Käytettävyys vs toiminnallisuus – mikä on niiden ero käyttäjäkokemuksen kontekstissa? Tässä artikkelissa yritämme esitellä nämä kaksi (usein toisiinsa sekoitettua) termiä sekä näyttää niiden samankaltaisuudet ja erot. Annamme myös vinkkejä siitä, miten huolehtia verkkosivuston toiminnallisuudesta. Lue artikkeli oppiaksesi ne!
Käytettävyys vs toiminnallisuus UX:ssä – sisällysluettelo:
- Käytettävyys UX:ssä
- Käytettävyyden pääperiaatteet UX:ssä – Nielsenin heuristiikat
- Käytettävyys vs toiminnallisuus
- Toiminnallisuuden pääperiaatteet UX:ssä
- Yhteenveto
Käytettävyys UX:ssä
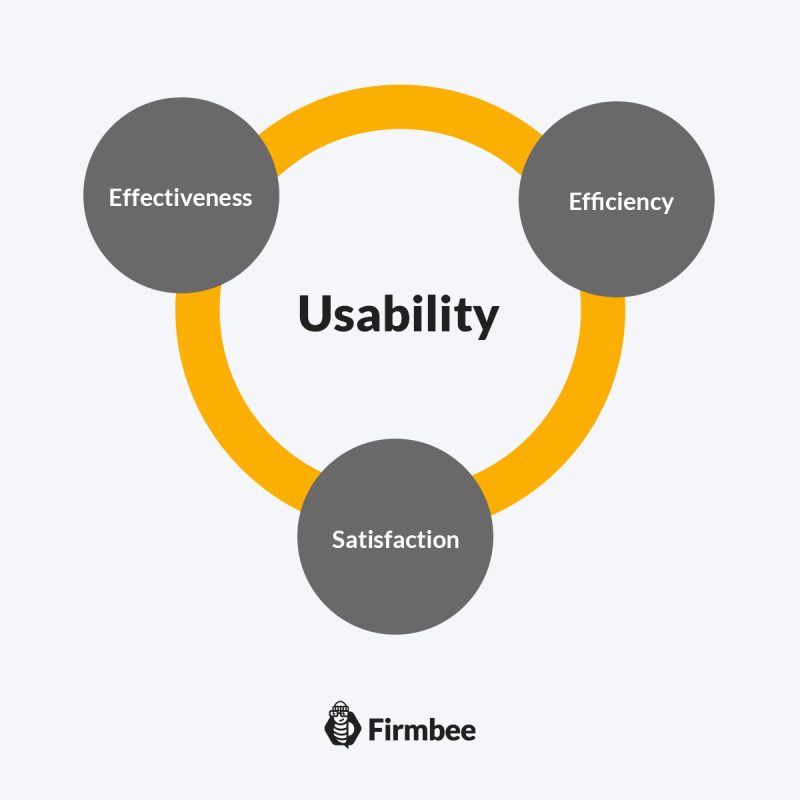
Voimme määritellä käytettävyyden mittarina, jolla arvioidaan aikataulun mukaisten tavoitteiden saavuttamista tehokkuuden, vaikuttavuuden ja tyytyväisyyden osalta yhden tuotteen suhteen. Verkkosivuston tai sovelluksen kontekstissa tällaiset luvut voisivat sisältää esimerkiksi myytyjen elokuvapilettien määrän, varattujen matkojen tai ostettujen tuotteiden määrän. Tavoitteiden saavuttamiseen johtava polku – ideasta sen toteuttamiseen (esim. oston viimeistely, varausvahvistuksen vastaanottaminen) on prosessi, joka tarjoaa tietoa tietyn verkkosivuston tai sovelluksen käytettävyydestä.
Kirjamääritelmä viittaa käytettävyyteen “tuotteiden ominaisuutena, joka määrittää niiden käytettävyyden laadun.” Eric Reiss esittää kirjassaan Käytettävä käytettävyys, selkeän esimerkin ymmärtääksemme, mitä käytettävyys on. Hän esitti tilanteita, joissa omistamme auton, mutta jonkin vian vuoksi se ei kulje lainkaan. Tämän seurauksena viallinen auto menettää perustoimintonsa – kyvyn liikkua – mikä tekee siitä käytettäväksi luokiteltavan tuotteen. Kyse ei ole vain tuotteen estetiikasta, ulkonäöstä ja sisällöstä – vaan näiden näkökohtien yhdistelmästä sen hyödyllisyyden ja toiminnallisuuden kanssa.
Kokoarvoinen tuote on sellainen, joka yhdistää kaikki nämä tekijät. Näin ollen autostamme tulee käytännöllinen vain, kun se antaa meille mahdollisuuden ajaa turvallisesti ja vapaasti. Käytettävyys UX:n kontekstissa viittaa siten käyttäjän vuorovaikutuksen kokemukseen ja laatuun digitaalisten tuotteiden kanssa, mahdollistaen vapaan ja intuitiivisen tuotteen ylläpidon sekä virheettömän suunnittelun.

Käytettävyyden pääperiaatteet UX:ssä – Nielsenin heuristiikat
Tiedämme jo, mitä käytettävyys on digitaalisten tuotteiden suunnittelussa. Mutta miten varmistamme, että suunnittelemamme ja toteuttamamme tuote (verkkosivusto tai sovellus) on käytettävä? Tässä on syytä käyttää Nielsen-Molich heuristiikkoja, joita ei syyttä kutsuta käytettävyyden 10 käskynä UX-maailmassa.
Jakob Nielsenin ja Ralf Molichin kehittämät heuristiikat vuodelta 1990 sisältävät yleisiä periaatteita ihmisen ja koneen vuorovaikutuksesta, jotka voivat auttaa arvioimaan ratkaisun käytännöllisyyttä. Tähän päivään asti ne ovat edelleen perusmenetelmä käyttöliittymien analysoimiseen. Annamme niistä yksityiskohtaisen kuvauksen seuraavassa artikkelissamme, joka on omistettu käytettävyyden mittaamiselle.
Käytettävyys vs toiminnallisuus
Toiminnallisuus sekoitetaan usein edelleen käytettävyyteen. Toiminnallisuus määräytyy sen mukaan, kuinka järjestelmä (sivusto, palvelu, sovellus) voi auttaa saavuttamaan asiakkaan tavoitteet, kun taas käytettävyys keskittyy siihen, kuinka tehokkaasti ja mukavasti se tekee niin.
Hyväksyttyjen periaatteiden mukaan – korkea toiminnallisuus on silloin, kun jopa henkilö, jolla on vähän taitoa, voi käyttää järjestelmää tuntematta itseään eksyneeksi ja kuten luojat ovat tarkoittaneet. Näin ollen sivuston toiminnallisuus määräytyy intuitiivisuuden ja navigoinnin helppouden mukaan.
Käyttäjät, jotka tulevat sivustolle ensimmäistä kertaa, eivät varmasti tunne sen rakennetta. Jos sillä ei ole yksinkertaista, intuitiivista navigointia, he eksyvät nopeasti, turhautuvat etsimisestä ja poistuvat tällaiselta sivustolta palaamatta enää koskaan. Tästä syystä verkkosivustojen ja sovellusten toiminnallisuuden aihe on niin ratkaiseva. Toisaalta, jos he voivat löytää tiensä sivustolla lyhyessä ajassa, ymmärtää sen loogisen rakenteen ja löytää helposti etsimänsä tiedot – se tarkoittaa, että sivusto on toiminnallinen.
Verkkosivuston toiminnallisuuden pääperiaatteet UX:ssä
Tuntemalla käyttäjät, heidän tarpeensa sekä verkkokäyttäytymisensä, voimme auttaa heitä liikkumaan paremmin. Välttääksemme käyttäjän lannistumista huonolla navigoinnilla ja tietorakenteella, on syytä muistaa muutama perusperiaate:
- Ylläpidä selkeää elementtien hierarkiaa sivustolla – elementtien väliset suhteet tulisi tuntea intuitiivisesti. Mitä tärkeämpi elementti on, sitä näkyvämpi sen tulisi olla – esimerkiksi suuremmalla fontilla, lihavoituna, erottuvalla värillä tai sijoituksella sivulla. Loogisesti toisiinsa liittyvillä elementeillä tulisi olla samanlainen tekstityyli ja sijoitus yhdessä ryhmässä.
- Jaa sivusto toiminnallisiin alueisiin – tämä mahdollistaa käyttäjän löytää etsimänsä tiedon nopeasti ja tehokkaasti. Hän voi nopeasti päättää, mikä osa sivusta sisältää hänelle hyödyllistä sisältöä ja minkä hän voi ohittaa.
- Merkitse napsautettavat elementit – katsoessaan tiettyä elementtiä (linkki, painike, kuvake) kaikkien on tiedettävä heti, onko se napsautettavissa.
- Noudata yleisesti tunnettuja konventioita – kuten logo, joka vie katsojan etusivulle, kun sitä napsautetaan, ostoskorikuvake, joka vie käyttäjän ostoslistalle yhdessä suurennuslasikuvakkeen kanssa, joka vastaa sivuston hakukoneesta. Nämä ovat tuttuja käytäntöjä, jotka mahdollistavat nopean navigoinnin jopa ensikertalaisille.
- Rajoita häiritseviä elementtejä – liian monet erottuvat elementit (värikkäät bannerit, animaatiot jne.) voivat ylittää katsojan ja häiritä huomiota, mikä johtaa turhautumiseen ja lopulta sivustolta poistumiseen.

Yhteenveto
Toivomme, että tämän päivän jälkeen näet, mitä käytettävyys ja toiminnallisuus ovat sekä miten ne eroavat toisistaan. Huolehdi kuitenkin niistä yhtä lailla. Varmista, että sivustosi on sekä käytettävä – mahdollistaen käyttäjien täyttää tarpeensa tehokkaasti ja mukavasti (kuten ilmaisen e-kirjan lataaminen tai uuden älypuhelimen ostaminen) – että toiminnallinen – pitäen sivuston intuitiivisena navigoida. Huolehtimalla sekä sivuston käytettävyydestä että toiminnallisuudesta, vaikutat merkittävästi UX-arvioon, mikä puolestaan tuo liikennettä ja voittoja.
Jos pidät sisällöstämme, liity vilkkaaseen mehiläisyhteisöömme Facebookissa, Twitterissä, LinkedInissä, Instagramissa, YouTubessa, Pinterestissä.
Klaudia Kowalczyk
Graafinen ja UX-suunnittelija, joka välittää suunnittelussa sen, mitä ei voi sanoilla ilmaista. Hänelle jokaisella käytetyllä värillä, viivalla tai fontilla on merkitys. Intohimoinen graafisessa ja verkkosuunnittelussa.
The ultimate UX Guide:
- Mikä on UX – ja mitä se EI ole
- Suunnitteletko käyttäjäkokemuksia? Huolehdi näistä asioista!
- 10 käytettävyyden heuristiikkaa UX-suunnittelussa, jotka sinun on tiedettävä
- UX-suunnitteluprosessi 5 helpolla ja yksinkertaisella askeleella
- Käyttäjäkeskeinen suunnittelu ja sen pääperiaatteet
- Mikä on asiakaskokemus?
- 7 tekijää (erinomaisesta) käyttäjäkokemuksesta
- Miksi UX on tärkeää?
- Esimerkkejä hyvästä UX-suunnittelusta
- Käyttäjäkokemus vs Asiakaskokemus. Yksinkertainen selitys niiden suhteesta
- Mikä on brändikokemus?
- Käytettävyys vs toiminnallisuus UX:ssä
- Käyttäjäkeskeisen suunnitteluprosessin vaiheet
- Mitä on ihmisen ja tietokoneen vuorovaikutus (HCI)?
- UX ja UI – ovatko ne vertailukelpoisia?
- Tiedätkö, mitä UX-suunnittelu tarkoittaa?