkkejä hyvästä UX-suunnittelusta
- Käyttäjäkokemus vs Asiakaskokemus. Yksinkertainen selitys niiden suhteesta
- Mikä on brändikokemus?
- Käytettävyys vs toiminnallisuus UX:ssä
- Käyttäjäkeskeisen suunnitteluprosessin vaiheet
- Mitä on ihmisen ja tietokoneen vuorovaikutus (HCI)?
- UX ja UI – ovatko ne vertailukelpoisia?
- Tiedätkö, mitä UX-suunnittelu tarkoittaa?